How to Integrate UI Bakery With Backendless

UI Bakery is a no-code web app builder that enables users to “build cutting-edge solutions following a front-end first approach”. When you integrate a feature-rich no-code Backendless backend with your UI Bakery frontend, you get a visual relational database, user management, bulletproof security, highly-scalable serverless hosting, and much more.
A successful app requires much more than just an impressive user interface. Most apps will be supported by their backend, including servers, data storage, user management, and in many cases, logic.
The more capable an app’s backend, the more effective the app and the better the user experience.
UI Bakery offers fantastic no-code UI development tools, but for all the strengths the platform offers on the frontend, it’s relies on you to find an effective backend platform to support your app.
That’s where Backendless comes in.
With a huge assortment of pre-built APIs and the capability to build your own codeless APIs, Backendless easily fills in all the gaps in your UI Bakery application.
The UI Bakery-Backendless Stack
In this article, we’re going to walk you through the process of integrating the several basic Backendless functions into your UI Bakery app (click to jump to each section):
The above items merely scratch the surface of the benefits of connecting your UI Bakery app to Backendless. You will also gain access to no-code features such as:
- A large pre-built API collection,
- Serverless hosting,
- Codeless logic builder,
- Cloud Code, timers, and event handlers,
- Email and push notification support,
- Team-driven development,
- and much more.
To get started, you will need to request access for a UI Bakery account, as well as creating a Backendless account (register here for free).
User Registration With Backendless
User registration and login enable your app to personalize the user’s experience.
User login opens up the entire set of user management functions in Backendless. These include session management, password management, user roles, and relating users to other data objects.
User registration also opens up user engagement opportunities such as email messaging, push notifications, and in-app messaging.
Let’s get started.
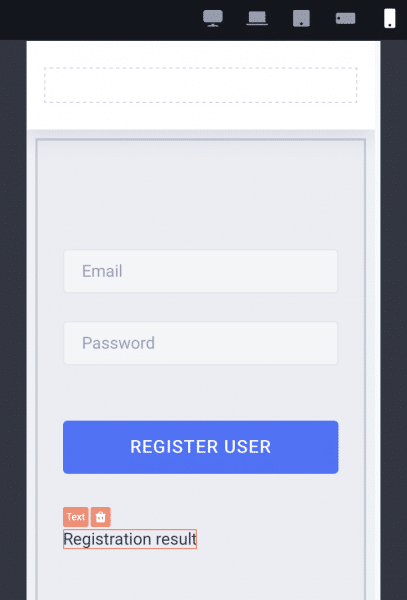
For our example, we will be using a mobile layout in vertical mode.
We need two Input components with identifiers EmailInput (Type: email) and PasswordInput (Type: password), a button RegisterUserButton and a text field RegistrationResultText to display a message about a successful registration or an error:
Let’s go to the Data connection tab and add a new Action:
We’ll call the Action Register User API. Set the step type to HTTP request and proceed to configuration. (You can read the User Registration API docs here.)
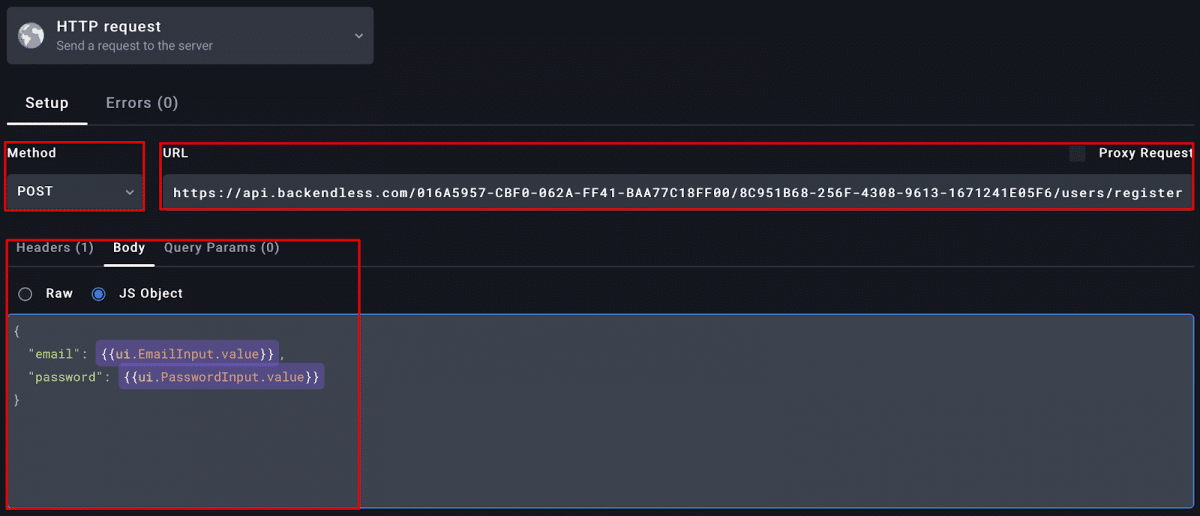
Set the POST request method and set up the URL https://api.backendless.com/APP_ID/REST_API_KEY/users/register. Be sure to replace APP_ID and REST_API_KEY with your app’s values, found on your Backendless Backend Dashboard. Next, add Header Content-Type: application/json.
On the Body tab, specify the request parameters. They will be the email and password values, which we will receive from the EmailInput and PasswordInput fields, respectively:
Let’s add one more step to the Action to handle the server response. Under HTTP request, click Add New Step and select Condition. There, we will check whether the response came from the server successfully and what message to show to the user – about successful registration or about an error.
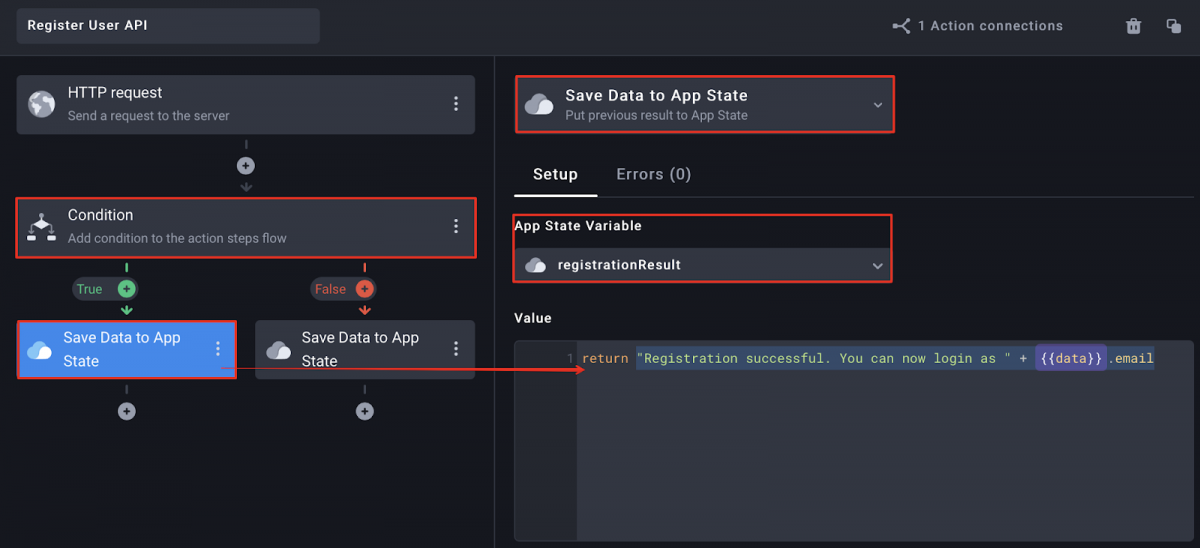
If a successful response is returned from the server:
- Add a new step Save Data to App State,
- Create a variable
registrationResultof type String, - Write the message
"Registration successful. You can now login as " + {{data}}.emailinto this variable:
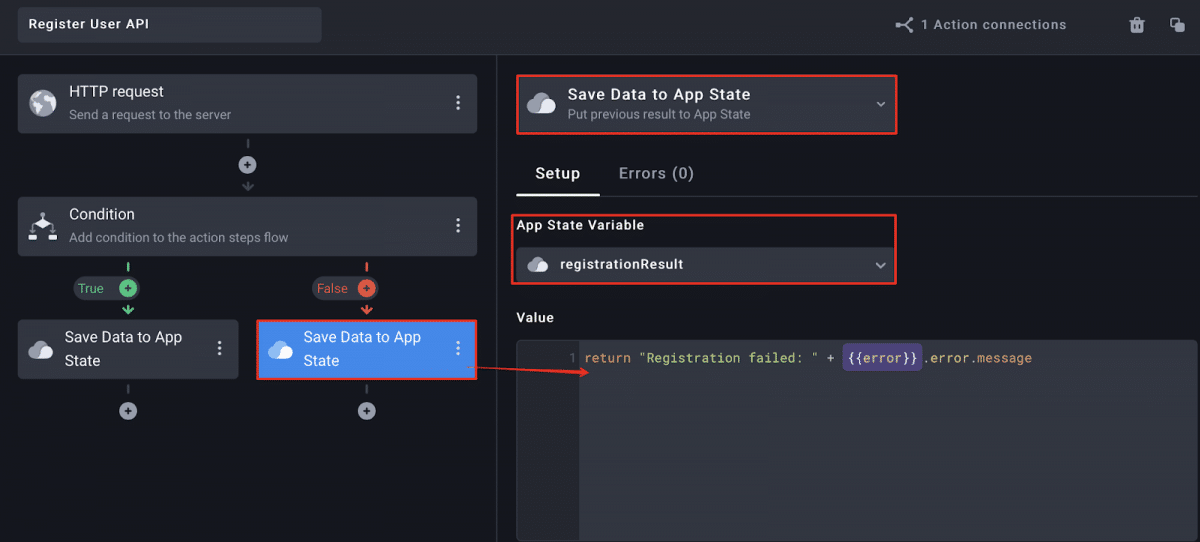
In case of an error, write the corresponding message "Registration failed: " + {{error}}.error.message to the registrationResult variable:
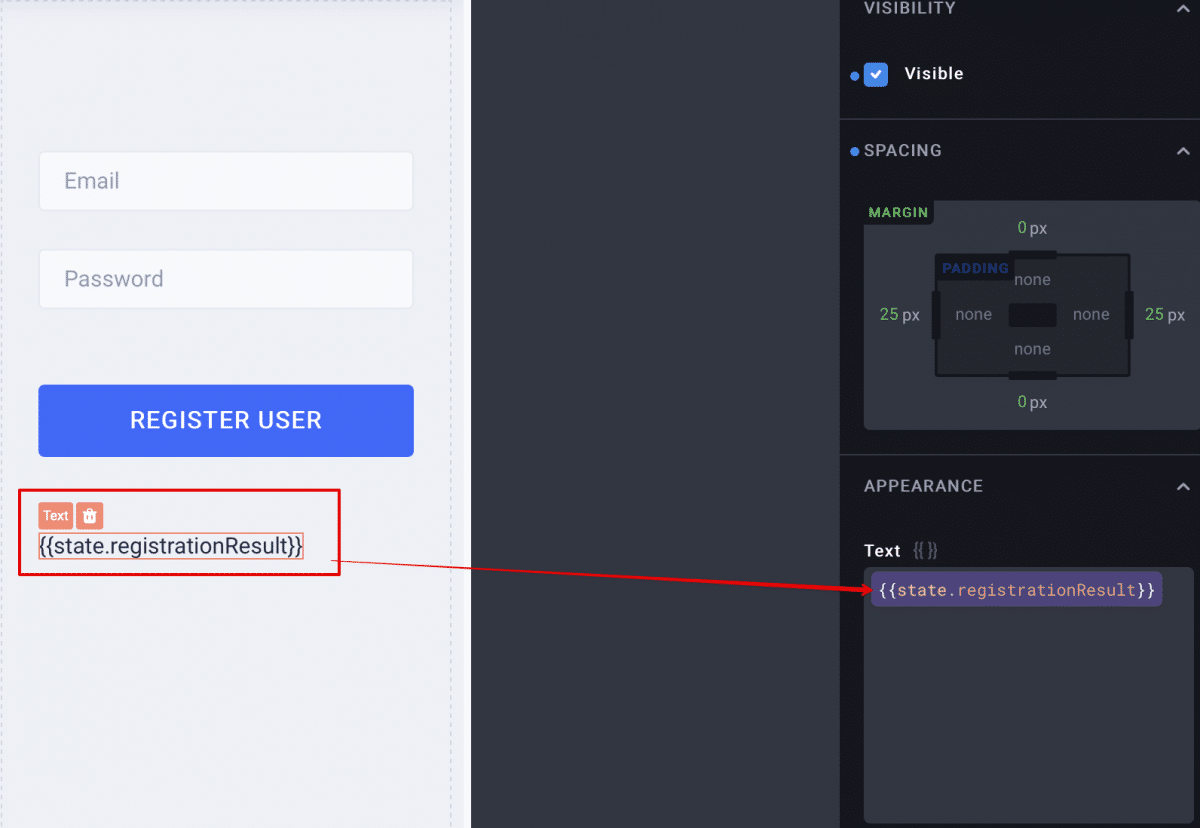
Let’s go back to the Builder screen and pass the registrationResult variable into the text field:
Now, after every registration attempt, the user will receive a notification about the result of the operation.
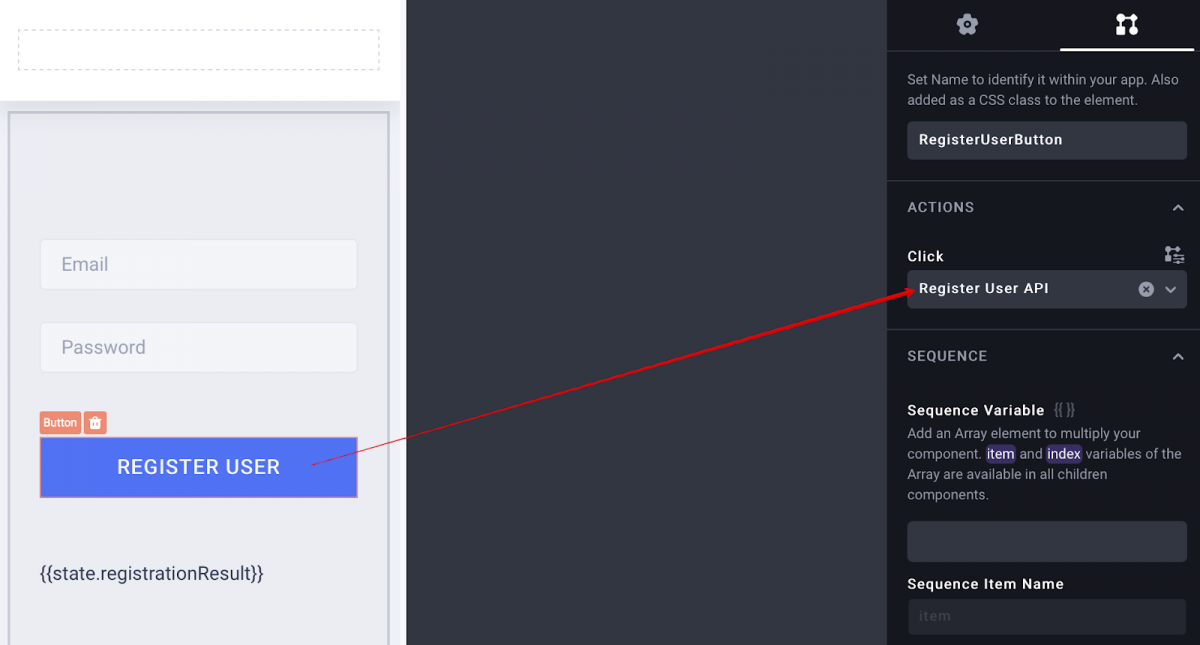
Next, add a Register User API call to the Register User button click event:
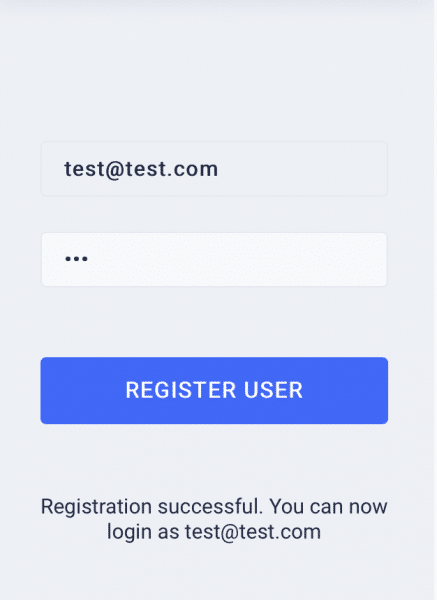
Our logic is ready. In the upper right corner, click the Preview button, enter a test email and password of a new user and click Register User. If registration was successful, we will receive a message about successful registration:
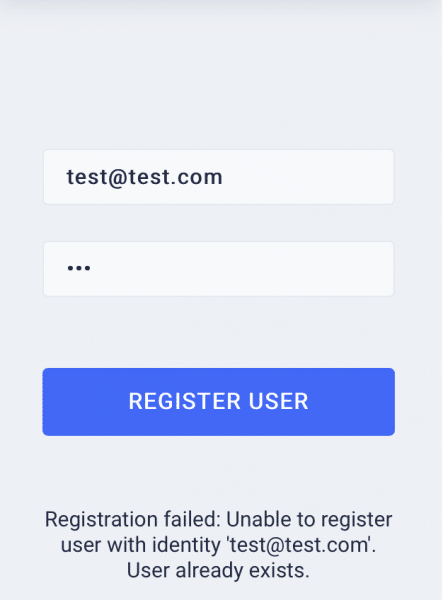
If an error occurs during registration (for example, they tried to register an existing user), then we will receive the following notification:
With that, user registration is complete. Now let’s move to logging in the user.
Login With Backendless
Once again, we will be using a mobile layout in vertical mode.
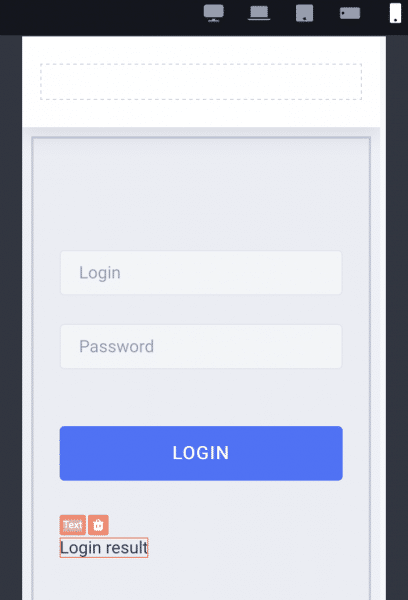
We need two input components with identifiers LoginInput and PasswordInput (Type: password), a button LoginButton and a text field LoginResultText to display a message about a successful login or an error:
Let’s go to the Data connection tab and add a new Action:
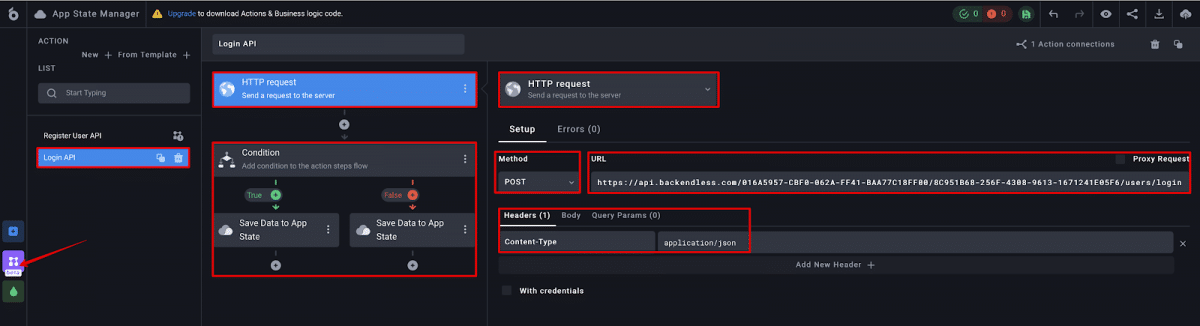
Let’s call it Login API. Set the step type to HTTP request and proceed to its configuration. (You can read the User Login API docs here.)
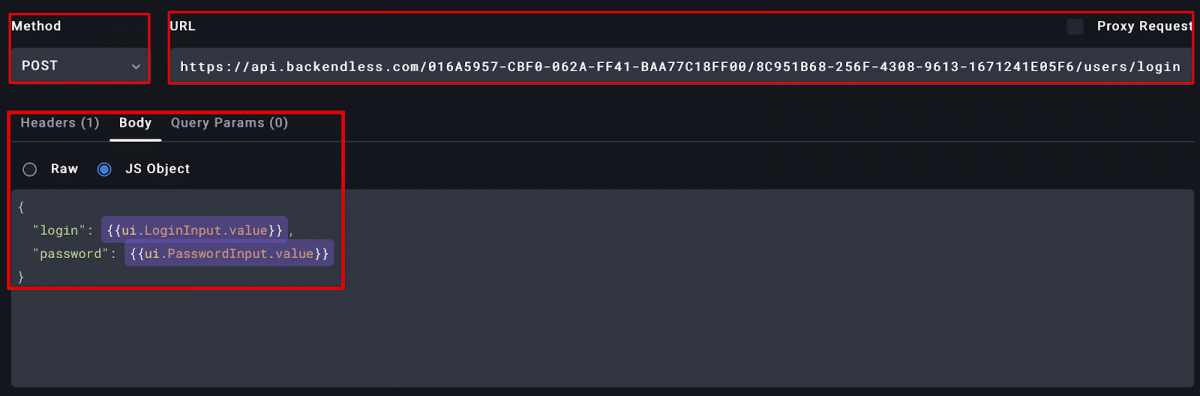
Set the POST request method, set up the URL https://api.backendless.com/APP_ID/REST_API_KEY/users/login. Be sure to replace APP_ID and REST_API_KEY with your app’s values, found on your Backendless Backend Dashboard. Next, add the Header Content-Type: application/json.
On the Body tab, specify the request parameters – the values login and password, which we will receive, respectively, from the LoginInput and PasswordInput fields:
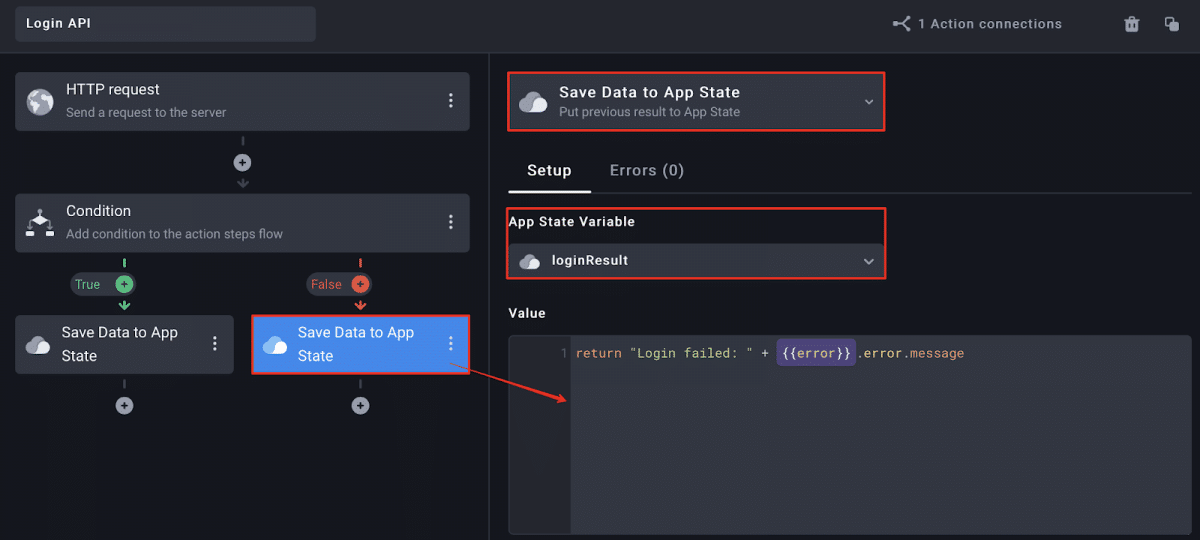
Let’s add one more step to the Action to handle the server response. Under HTTP request, click Add New Step and select Condition. Here, we will check whether a successful response came from the server and what message to show to the user – about a successful login or an error.
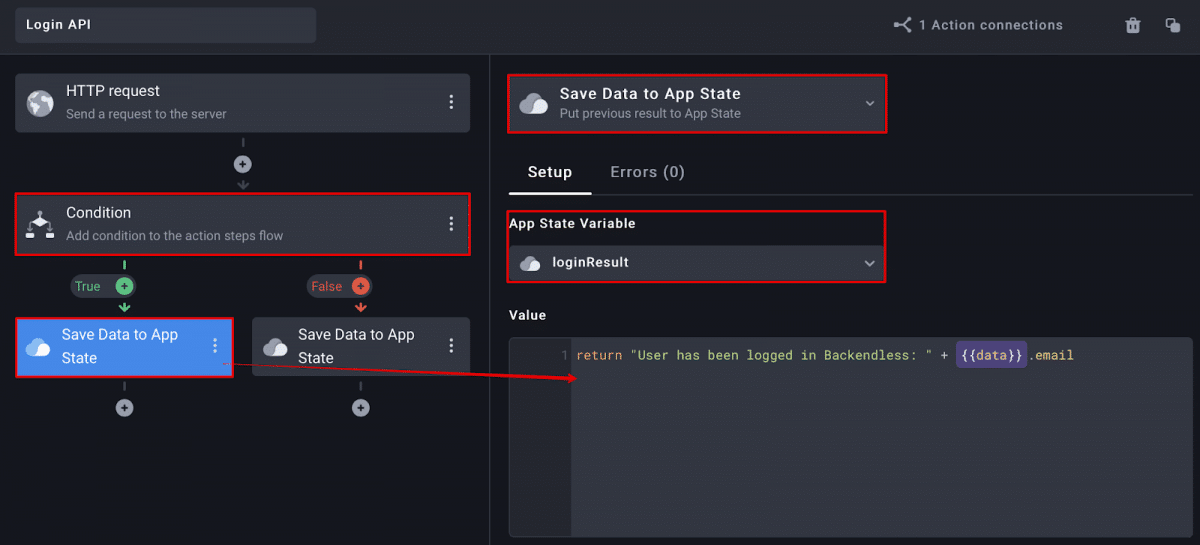
If a successful response is returned by the server:
- Add a new Save Data to App State step,
- Create a
loginResultvariable of the String type, - Write the message
"User has been logged in Backendless: " + {{data}}.emailto this variable:
In the case of an error, write the following message "Login failed: " + {{error}}.error.message to the loginResult variable:
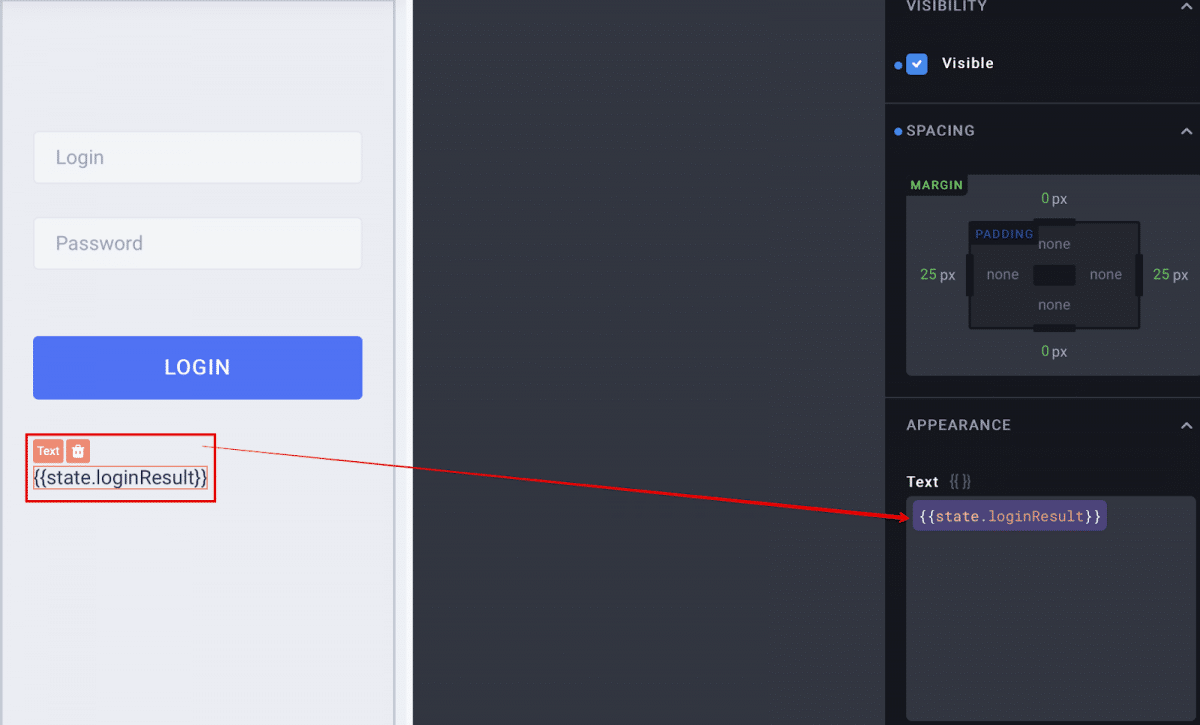
Let’s go back to the Builder screen and pass the value of the loginResult variable into the text field:
Now, after each login attempt, the user will receive a notification about the success of the operation or an error.
Next, add a Login API call to the click event for the Login button:
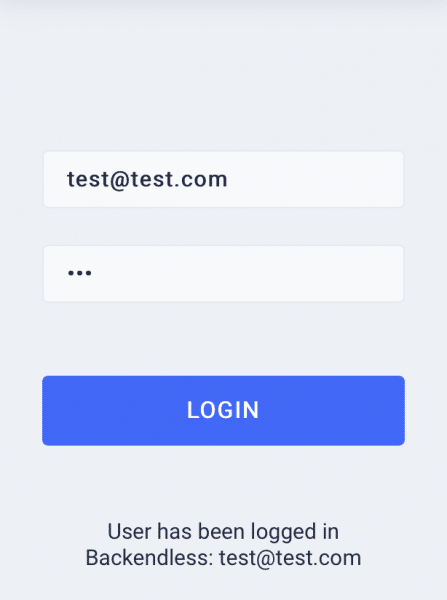
Our logic is ready. In the upper right corner, click the Preview button, enter the user login and password and click Login. If the login was successful, we will receive the following message:
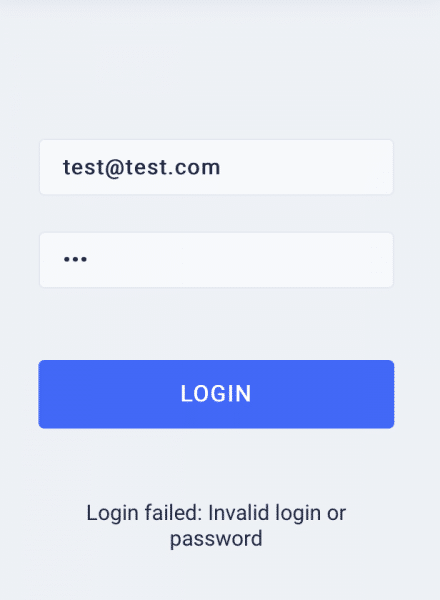
If an error occurred during login (for example, they tried to login with an incorrect password), then we will receive the following notification:
Save Data In Backendless
Backendless Database is what sets Backendless apart from every other no-code platform out there. Your database can store a wide range of data types (including spatial/geo data and JSON objects) and makes it trivially easy to create relations between objects.
Backendless Database uses a SQL-based querying system. (We will touch on that more in the next section.) This approach allows you to easily query your data and display exactly what you want the user to see.
To start working with our data, let’s first take a look at how to save data into our Backendless Database from UI Bakery. Let’s build a simple new page to try it out.
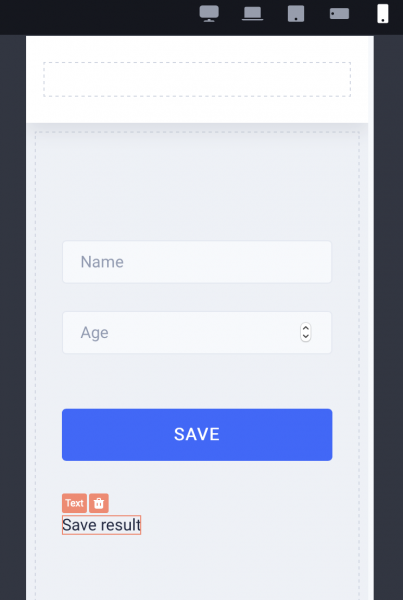
An example will be done for mobile layout in vertical mode.
We need two input components with identifiers NameInput and AgeInput (Type: number), a button SaveButton and a text field SaveResultText to display a message about successful object saving or an error:
Let’s go to the Data connection tab and add a new Action:
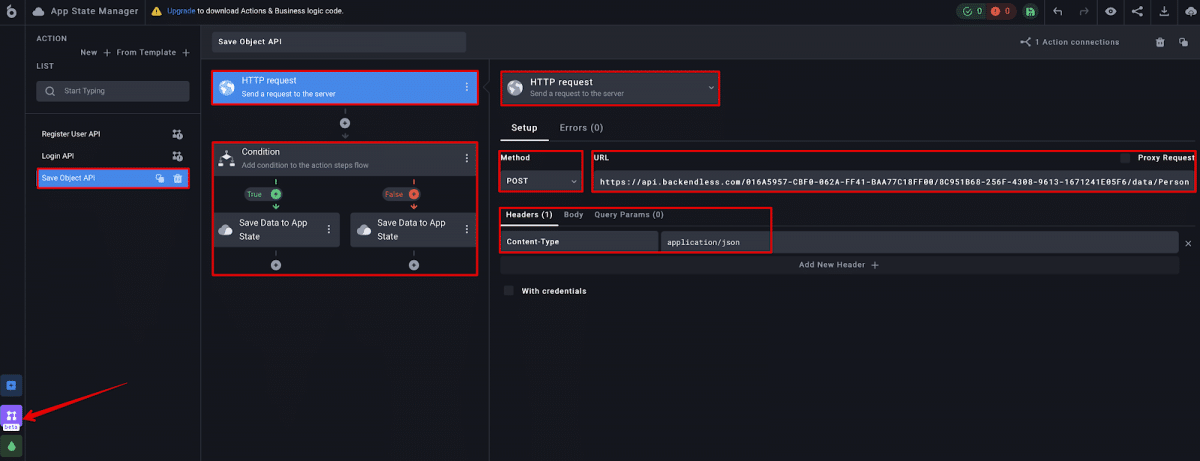
Let’s call it Save Object API, set the step type HTTP request and proceed to its configuration. (You can read our Save Data API docs here.)
Set the POST request method, set up the URL https://api.backendless.com/APP_ID/REST_API_KEY/data/Person. Be sure to replace APP_ID and REST_API_KEY with your app’s values, found on your Backendless Backend Dashboard.
Next, add Header Content-Type: application/json. We will save the new object to the Person table.
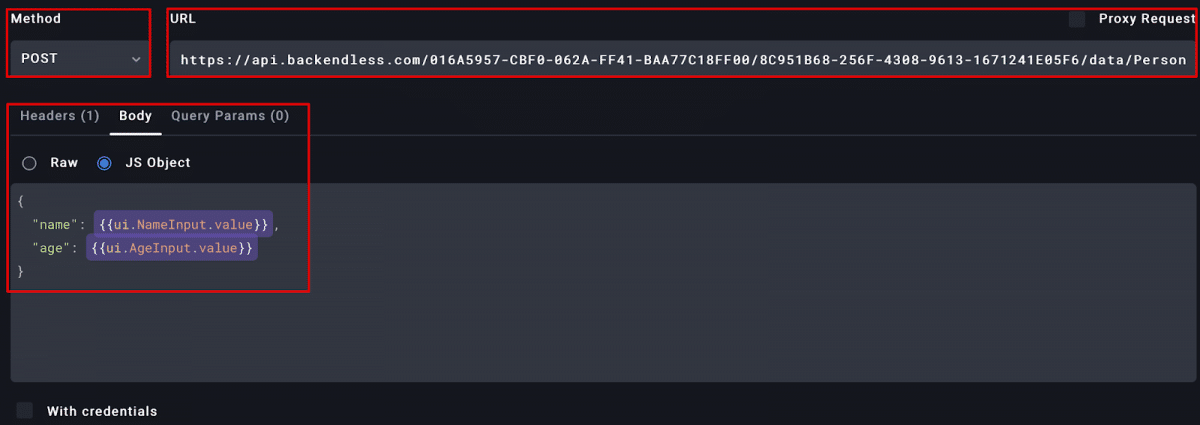
On the Body tab, specify the request parameters – the name and age values, which we will receive from the NameInput and AgeInput fields, respectively:
Let’s add one more step to the Action to handle the server response. Under the HTTP request, click Add New Step and select Condition. There, we will check the response from the server and determine what message to show to the user – about a successful save or about an error.
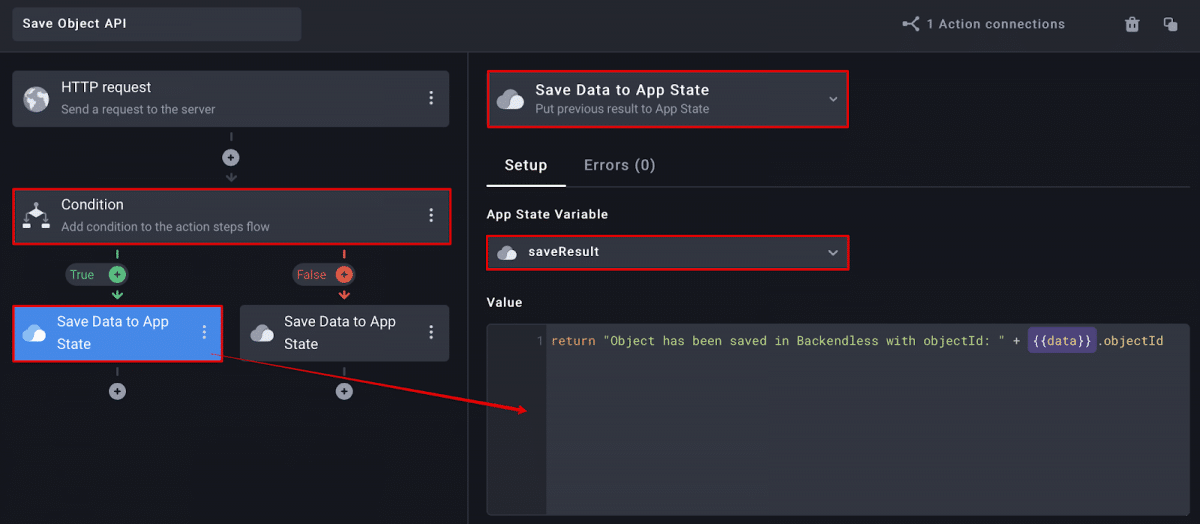
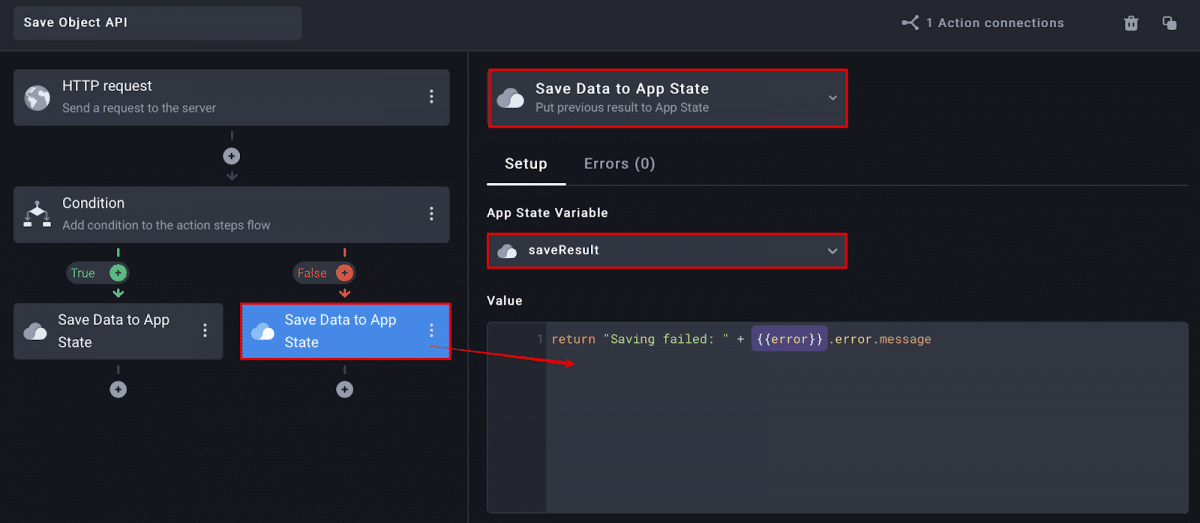
If a successful response came from the server:
- Add a new step Save Data to App State,
- Create a variable
saveResultof type String, - Write the message
"Object has been saved in Backendless with objectId: "+ {{data}}.objectIdto this variable:
In case of an error, write the corresponding message "Saving failed: " + {{error}}.error.message to the loginResult variable:
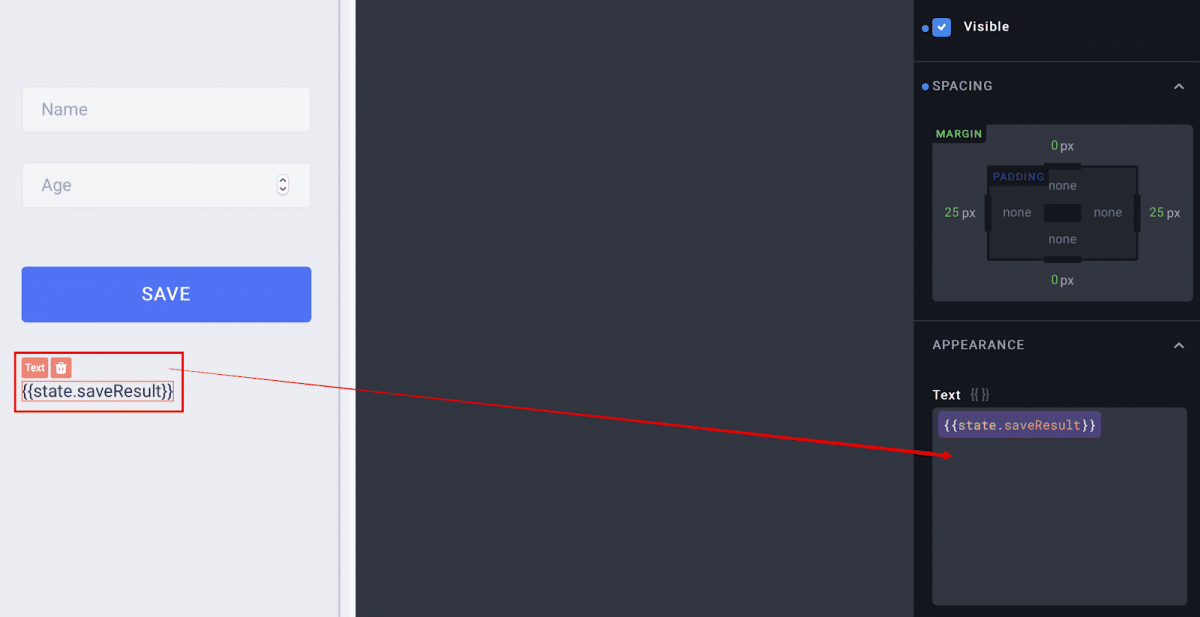
Let’s go back to the Builder screen and pass the value of the saveResult variable to the text field:
Now, each time a user attempts to save a new Person object, the user will receive a notification about the success of the operation or an error.
