Customizing your UI is about much more than simply picking the right components. With UI Builder’s Themes and Extensions, you can utilize CSS and LESS to add pixel-perfect styles and animations to provide beautiful and on-brand visuals to your app. Using UI Builder’s settings, you can add meta tags for search engine optimization, access third-party libraries and APIs, and implement additional languages to localize your app for your users around the globe.
UI Customization
At A Glance


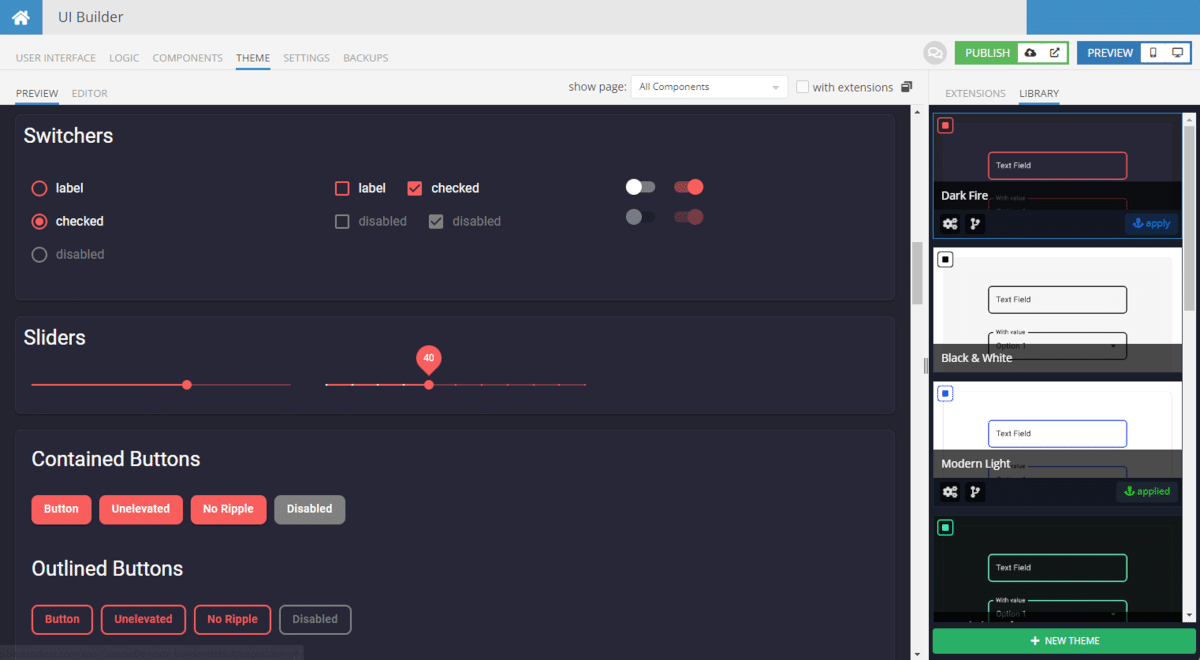
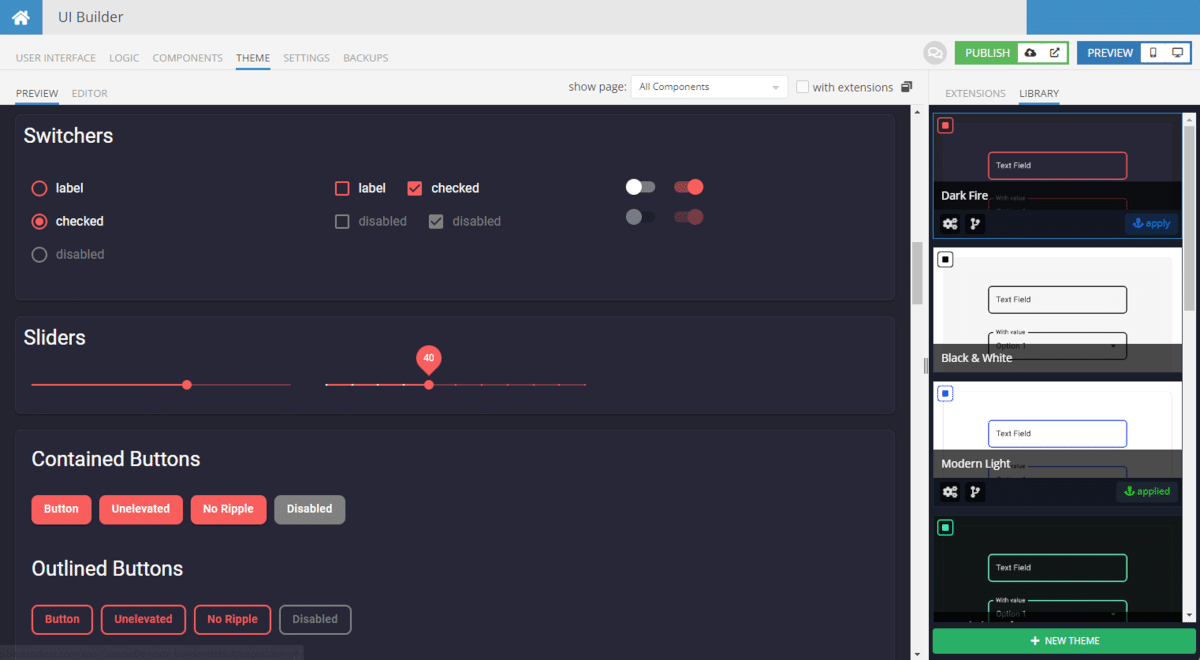
UI Themes
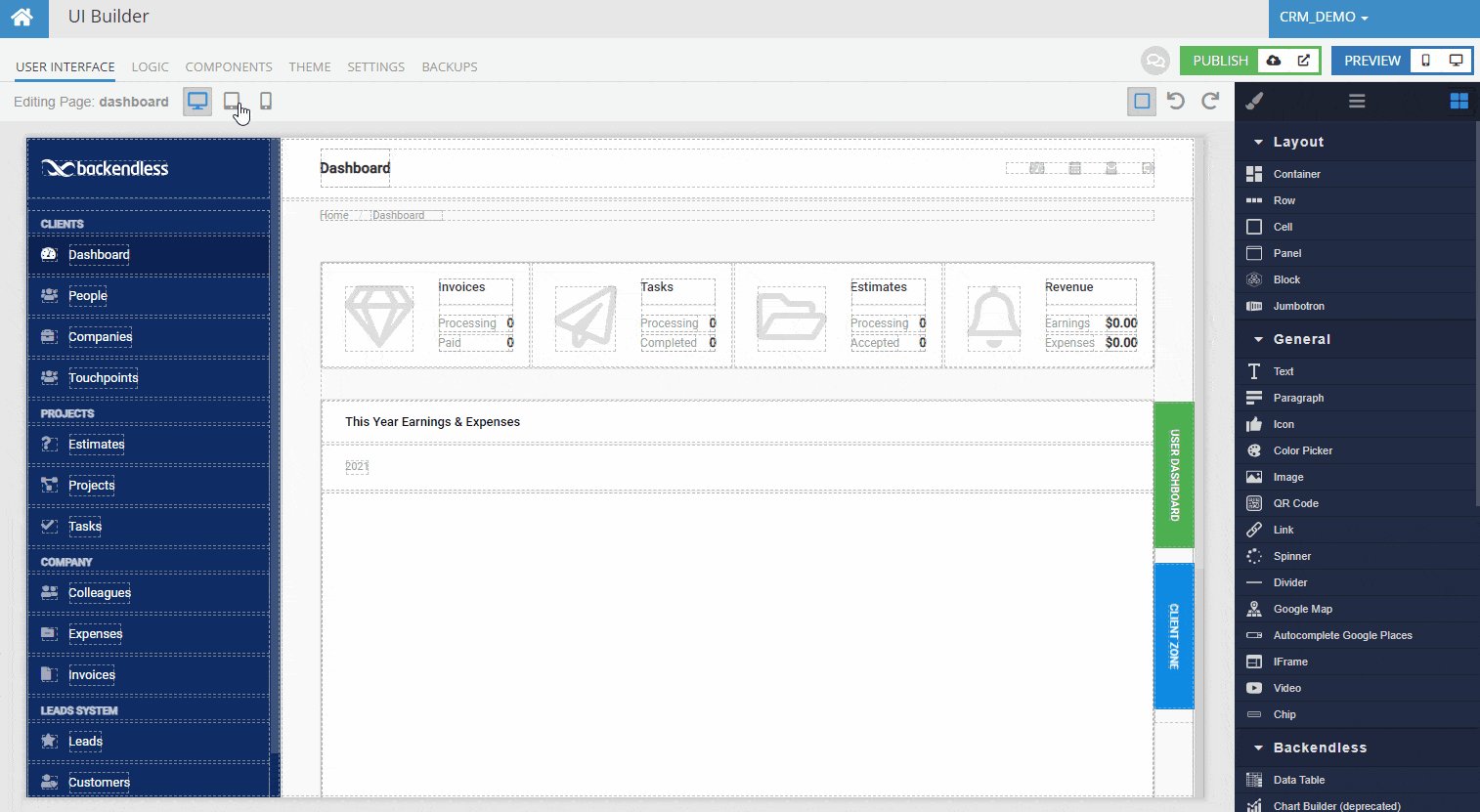
Set global styles for components in your application with UI Themes. Themes in the Theme Library offer variations that add style and color to all of the standard Backendless components. Themes can easily be modified to match your brand, or you can create your own custom Theme.


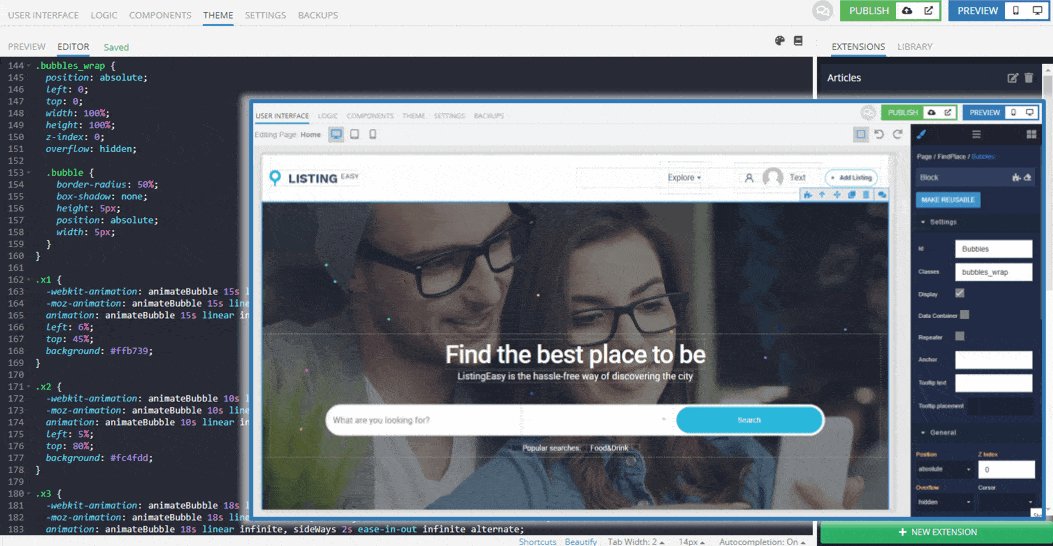
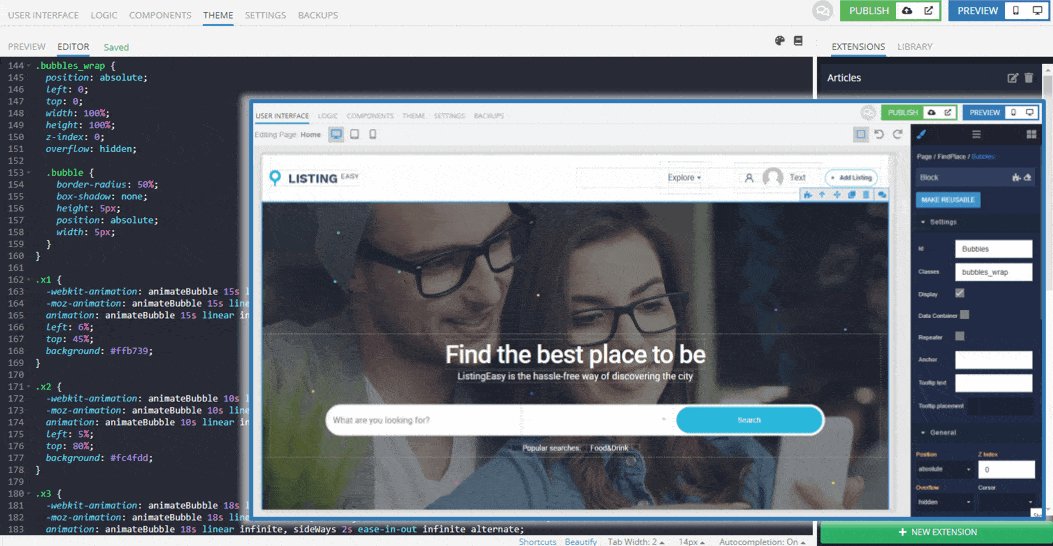
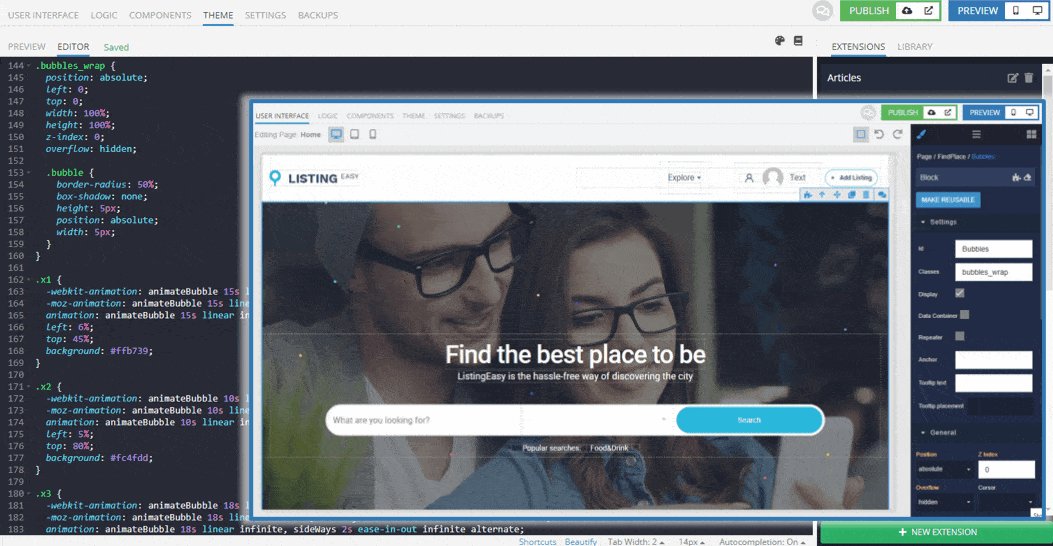
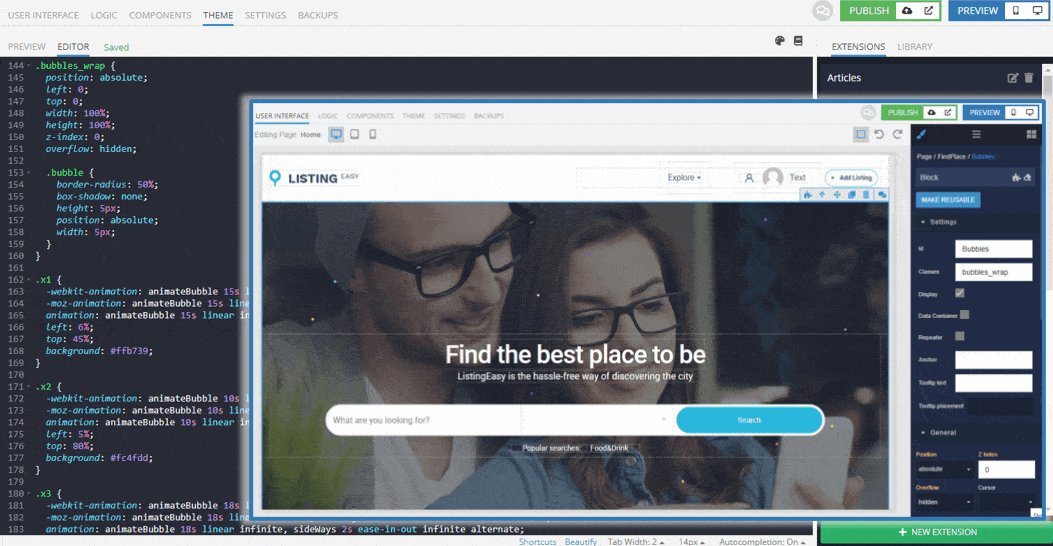
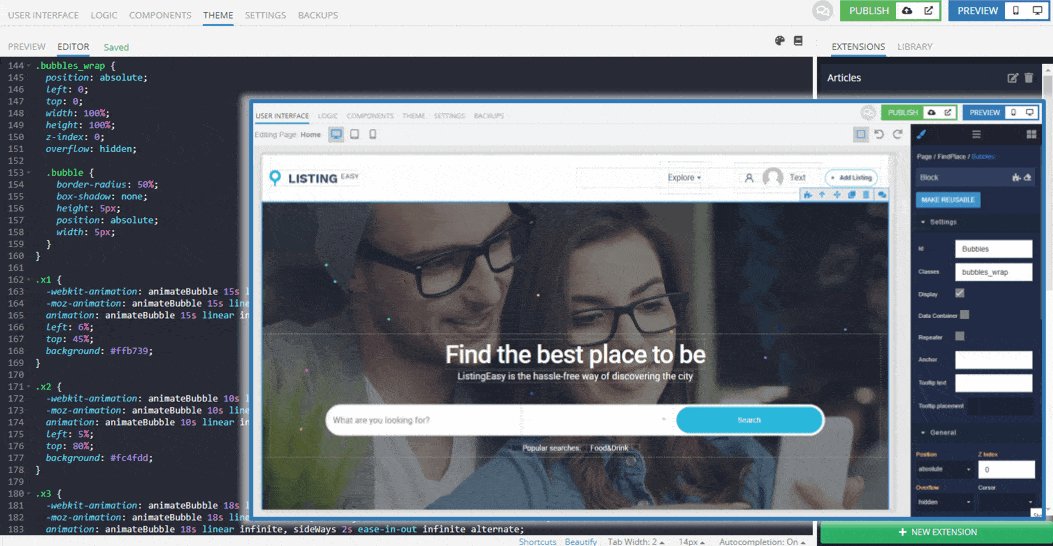
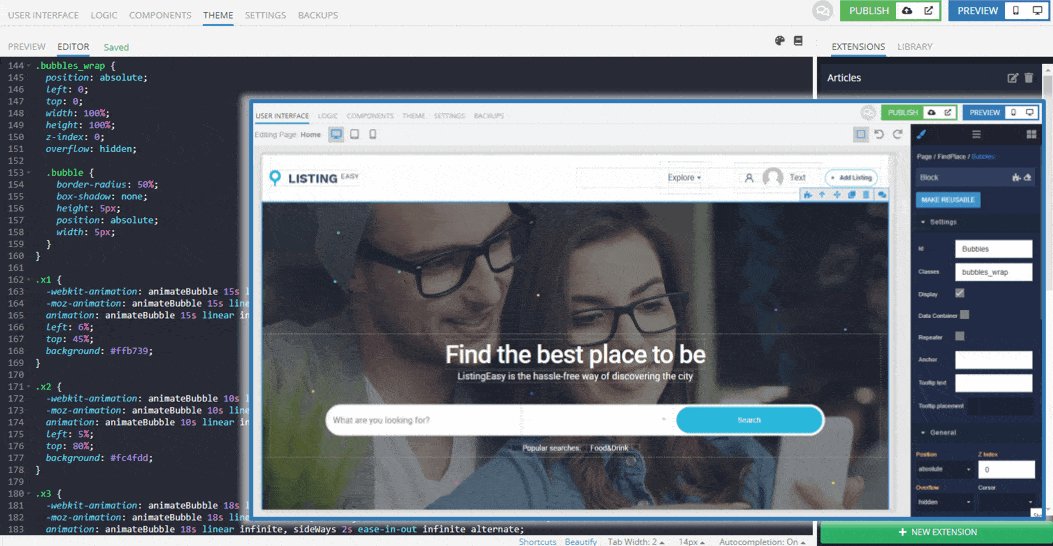
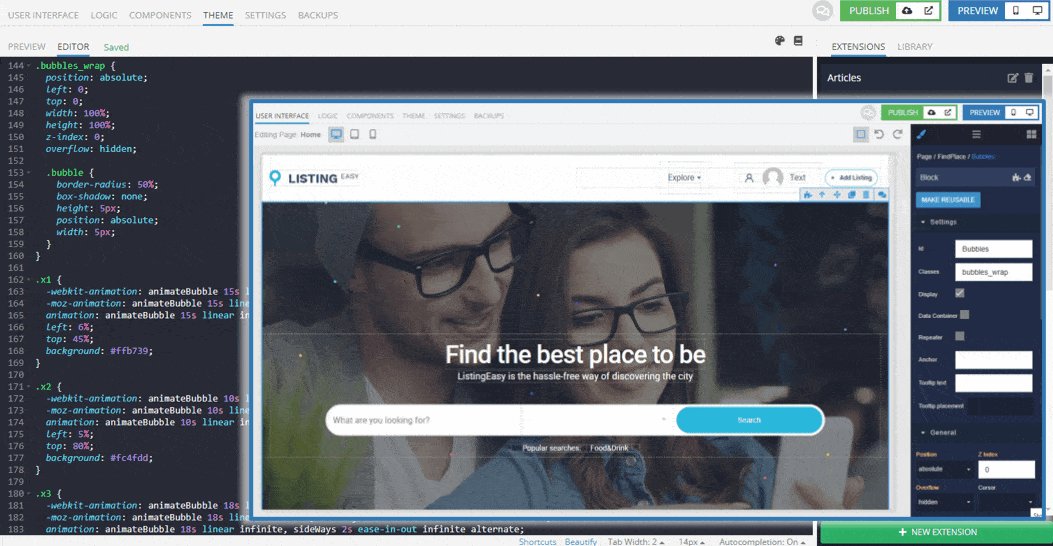
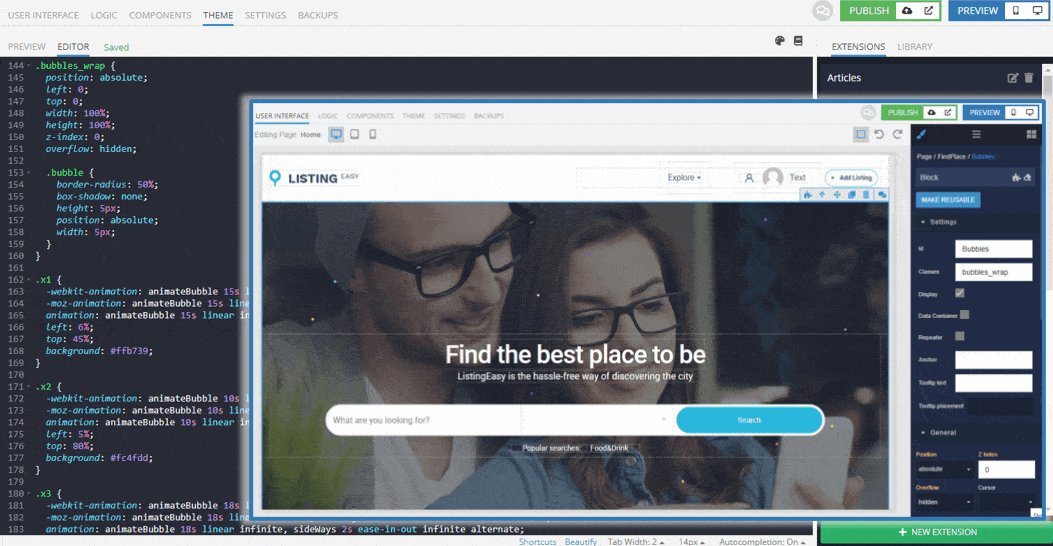
Theme Extensions with CSS/LESS
Add more style and flair to your Theme with Extensions using CSS and LESS. With these powerful languages, you can add animations and customizations that rival any coded frontend.


