This guide will help you develop a basic mobile application up and running with the Backendless backend and Flutter frontend. Follow the steps below to build your first app with Backendless:
- Login to Backendless Console. The username and password are what you entered during the installation process. If you do not have a Backendless account, click the Register link on the Backendless Console login screen and create a new developer account.
- Select or create an app. If you do not have any applications in your account, you will be prompted to create one.
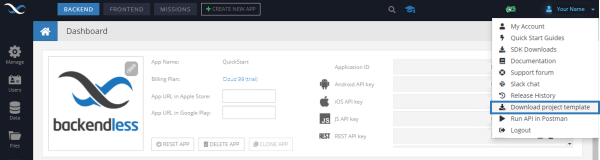
- Click the Download Project Template button from the dropdown below your username:

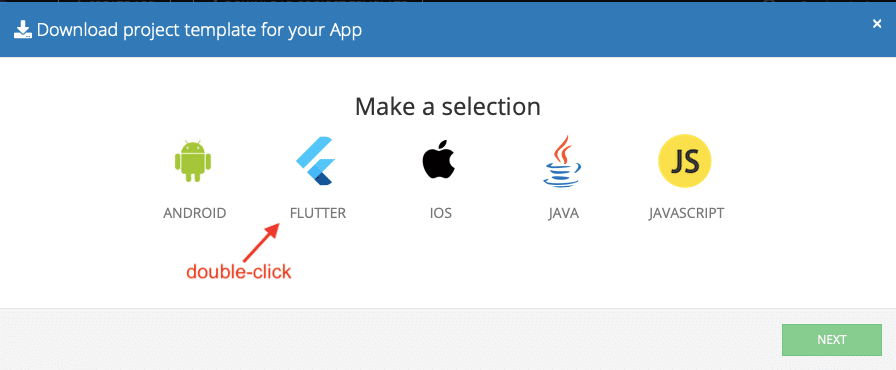
- Double click the Flutter icon in the download project template popup to download a Flutter project initialized to use Backendless:

- The downloaded ZIP file contains a Flutter project. Open the project in an IDE (for example Visual Studio).
- The project contains
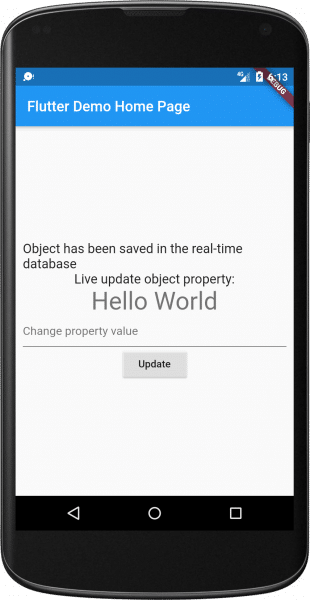
main.dartfile. It contains your application ID, Android API Key, iOS API Key, and the API endpoint URL. Additionally, this file includes Backendless SDK initialization and sample code which stores an object in the database of your Backendless app. Below is an example of the generated code. Please keep in mind that the application ID and the API keys for your application will be different:import 'package:flutter/material.dart'; import 'package:backendless_sdk/backendless_sdk.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Flutter Demo Home Page'), ); } } class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State { String _status = 'Object is saving to the real time database...'; String _savedValue = '...'; Map _savedTestObject; IDataStore - The project is ready to run without any changes. Run the app in an emulator or on a device. When the application runs successfully, it displays a message on the screen informing that an object has been saved in Backendless:

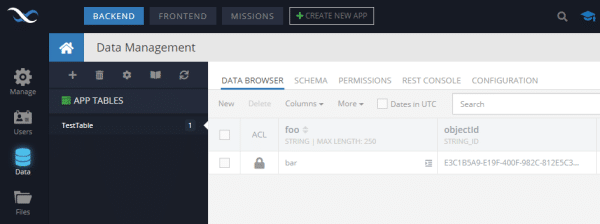
- To verify that the object is saved in the Backendless database, return to Backendless Console, and click the Data icon. The TestTable table shows the persisted object: