PDF Templates
To generate a PDF file, you need to have a preconfigured template. A template is a combination of text fields, images, logos, QR codes, charts and other elements put in a specific order or location. In the API section, you will discover how to send information to these elements to build a PDF document.
Template Editor
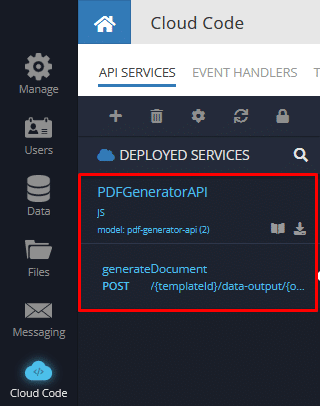
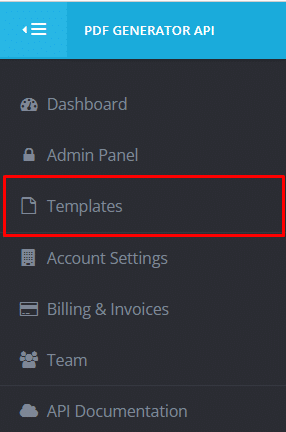
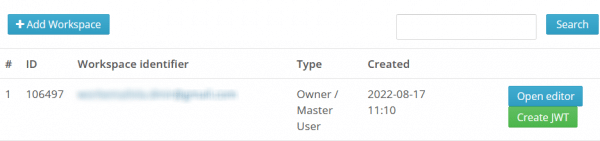
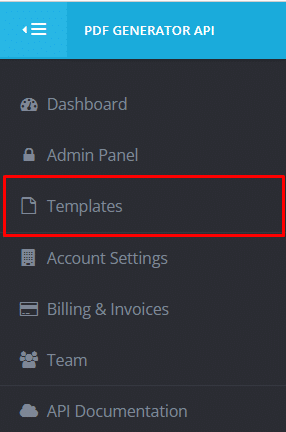
To open the Editor, click the Templates button in the left menu.

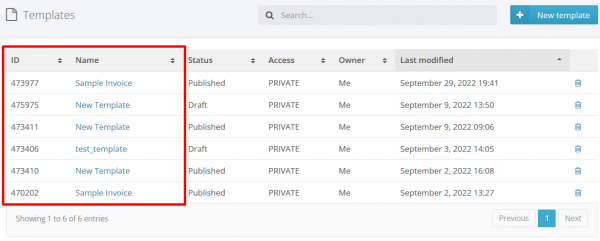
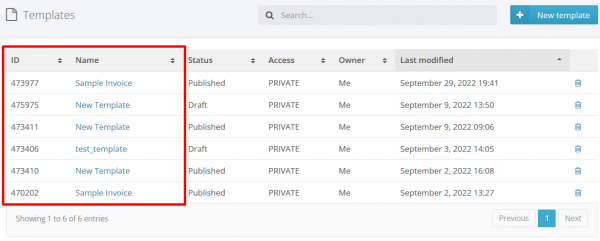
To open a specific template in the Editor, select the desired template from the Name column.
Every template has а corresponding unique identifier which is stored within the ID column. IDs are used in the API invocation to select a specific template.

To open a template for editing, click its name. The editor lets you add components to your template. When template editing is finished, make sure to save it.
It is recommended to read the documentation to learn about PDF components, so that you can build templates for any purpose.
Basic Data Fields
Many components of the PDF Generator API expect data which is sent as a JSON object when the API is invoked. For every component that accepts data, there is a corresponding data field that has a unique identifier. These unique identifiers are used by the service to map data correctly in the template when a JSON object is received.
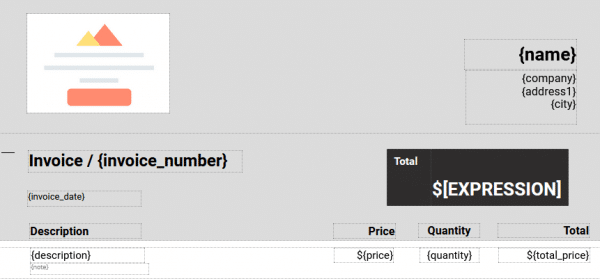
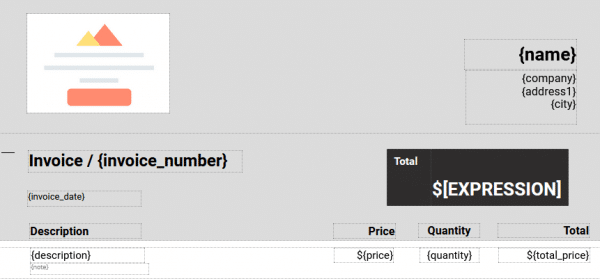
Below is an invoice template example. As you can see, there are multiple unique field names that accept data from an API invocation. You can find data fields within the curly braces. A data field must use the following pattern:
{fieldName}

