How to Login Registered Users to a Backendless App Using the User Login API
A previous article in this series (registering app users using Backendless API) talks about how to create user accounts. If your application uses the user registration API, odds are you will need to use the Login API as well. The API is rather simple – it requires just two parameters: a value that uniquely identifies the user, and their password.
The code below demonstrates the API in action. It uses the same user that was registered in the code from this article:
package samples.mbaas.com.cookbook;
import com.backendless.Backendless;
import com.backendless.BackendlessUser;
import com.backendless.async.callback.AsyncCallback;
import com.backendless.exceptions.BackendlessFault;
public class MainActivity extends AppCompatActivity {
private static String APPID = "YOUR-APP-ID";
private static String APIKEY = "YOUR-ANDROID-API-KEY";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Backendless.initApp(this, APPID, APIKEY);
Backendless.UserService.login(
"green.goblin@backendless.com",
"sp1dey",
new AsyncCallback<BackendlessUser>() {
@Override
public void handleResponse(BackendlessUser response) {
Toast.makeText(getContext(), "User has been logged in", Toast.LENGTH_LONG).show();
}
@Override
public void handleFault(BackendlessFault fault) {
Toast.makeText(getContext(), fault.getMessage(), Toast.LENGTH_LONG).show();
}
});
}
public Context getContext() {
return this;
}
}
Backendless.UserService.login("green.goblin@backendless.com", "sp1dey",
object : AsyncCallback<BackendlessUser> {
override fun handleResponse(user: BackendlessUser?) {
Log.i(TAG, "User has been logged in")
}
override fun handleFault(fault: BackendlessFault?) {
Log.e(TAG, fault?.message)
}
})
[Backendless.shared.userService loginWithIdentity:@"spidey@backendless.com" password:@"greeng0blin" responseHandler:^(BackendlessUser *loggedInUser) {
NSLog(@"User has been logged in: %@", loggedInUser);
} errorHandler:^(Fault *fault) {
NSLog(@"Error: %@", fault.message);
}];
Backendless.shared.userService.login(identity: "spidey@backendless.com", password: "greeng0blin", responseHandler: { loggedInUser in
print("User has been logged in: \(loggedInUser)")
}, errorHandler: { fault in
print("Error: \(fault.message ?? "")")
})
const Backendless = require('backendless')
/*
Or use `import Backendless from 'backendless'` for client side.
If you don't use npm or yarn to install modules, you can add the following line
<script src="//api.backendless.com/sdk/js/latest/backendless.min.js"></script>
to your index.html file and use the global Backendless variable.
*/
Backendless.initApp('YOUR_APP_ID', 'YOUR_JS_API_KEY')
const onSuccess = user => {
console.log('User has been logged in:\n', user)
}
const onError = error => {
console.error('Server reported an error: ', error.message)
console.error('error code: ', error.code)
console.error('http status: ', error.status)
}
Backendless.UserService.login('spidey@backendless.com', 'greeng0blin')
.then(onSuccess)
.catch(onError)
Backendless.UserService.login("green.goblin@backendless.com", "sp1dey").then(
(user) => print("User has been logged in"));
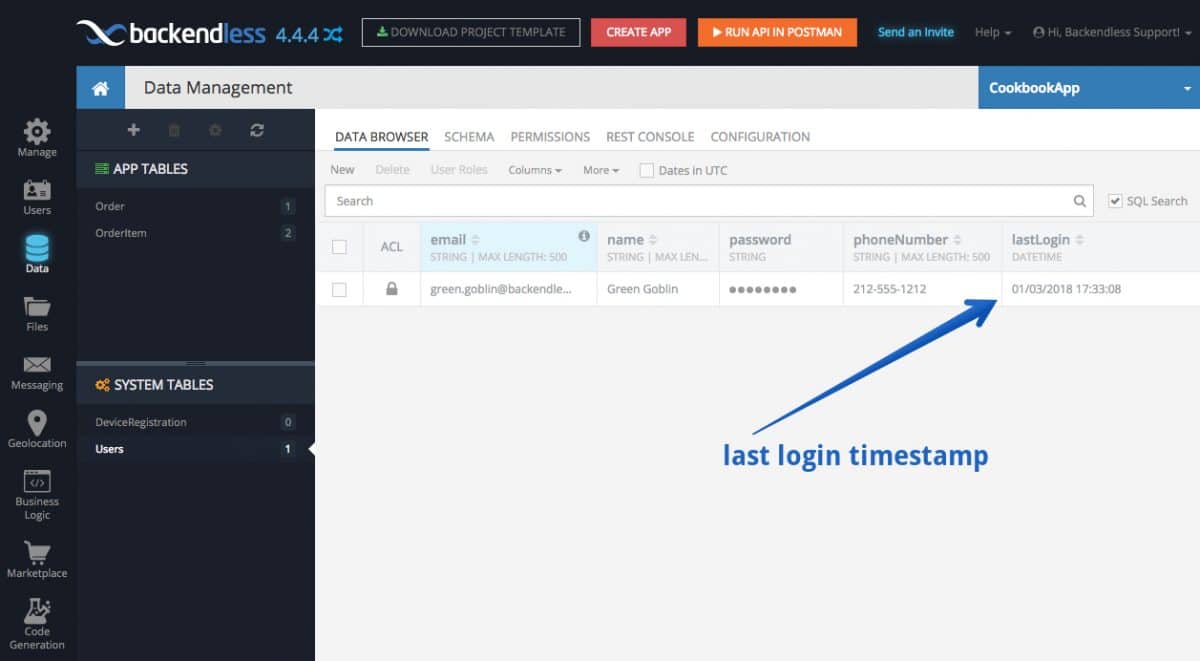
Once the user logs in, you can see the login timestamp in Backendless Console. For example, the screenshot below indicates that the user with ID green.goblin@backendless.com has logged in and you can see when. However, if the user had never logged in, the value for the lastLogin column for that user would be empty.

please suggest how to developed app.
Allow me to recommend you check out this video we posted last year: https://www.youtube.com/watch?v=d1iCq93_nMs
It is a guide to building a mobile app without code using Backendless for the backend and a platform called Dropsource for the frontend.