Users and Relations in Java/Android and iOS
Establishing relations between user objects and other entities in an application is a very common use case. This post describes various scenarios and shows sample code using Backendless SDK for Java/Android and Backendless SDK for iOS. Make sure the version of the client libraries are at least 1.5 for Backendless Java/Android and 1.11 for iOS.
- User to Object Relationship. In this scenario a property is added to a user. The value of the property is an object (or a collection of objects) from the Backendless data store. Consider the following code:
Java:Backendless.initApp( "YOUR-APP-ID", "YOUR-SECRET-KEY", "v1" ); BackendlessUser user = Backendless.UserService.login( "userid", "password"); Address address = new Address(); address.city = "Dallas"; address.state = "TX"; address.street = "123 Main St."; address.zipCode = "75034"; user.setProperty( "address", new Address[] {address} ); Backendless.UserService.update( user );Objective-C:
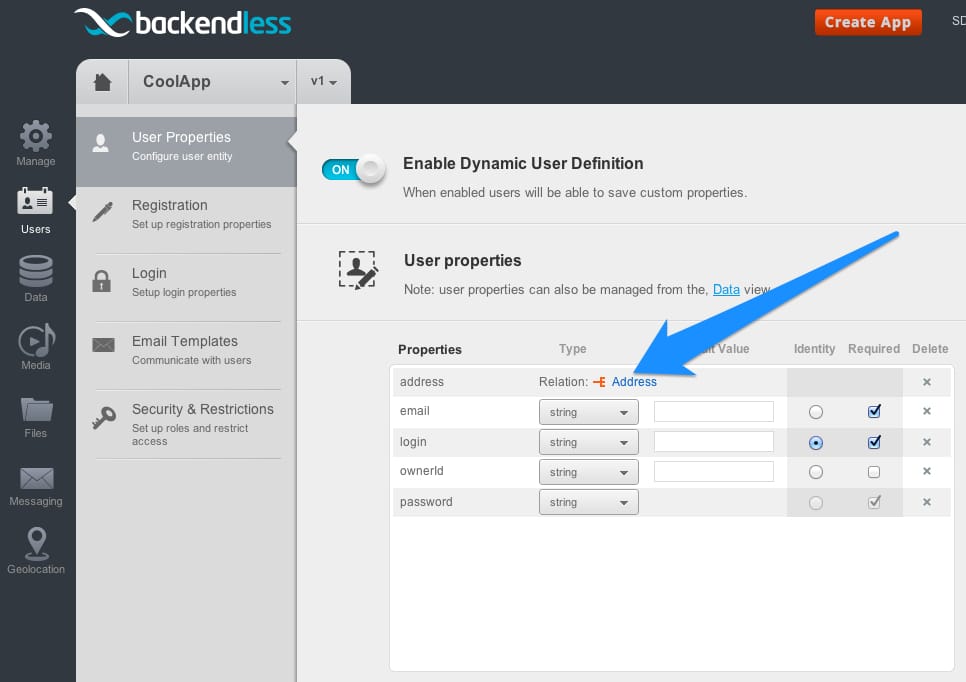
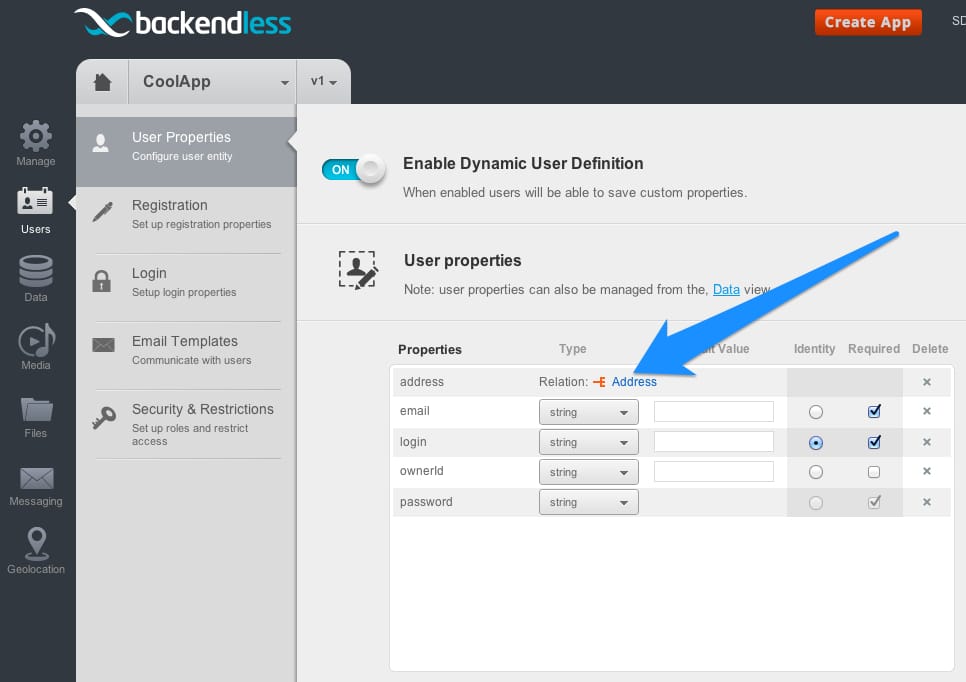
[backendless initApp:APP_ID secret:SECRET_KEY version:VERSION_NUM]; [backendless.userService login:@"userid" password:@"password"response:^(BackendlessUser *user) { Address *address = [Address new]; address.city = @"Dallas"; address.state = @"TX"; address.street = @"123 Main St."; address.zipCode = @"75034"; [user setProperty:@"address" object:address]; Fault *error=nil; [backendless.userService update:user error:&error]; } error:^(Fault *error) { NSLog(@"error : %@ code : %@", error.detail, error.faultCode); }];The code above initialized the app with app-id and secret key and logs in a user. Then a complex type (Address) is constructed and added as a property (“address”) to the user object. The user is saved using the “update” method in the User Service. Once the user is updated, you can see the relationship in Backendless Console (select your app, then Users and User Properties):

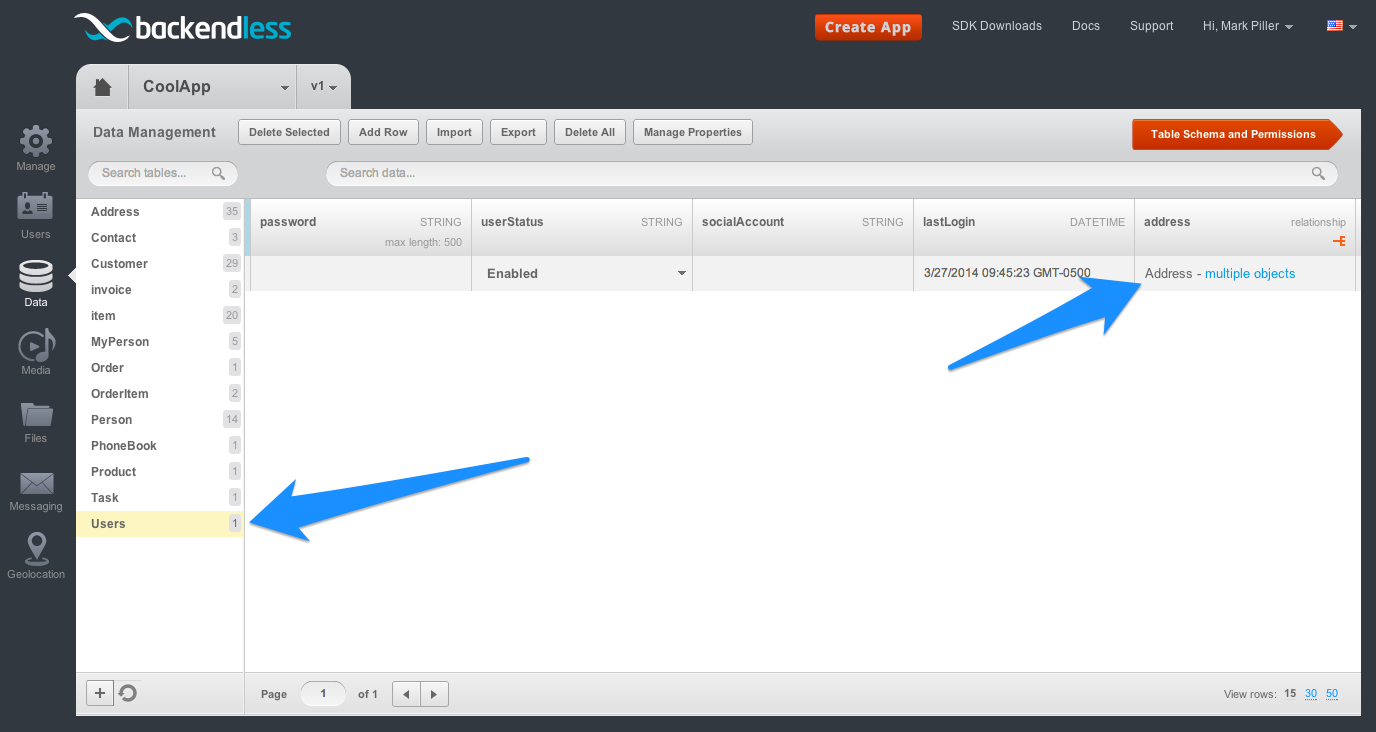
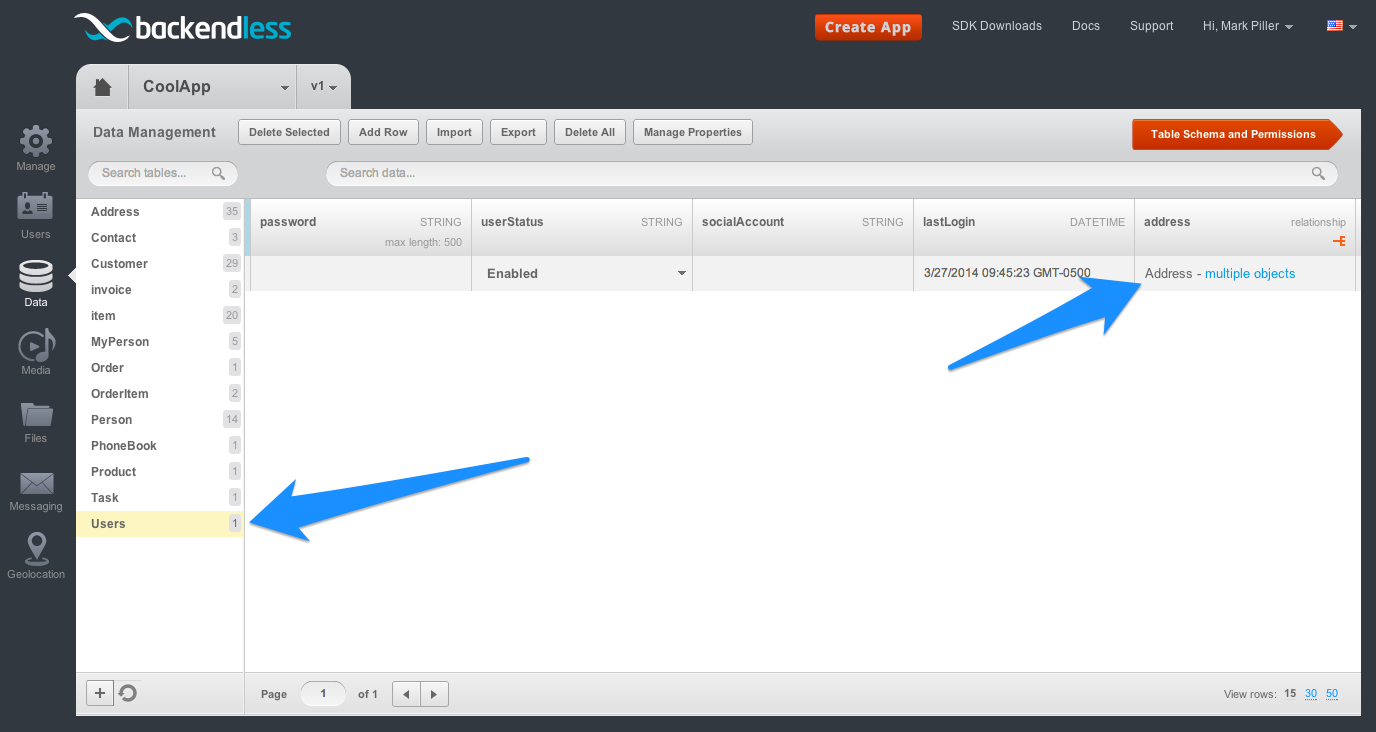
Additionally, you can see the relation at the data level in Data browser. Click Data and navigate to the user object for which the code performed the update. You should be able to see the “address” column as shown below:

- Loading User Relations. Тhe login operation returns BackendlessUser object after validating login credentials. Even though a user may have related properties (relations), the returned BackendlessUser object does not automatically include them. Backendless requires a separate API call to load relations. For example, the following code loads the “address” relation created in the sample above:
Java:Backendless.initApp( "YOUR-APP-ID", "YOUR-SECRET-KEY", "v1" ); BackendlessUser user = Backendless.UserService.login( "userid", "password"); List<String> rels = new ArrayList<String>(); rels.add( "address" ); Backendless.Data.of( BackendlessUser.class ).loadRelations( user, rels );
Objective-C:
[backendless initApp:APP_ID secret:SECRET_KEY version:VERSION_NUM]; [backendless.userService login:@"userid" password:@"password"response:^(BackendlessUser *user) { Fault *fault=nil; [backendless.persistenceService load:user relations:@[@"address"]error:&fault]; } error:^(Fault *error) { NSLog(@"error : %@ code : %@", error.detail, error.faultCode); }];As a result of the “loadRelations” operation, the same “user” instance is automatically updated and has the “address” property containing an array of Address objects. To load more than one relation, simply add the names of the related properties to the “rels” list. Alternatively, to load all available relations, use “*”:
Java:List<String> rels = new ArrayList<String>(); rels.add( "*" ); Backendless.Data.of( BackendlessUser.class ).loadRelations( user, rels );
Objective-C:
[backendless.persistenceService load:user relations:@[@"*"]error:&fault];
- Object to User Relation. This is similar to item (1), but the relationship goes in the opposite direction – from an object to a user account. Consider the following sample: a Java class which includes a field referencing a user:
Java:public class Person { public String name; public int age; public BackendlessUser user; public String objectId; }Objective-C:
@interface Person : NSObject @property (nonatomic, strong) NSString *name; @property (nonatomic, strong) NSNumber *age; @property (nonatomic, strong) BackendlessUser *user; @end @implementation Person @end
Create an instance of Person, login a user and link the two together. Then save the instance of Person:
Java:Backendless.initApp( "YOUR-APP-ID", "YOUR-SECRET-KEY", "v1" ); BackendlessUser user = Backendless.UserService.login( "userid", "password"); Person p = new Person(); p.name = "James Bond"; p.age = 36; p.user = user; Backendless.Data.of( Person.class ).save( p );
Objective-C:
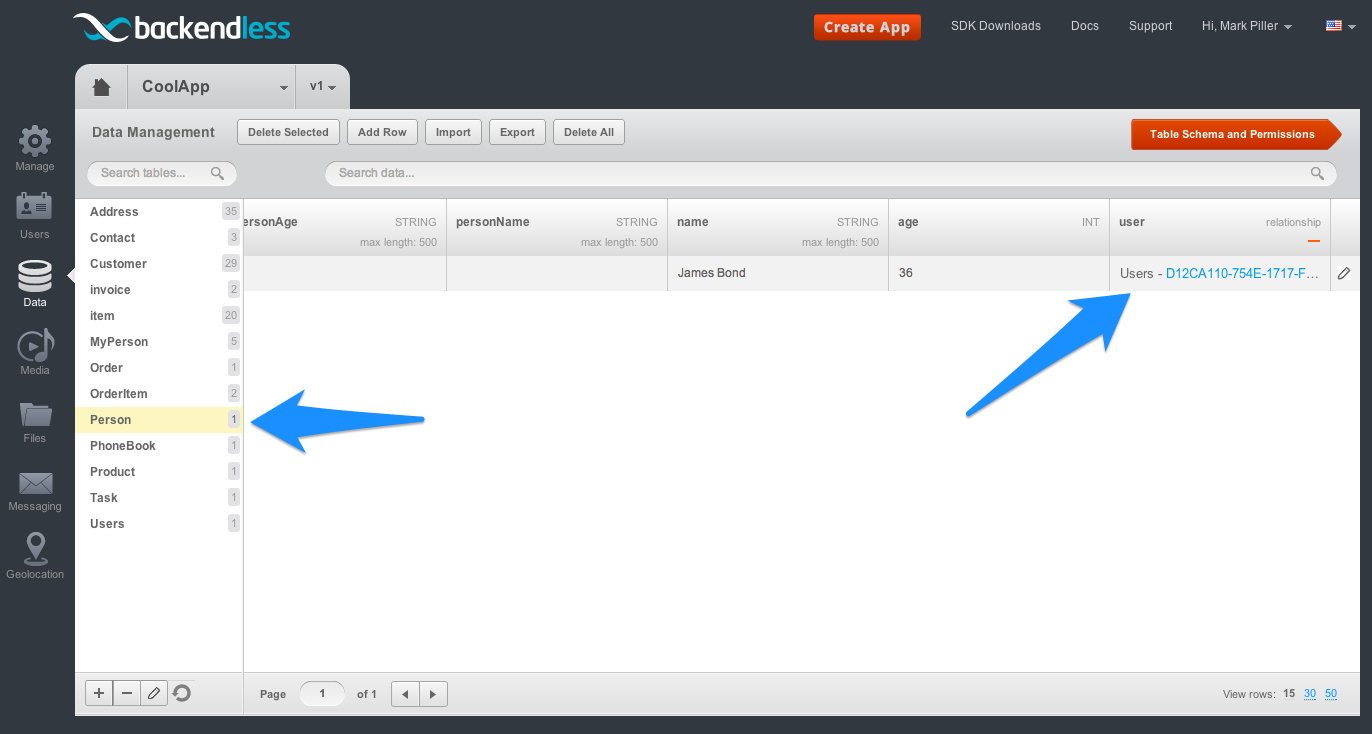
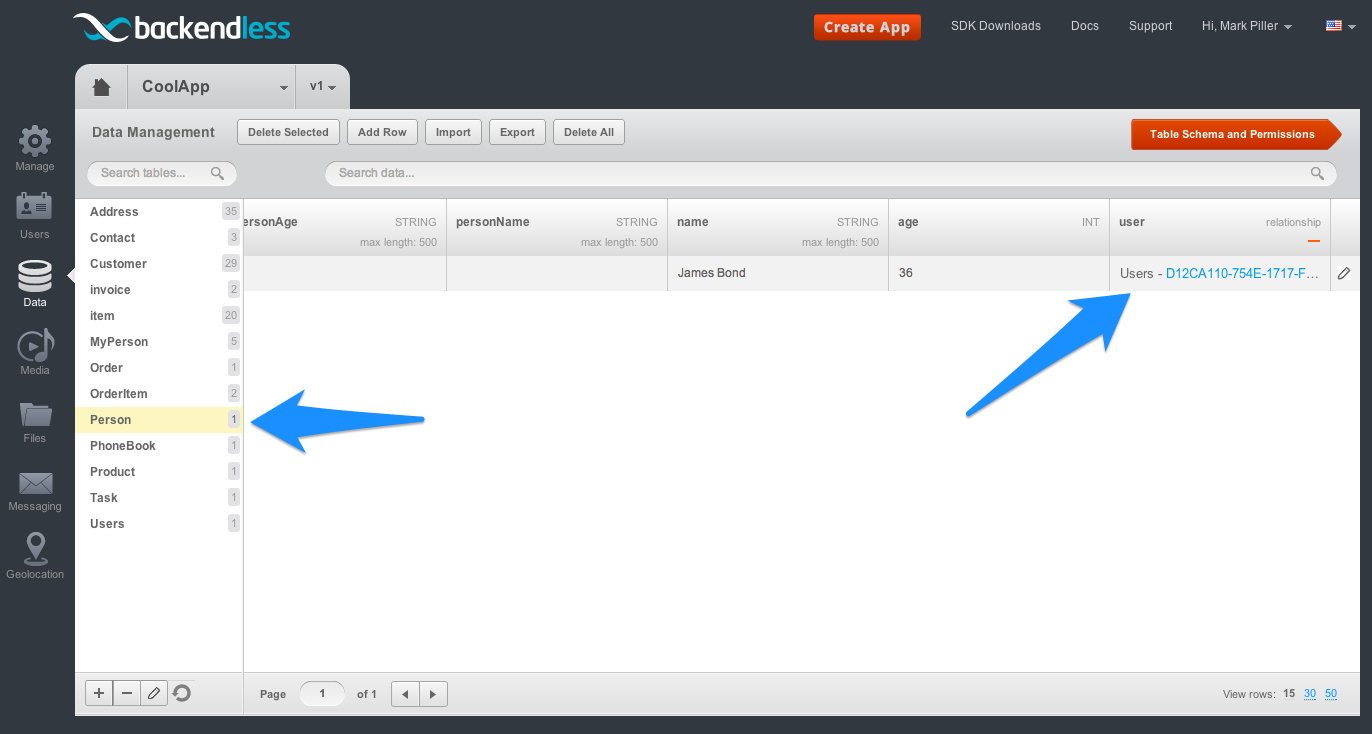
[backendless initApp:APP_ID secret:SECRET_KEY version:VERSION_NUM]; [backendless.userService login:@"userid" password:@"password"response:^(BackendlessUser *user) { Person *person = [Person new]; person.name = @"James Bond"; person.age = @(36); person.user = user; Fault *fault = nil; [backendless.persistenceService save:person error:&fault]; } error:^(Fault *error) { NSLog(@"error : %@ code : %@", error.detail, error.faultCode); }];Once the call is complete, you will see the Person object in the Data browser and it will contain a link to the related Backendless User account:




Hello) Thank you for so interesting ideas) I as an app developer am really interested in such an issue) so I also want to create something like Instagram for videos)