You can set the name of any data field to meet your needs. To generate a PDF document, you must send a JSON object containing the name of the data field and the corresponding data that will be rendered in the template.
Fields in square brackets, such as $[EXPRESSION], represent a formula that does an automatic calculation based on parameters used. You can link a few data fields that expect integer values to calculate a specific result. For more information about expressions, see the PDF Generator documentation.
Sending Data to Basic Data Fields
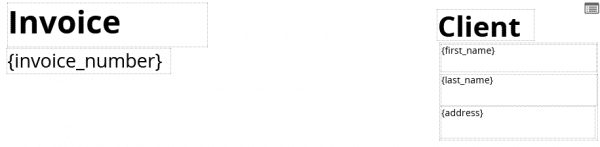
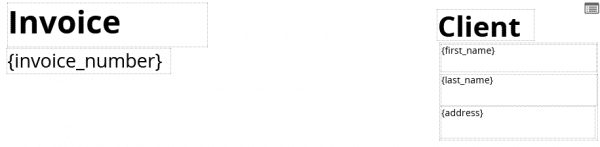
For demonstration purposes, a very simple template is used that contains only 4 basic data fields that expect data:
- {invoice_number}
- {first_name}
- {last_name}
- {address}
Consider the template below:

To generate a PDF document and populate the template fields with data, a JSON object with template field names and the corresponding values must be provided as shown below:
[
{
"first_name": "John",
"last_name": "Smith",
"address": "13th Street. 47 W 13th St, New York, NY 10011",
"invoice_number": "INV38379"
}
]
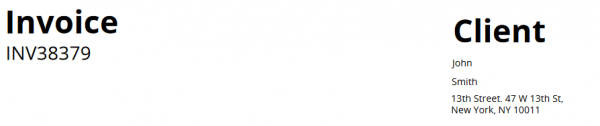
The JSON object is used in an API call. The API service generates the document and returns its URL to the requesting application. Once the server receives the JSON object, all fields within the template get rendered and the PDF document is generated:

Table Fields
The PDF Generator service supports tabular data rendering (i.e. the table component). The table component provides great benefits when you need to populate multiple rows without adding them manually to the template. Hence, you can just send one JSON object with data, but the service will populate table rows automatically with the received data.
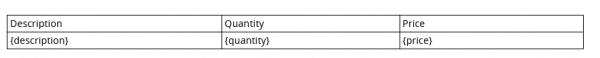
Below is the table component of the PDF Generator service:

Sending Data to Table Fields
It may seem that such table fields as {description}, {quantity} and {price} work the same way as basic data fields, but it is not the case. To send data to these fields you must first import a JSON object in the Editor and establish data binding. To better understand how tables work in the PDF templates, let’s review the structure of a JSON object that is used to send data to the table fields.
As you can see in the image above, the table contains three table fields. Since these fields are used in a single row, they must be grouped into one JSON object. The grouping is done with a JSON array that contains one or more objects with the same structure.
The JSON sample below has the “line_items” array that contains an object with three table fields. The name of this array can be whatever you want, it is not critical.
[
{
"line_items": [
{
"description": "Magic T-Shirt, L",
"quantity": 1,
"price": "50"
}
]
}
]
Notice the “line_items” property contains an array of a single object that contains “description”, “quantity” and “price”. These properties will be used for two purposes:
- Create a mapping in the PDF Generator API Editor between JSON and template fields.
- Contain values for the actual data when the same JSON is used in the API.
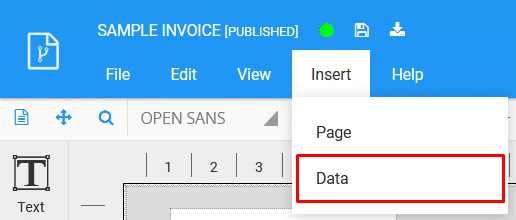
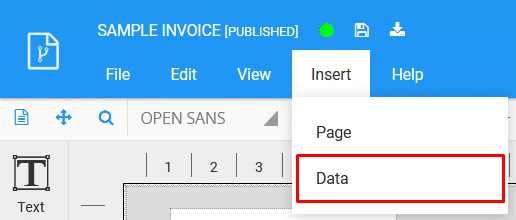
To establish the data binding between the table fields and a JSON object, navigate to the Editor, click the Insert menu and then click the Data button:

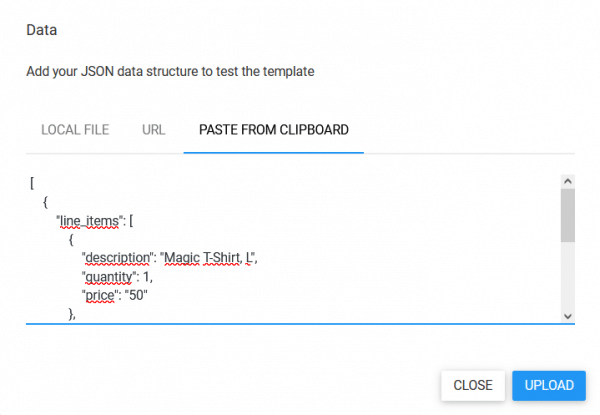
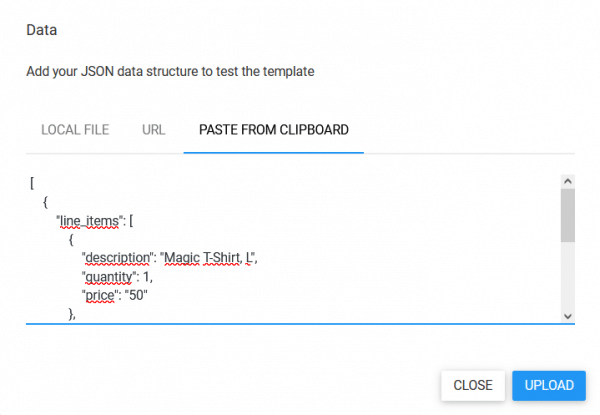
The pop-up window provides several ways to import your JSON file. The screenshot below shows the Paste from Clipboard approach:

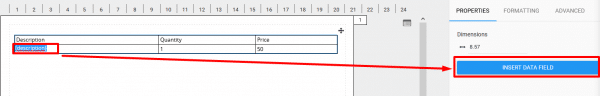
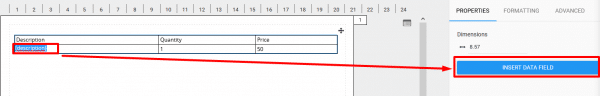
Once the JSON structure is uploaded, table-based template fields can be mapped to the elements from the JSON structure. The screenshot below shows the process for the {description} table field – select the template field and click the INSERT DATA FIELD button:

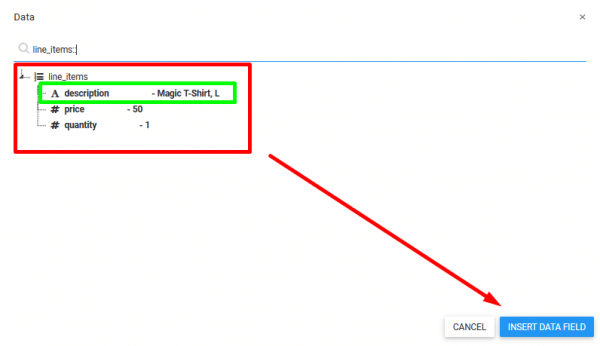
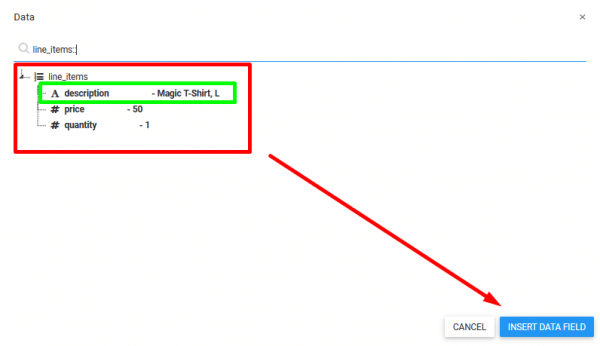
When you click the button, the Data popup window appears where you can select a property from the imported JSON to be mapped to the template field.