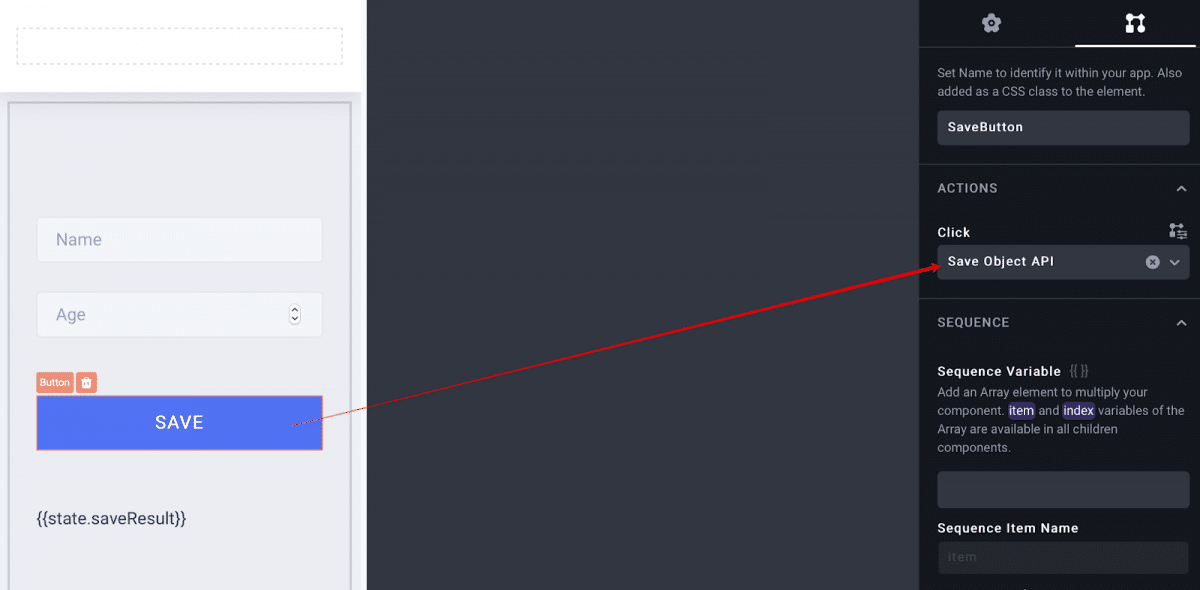
Next, add a Save Object API call to the Save button click event:
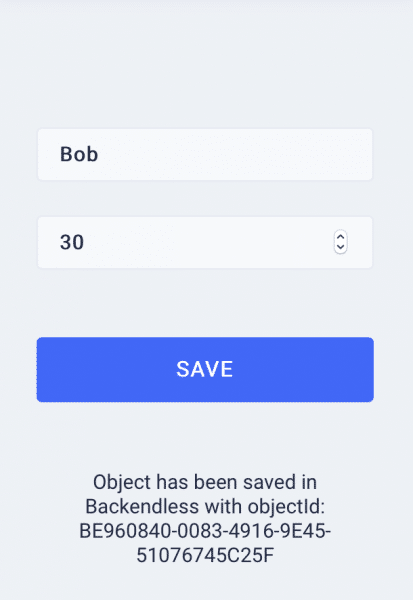
Our logic is ready. In the upper right corner, click the Preview button, enter the name and age of the Person object, and click Save. If the operation was successful, we will receive the following message:
Run A Query In Backendless
Finally, let’s walk through how to retrieve data from your database by running a query. We will again create a simple page for demonstration.
As before, we will use a mobile layout in vertical mode.
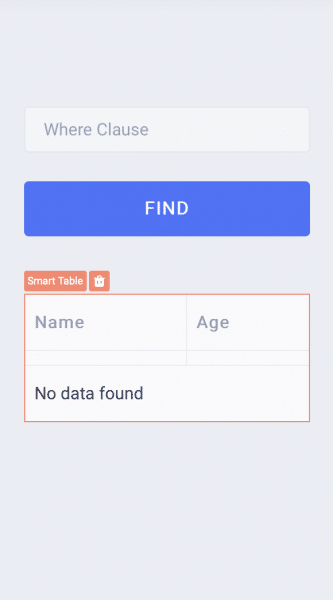
We need one input component with the WhereClauseInput identifier, the FindButton button and the SmartTable with the ResultsTable identifier to display the objects obtained as a result of the search:
Let’s go to the Data connection tab and add a new Action:
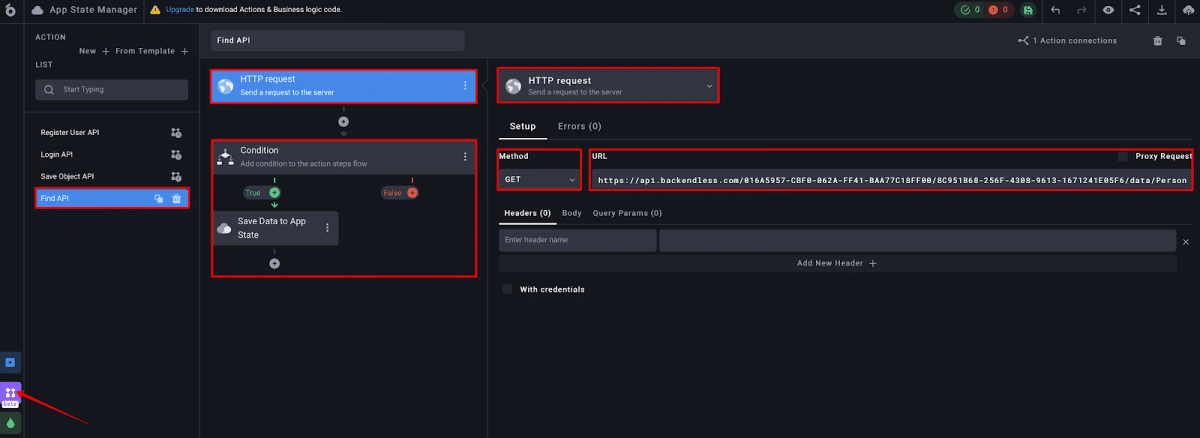
Let’s call it Find API, set the step type: HTTP request and proceed to its configuration. (You can read the Data Search API docs here.)
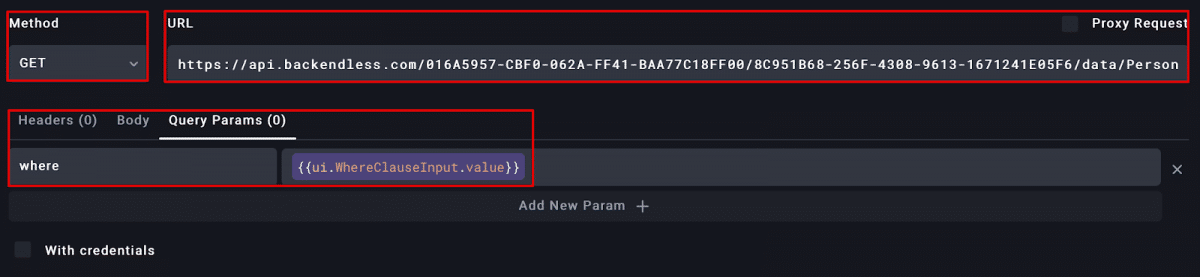
We set the request method GET and set up the URL https://api.backendless.com/APP_ID/REST_API_KEY/data/Person. Be sure to replace APP_ID and REST_API_KEY with your app’s values, found on your Backendless Backend Dashboard. Objects will be selected from the Person table.
You also need to specify Query Params for selecting objects according to the specified criterion, which we get from the WhereClauseInput field:
Let’s add one more step to the Action to handle the server response. Under the HTTP request, click Add New Step and select Condition. There, we will check if the response returned from the server successfully, and if successful, save this response into the findResults variable of the Array type:
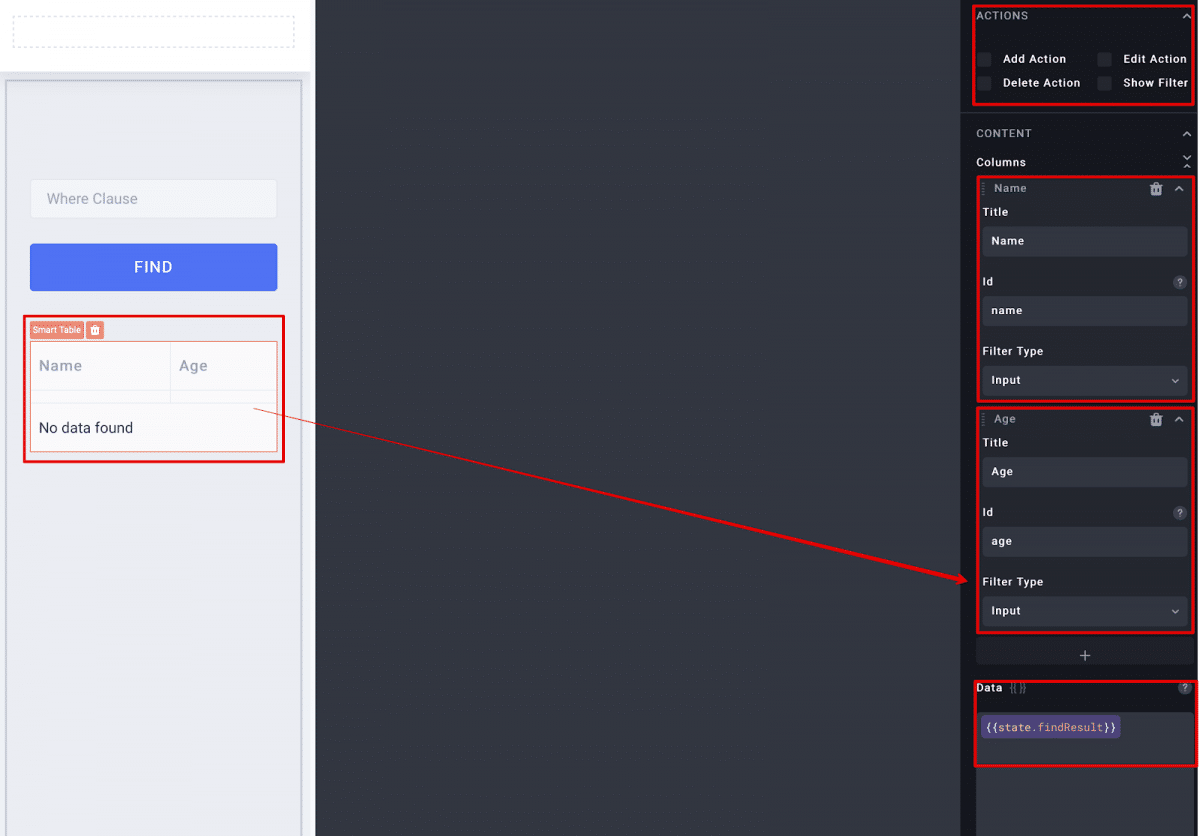
Let’s go back to the Builder screen and configure the SmartTable to display the results.
Disable all Actions for the table, leave two columns Name and Age with the corresponding identifiers name and age. As a result, the data for the table will be taken from the variable into which we write the results of the find query:
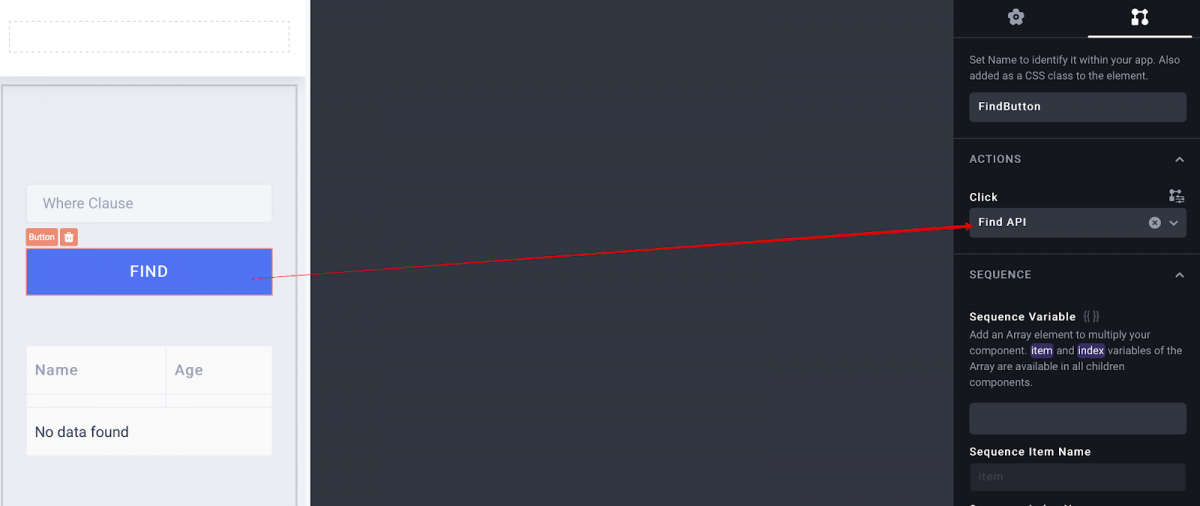
Let’s add a Find API call to the Find button click event:
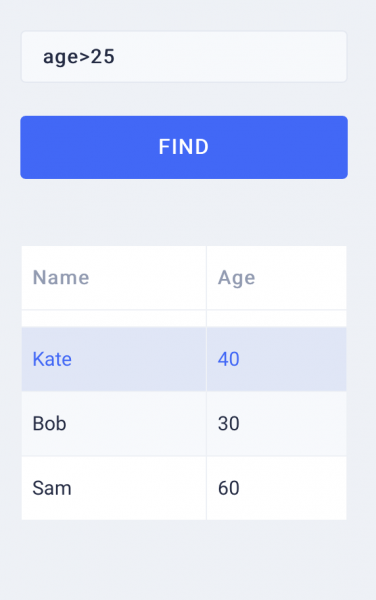
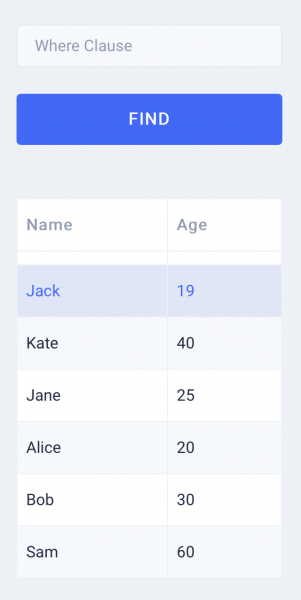
Our logic is ready. In the upper right corner, click the Preview button, (optionally) enter a where clause, and click Find:
As a result of a query with whereClause = "age> 25", we got a list of Person table objects with age greater than 25. If we execute a Find query without specifying a whereClause, we get a list of all objects (up to 100):
Closing
You should now have a basic handle on how to interact with a Backendless backend via UI Bakery, but this is just the tip of the iceberg. Adding a Backendless backend and database to a UI Bakery mobile app gives your app incredible flexibility.
With UI Bakery’s easy frontend interface and Backendless’ many pre-built APIs, your possibilities become endless.
In addition to managing users and data, Backendless gives you access to timers, event handlers, and whatever Codeless logic you can think of on the backend.
Your app is virtually limitless.
Thanks for reading and Happy Codeless Coding!


































Hello, great article. I have a couple of questions:
1. Is having the APP_ID and REST_API_KEY client-side secure?
2. The ‘user-token’ variable on data read/write is not mentioned in the article. Is it not required?
Hi Edd,
1. It is very difficult to secure keys even without making them visible on the client-side which is why we use a roles-based security system. You can read more about that system here: https://backendless.com/features/backendless-core/security
2. For this question, please post a topic on our support forum or explore UI Bakery’s support and documentation.