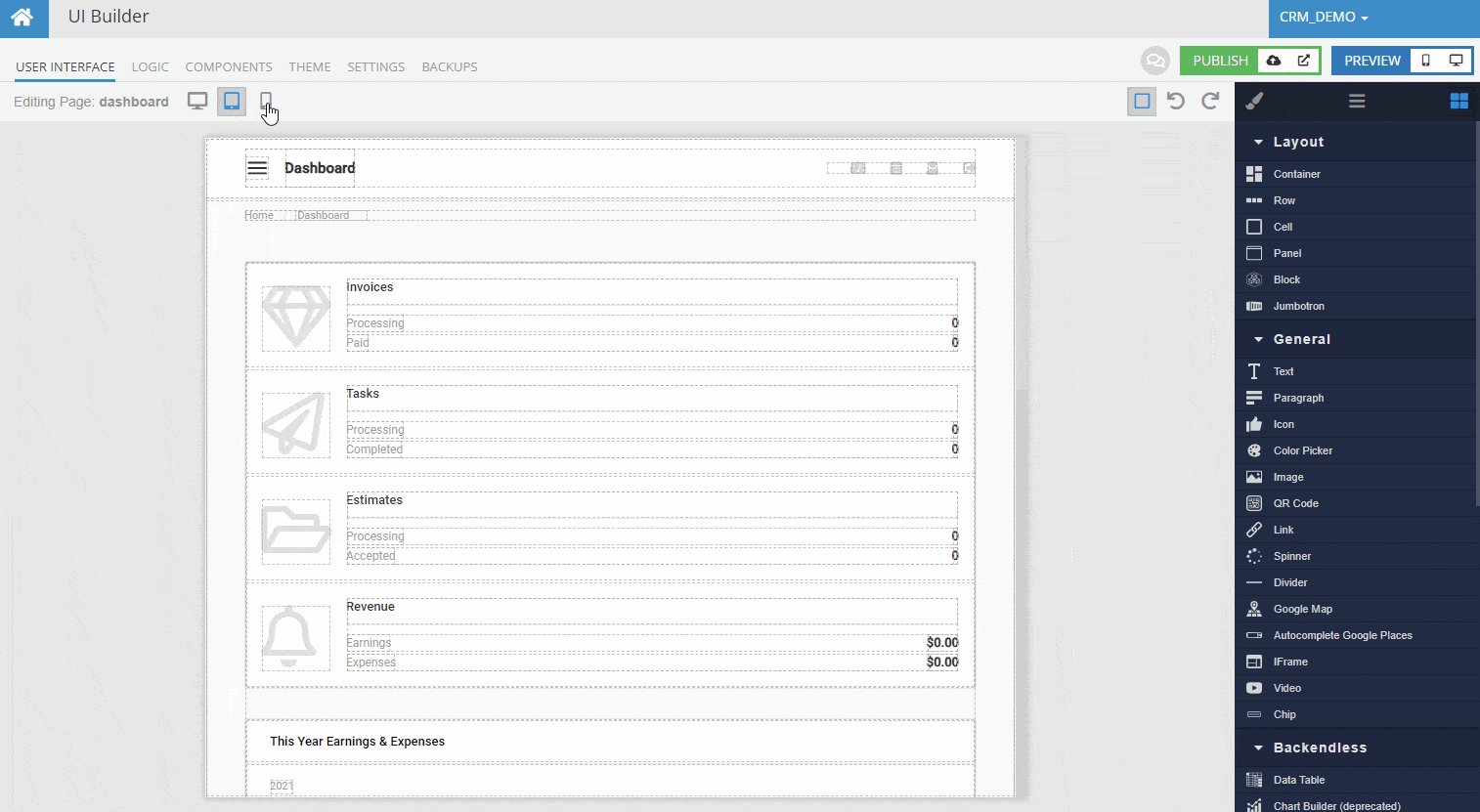
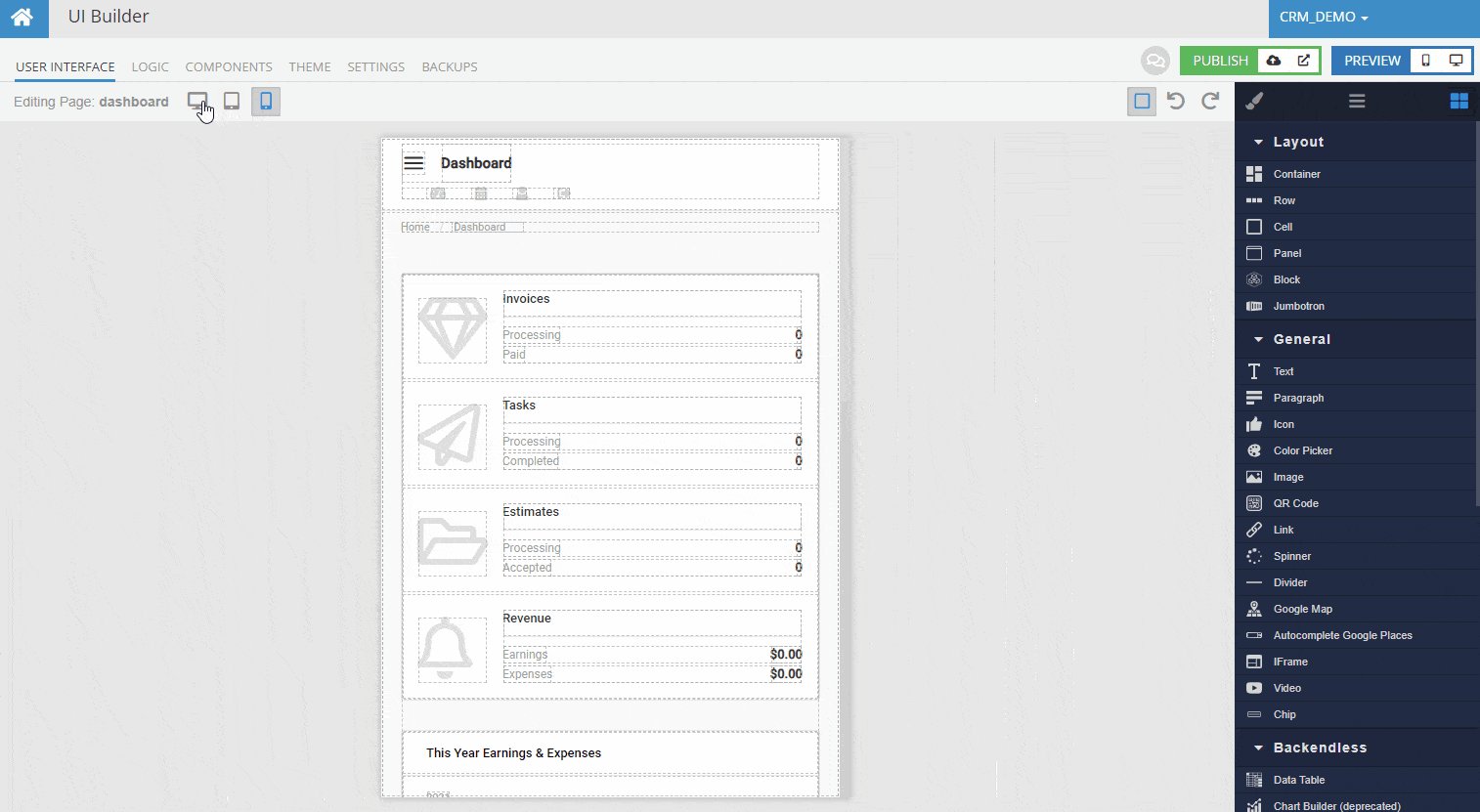
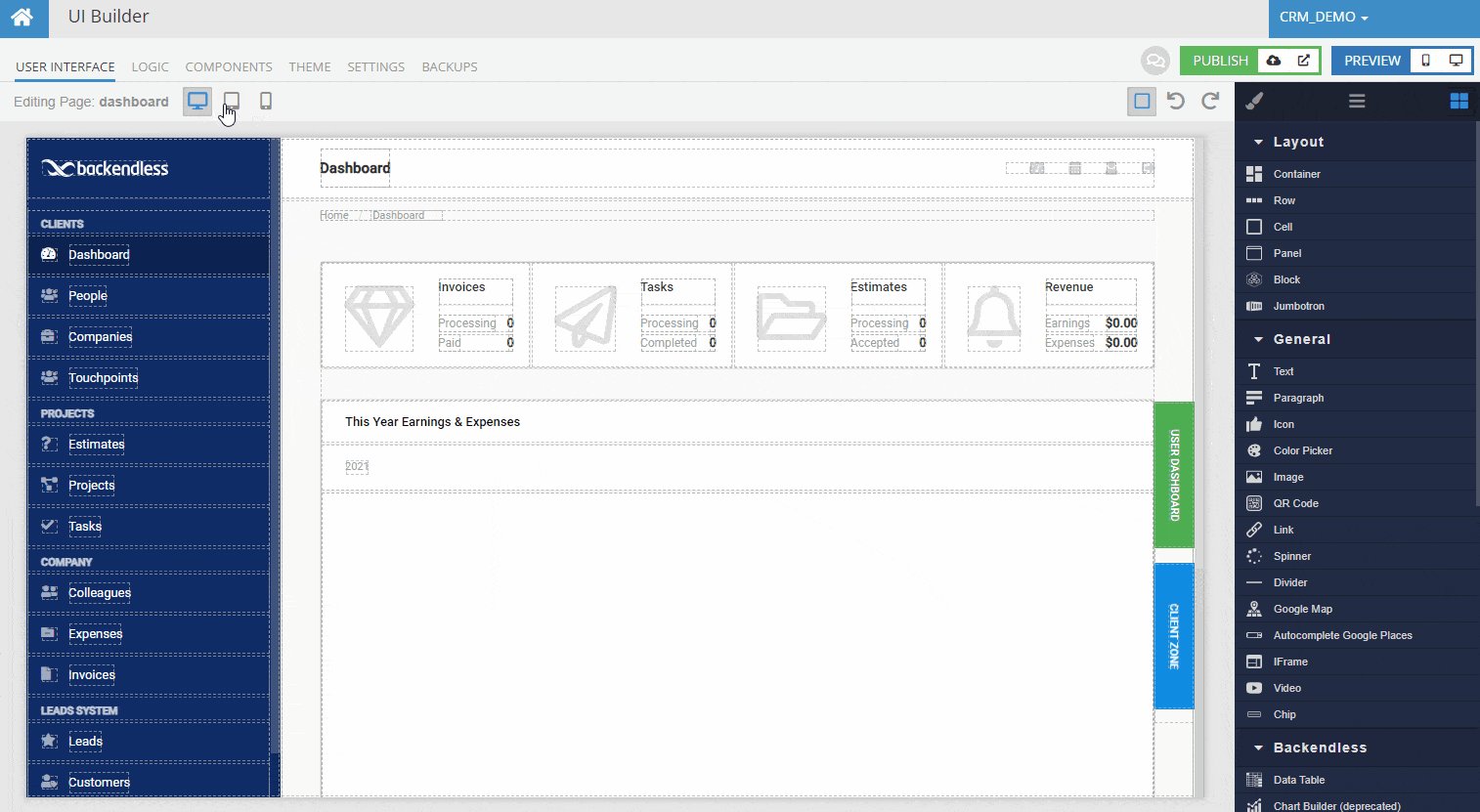
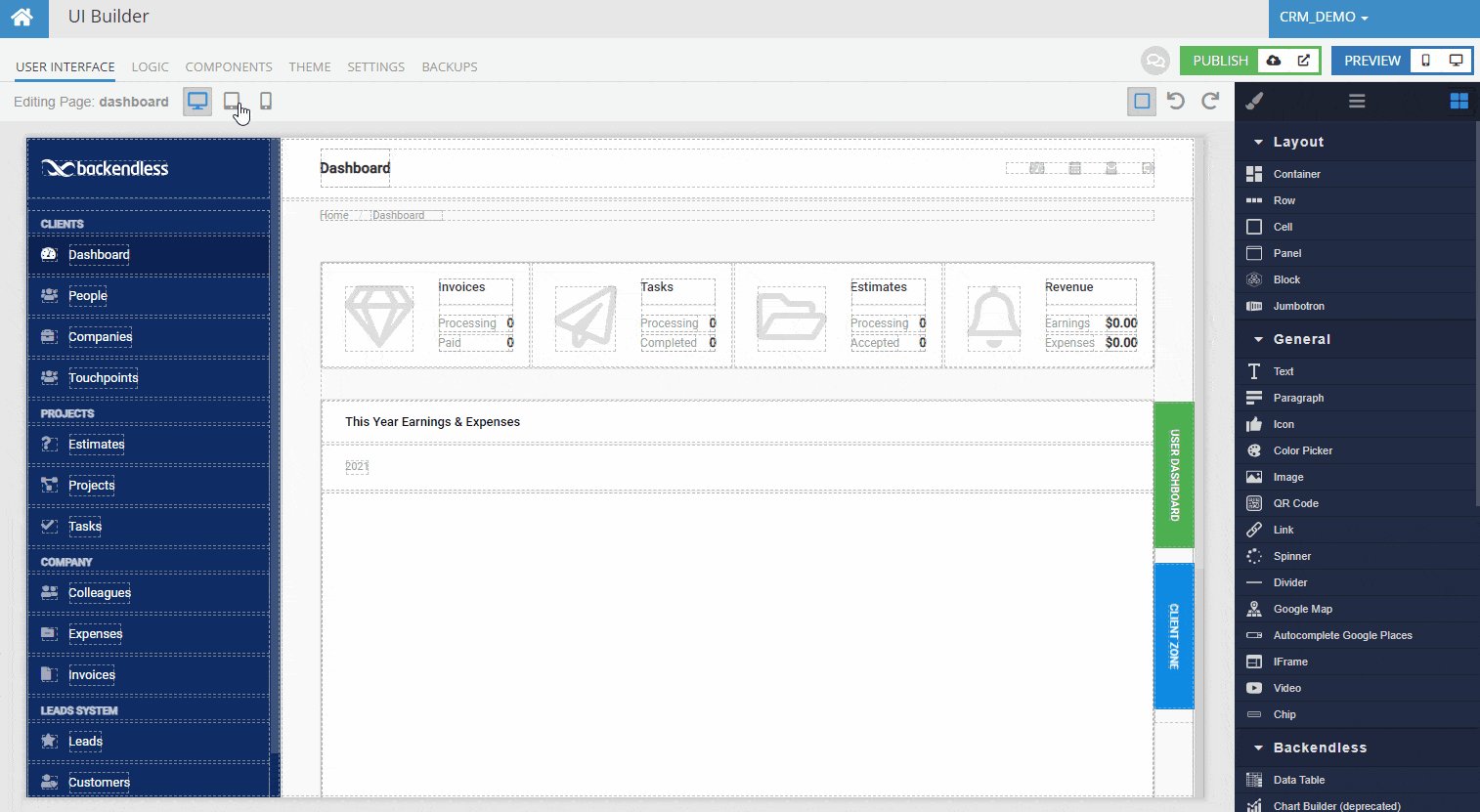