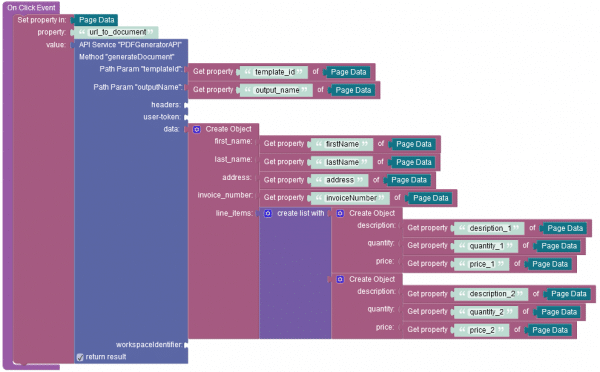
After you map all the table template fields, the PDF template can be used to create tabular content with an API call. Consider the following JSON object. As you can see, it contains two items which will be used to generate a table (the items are JSON objects in the "line_items" array):
[
{
"line_items": [
{
"description" "Magic T-Shirt, L",
"quantity": 1,
"price": "50"
},
{
"description": "Military Boots - Brown - US 11",
"quantity": 1,
"price": "100"
}
]
}
]
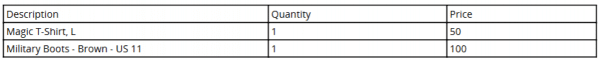
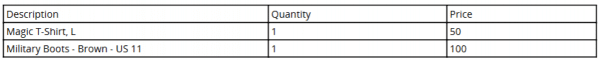
Once a PDF is generated, there will be a table containing two rows with the data from the provided JSON object.

Sourcing Data From the Backendless Database
Instead of sending actual data values in the JSON document, the Backendless plugin supports an alternative way of obtaining data. You can configure a query in the JSON object which will fetch data from your Backendless Database and send the data to the PDF Generator API service.
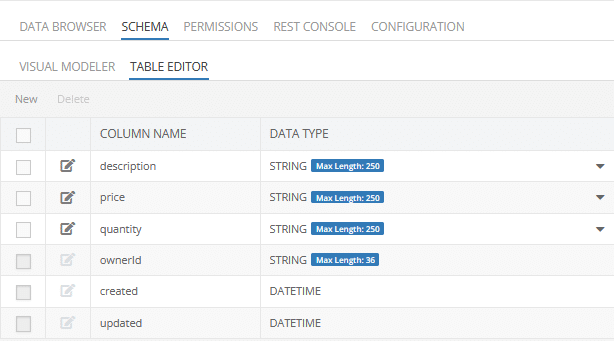
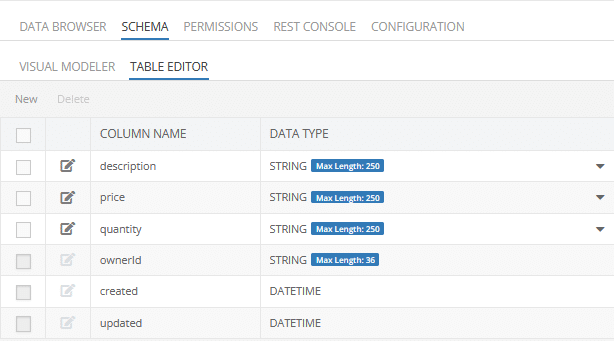
For demonstration purposes, consider the following data table schema:

Suppose the name of the data table is “invoices”. To source data from the data table, the following JSON object can be used:
{
"data": {
"line_items": {
"tableName": "invoices",
"where" : "objectId in ('0F2BBB9F-C91D-431E-895D-1A0F7119C624', '294E49DC-1DC6-4146-97C5-FE1D979EBC1C')",
"properties" : ["objectId", "ownerId"],
"excludeProps" : ["created"]
}
}
}
The tableName is a mandatory parameter used to reference the data table in Backendless Database.
The where parameter sets a query to select objects/records from the table that match the specified condition. When using this approach, the names of the columns in the referenced table must match the names of the template fields configured in the PDF Generator API Editor.
The excludeProps parameter shown above instructs the server not to return the specified properties.
The properties parameter tells the server that only the specified properties should be returned.
In addition to the where property, you can also use other properties to configure your database query. Below is a list of all supported query properties:
* @property {String} tableName
* @property {boolean} findFirst // if true, returns {first object from db}; false, returns an array of selected db records
* @property {String} [where]
* @property {string[]} [properties]
* @property {string[]} [excludeProps]
* @property {string[]} [sortBy]
* @property {boolean} [distinct]
* @property {number} [pageSize]
* @property {number} [offset]
* @property {string} [having]
* @property {string[]} [groupBy]
* @property {string[]} [relations]
* @property {number} [relationsDepth]