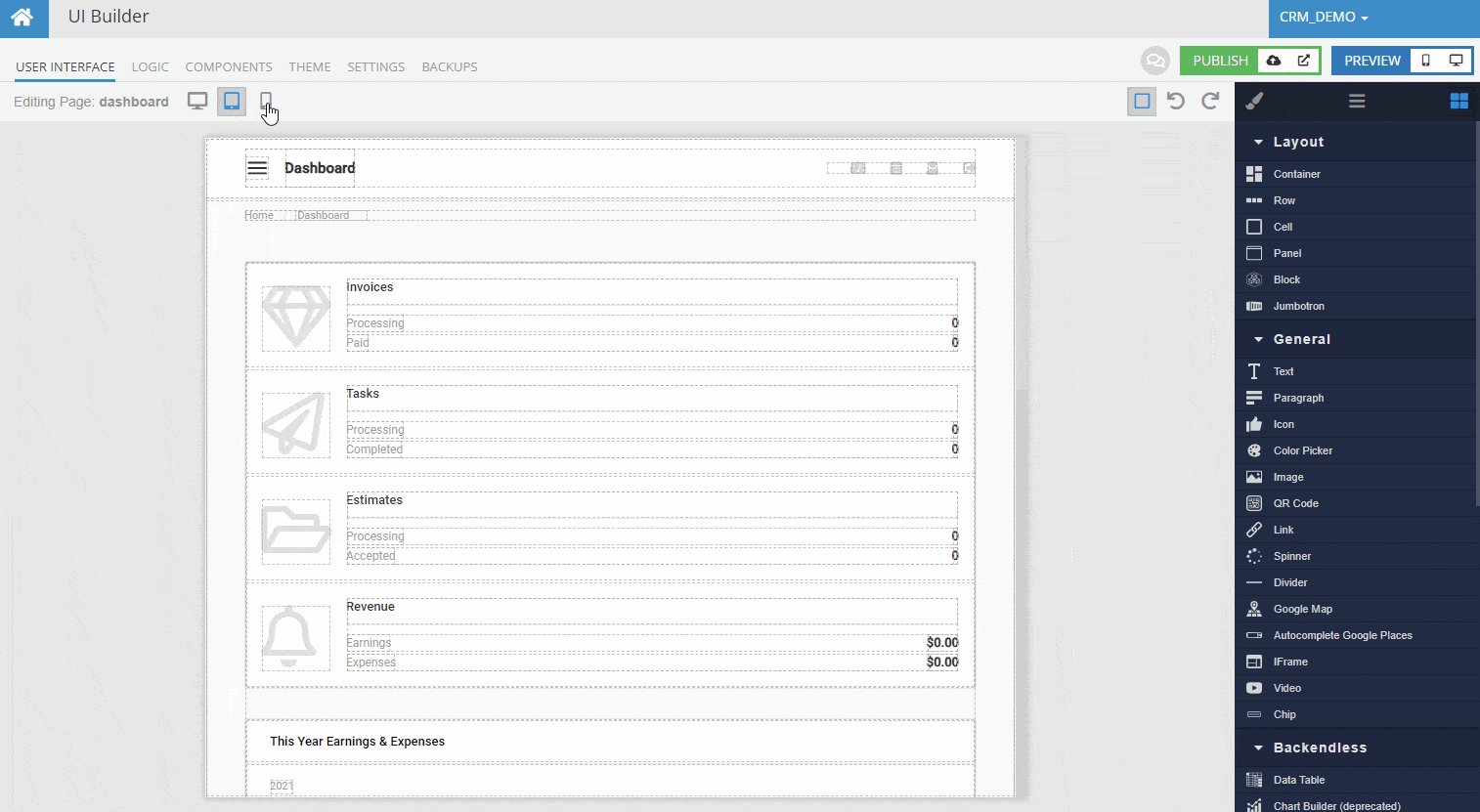
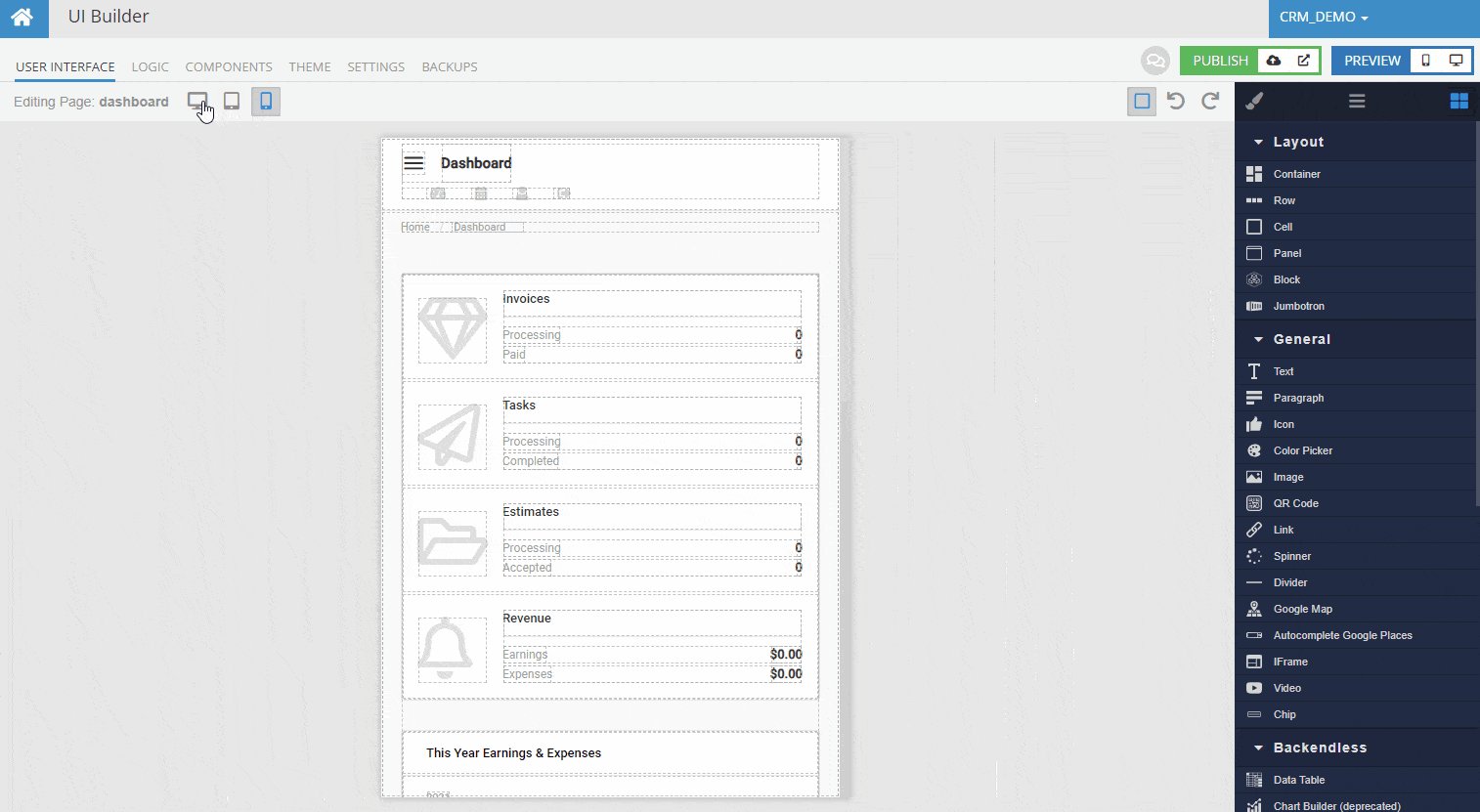
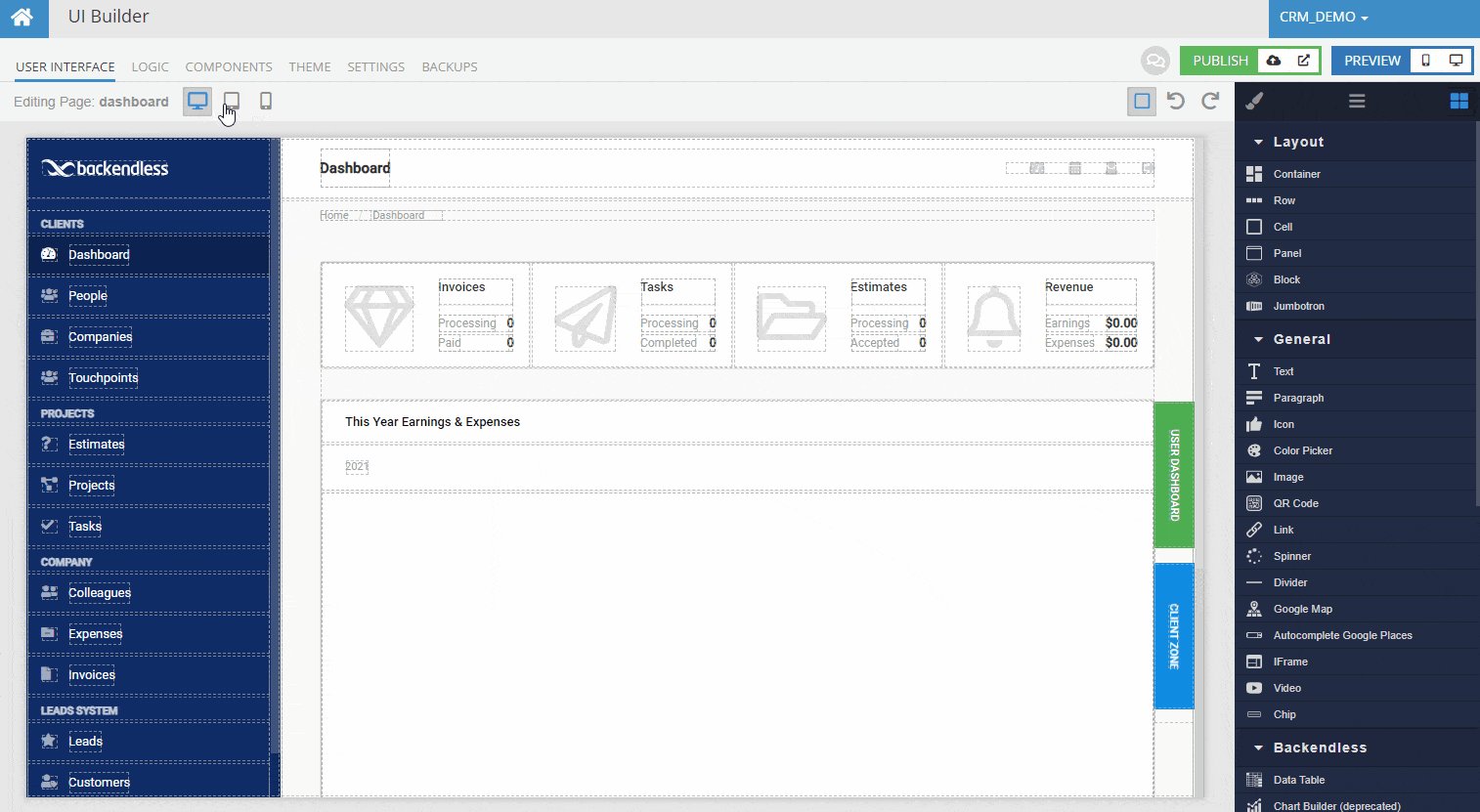
Responsive By Default
Build once, deliver beautiful UIs on all screen sizes and devices. UI Builder apps and components are responsive by default, meaning no matter what screen size your users access your app from, your UI will look precisely the way you want it to.


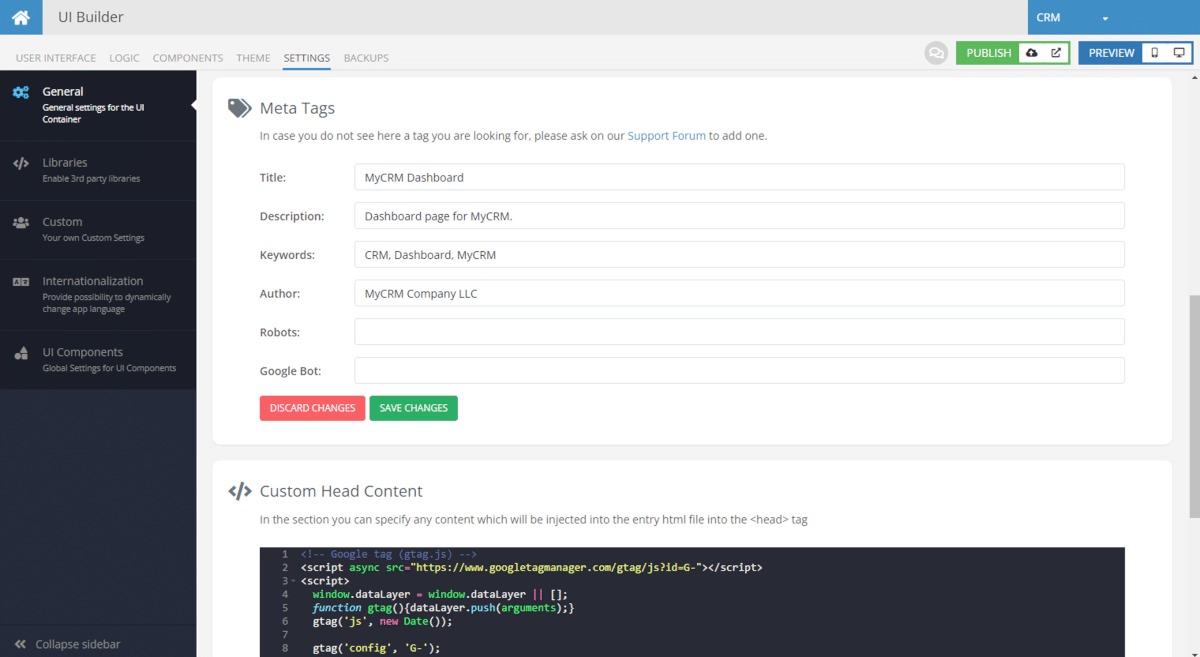
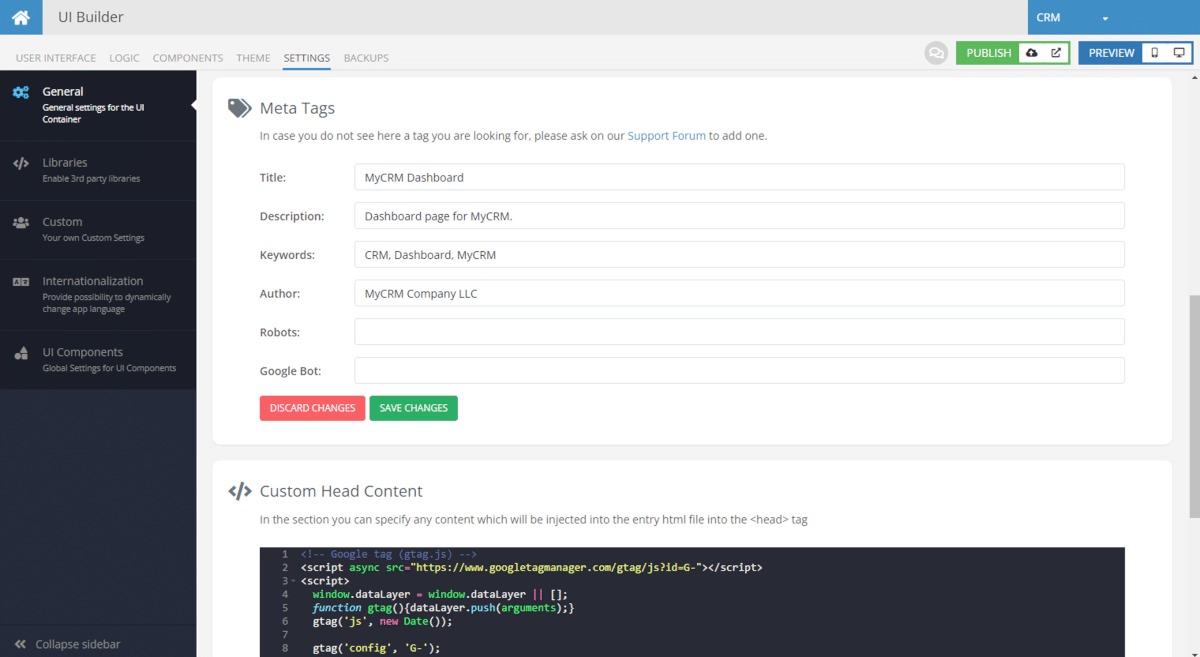
Search Engine Optimization
UI Builder’s settings let you easily add all of the tools you need to optimize your app for search and analytics. Add meta tags like title, description, and keywords. Insert code into the page <head> section to run scripts such as Google Analytics and other third-party tools.


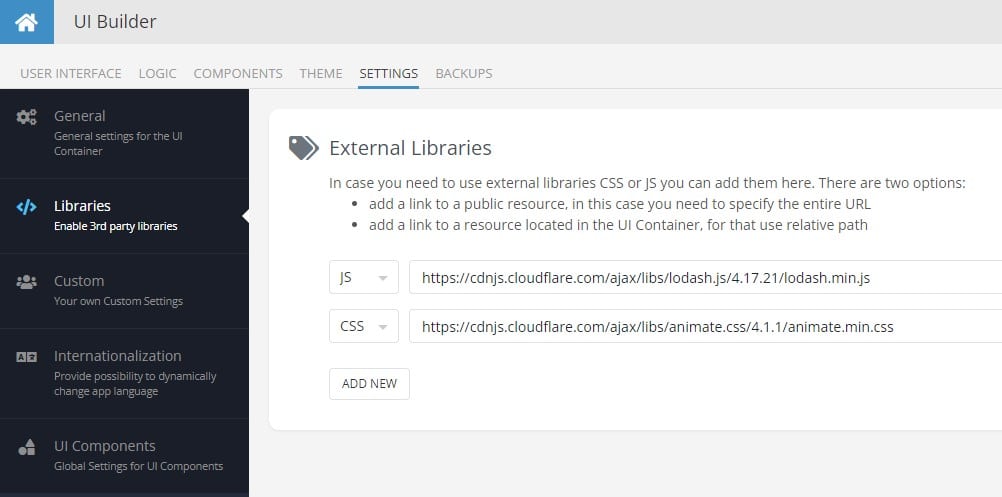
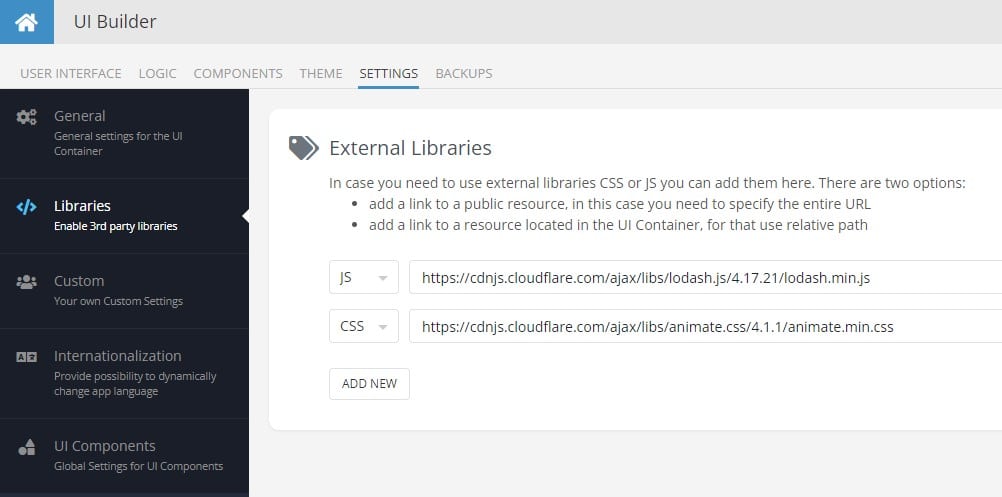
Third Party Libraries
Expand your UI even further by adding third-party CSS and JS libraries. Add complex components, animations, and scripts to deliver the same caliber of functionality as virtually any coded app.


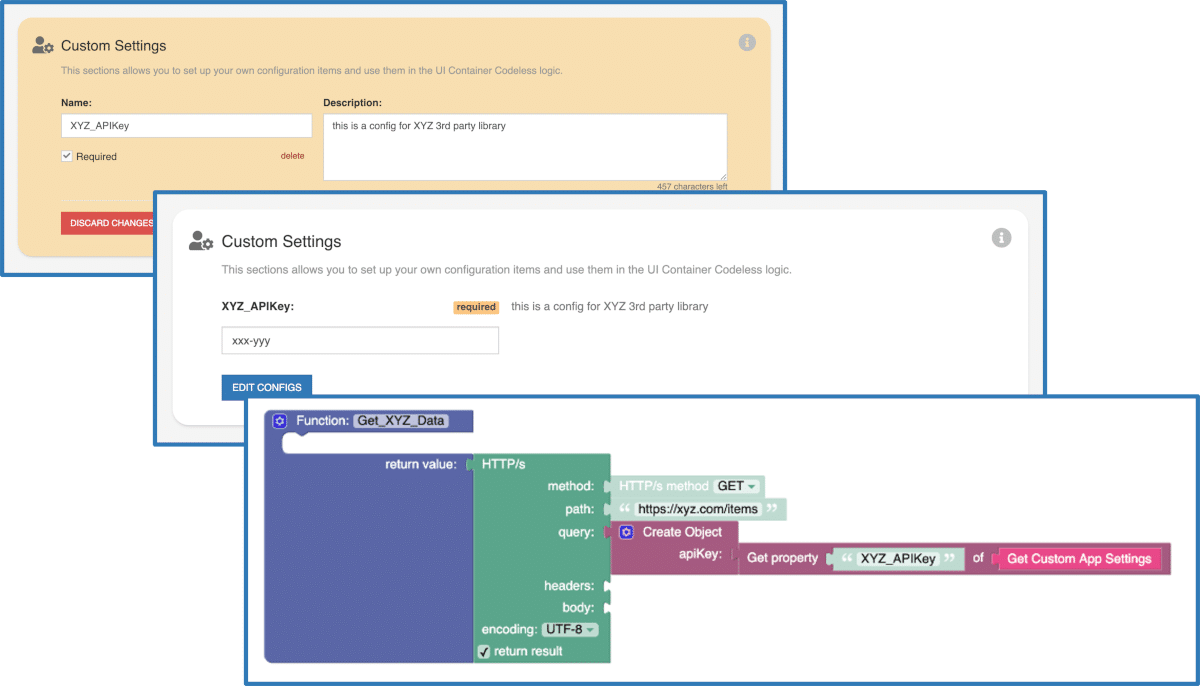
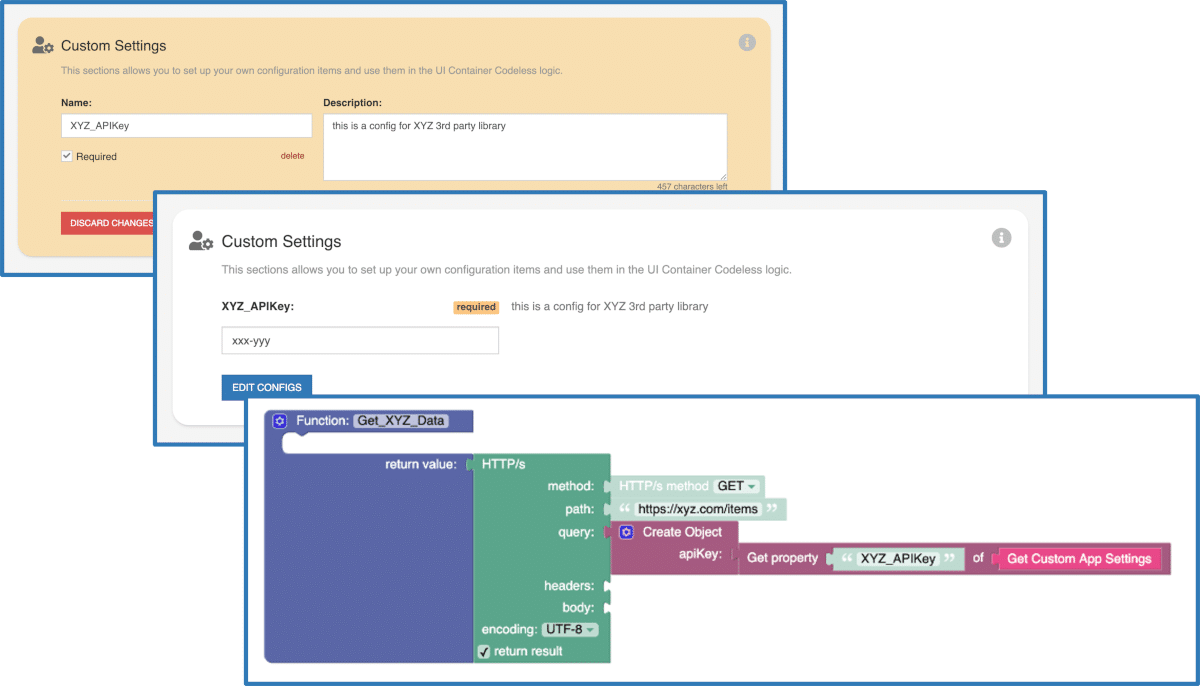
Custom Settings
Store custom settings like third-party API keys in your app’s settings, enabling you to access these settings in your Codeless logic.


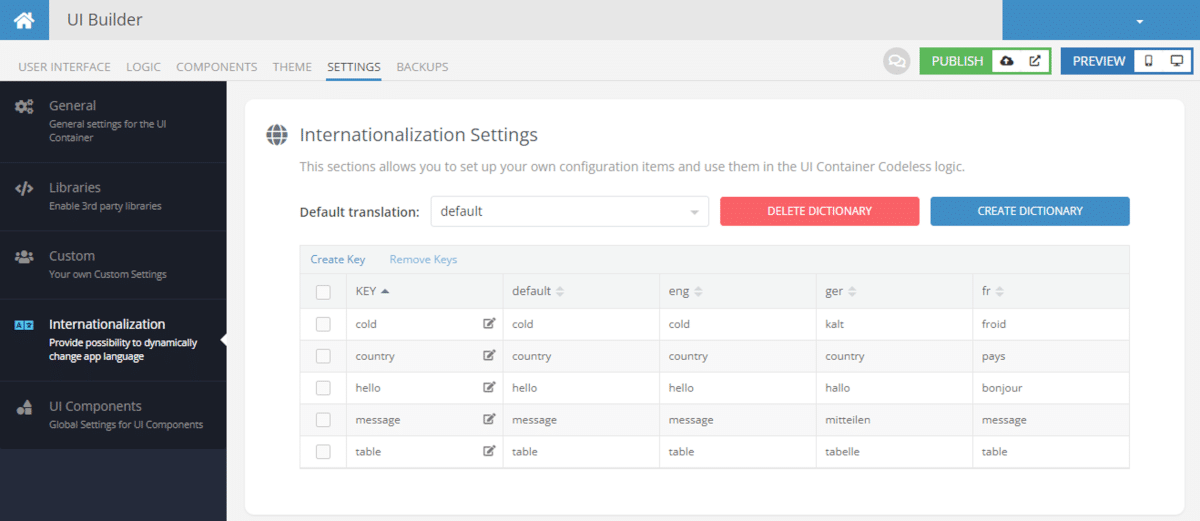
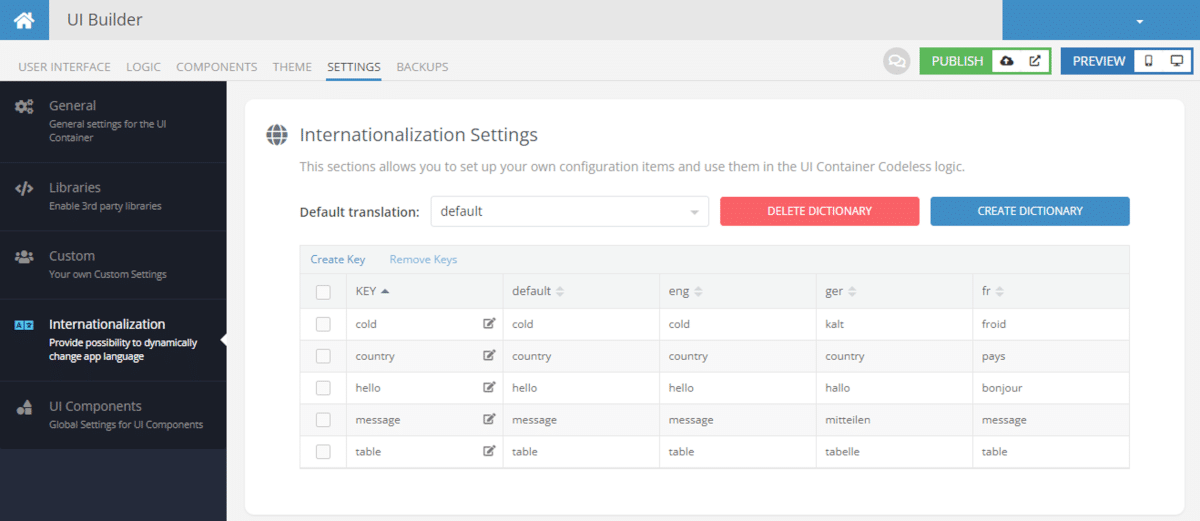
Internationalization
Add dictionaries to allow you to dynamically change your app’s language. Setting up configuration items lets you use them in the UI container’s Codeless logic, allowing you to programmatically switch languages with your logic.