Image optimization is an important element for any mobile or web application that strives to deliver optimal performance to the end users. As users of your app quickly snap and upload pictures with their mobile devices, it may significantly impact the download speed and the performance of your app if the images remain in the original size. This was the primary motivation for us to provide a new service that performs image optimization on the fly.
Image Processor API
Marketplace Product

In addition to image optimization, we added several other functions to enable various image transformation functions. The Image Processor API enables applications to modify images stored in Backendless Cloud. These modifications occur on demand (if needed) with additional caching provided out of the box.
The service always returns the modified images back to the requesting applications. You can create lightweight apps that store data securely in the cloud, while taking advantage of optimization capabilities that happen on the server side. The end result is that users get processed and optimized images quickly without any dependency on third-party services.
This service allows image manipulation in various ways. These include changing resolution, cropping, rotating and performing other basic functions. Furthermore, users can apply different filters to images that improve quality and aesthetics.
This service supports the following methods (click the link to skip to the appropriate section):
Installation Instructions
- Login to Backendless Console and select your app. Open the Marketplace screen, select the API Services section and install the “Image Processor” plugin from the Backendless Marketplace.
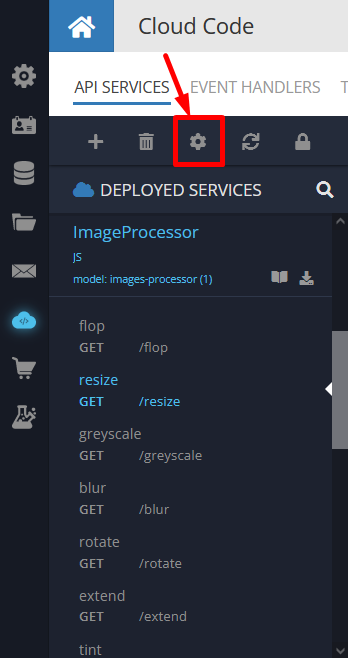
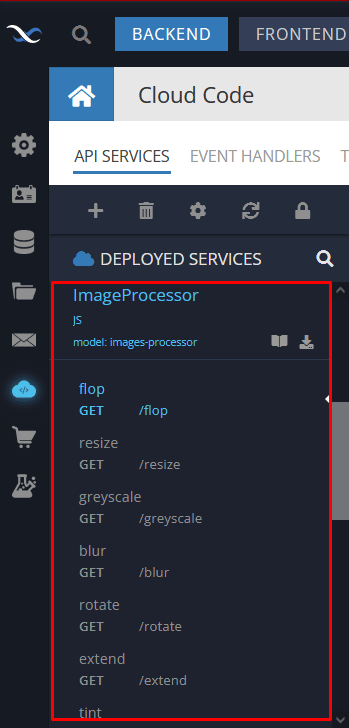
- To verify the installation, click the Cloud Code icon in Backendless Console and check if the Image Processor API service appeared in the list of services.

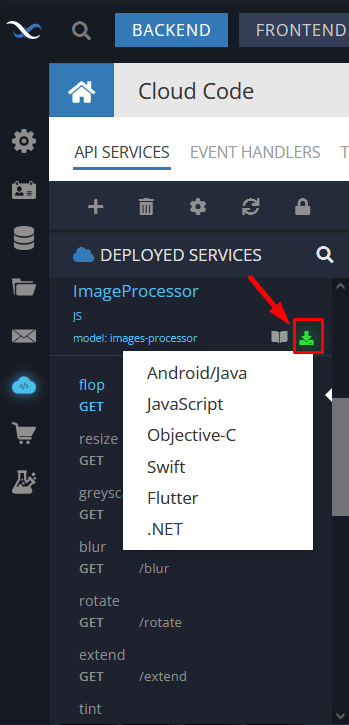
- Select the language of your choice to download the client SDK generated specifically for the Image Processor service. In case a language you would like to use does not show up in the list, you can still use the plugin via REST API.

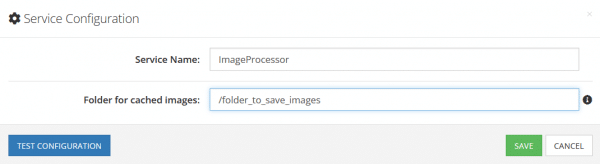
Next, you have to configure the folder path in the Backendless Cloud that is used to save processed images. Click the gear icon:
In the menu, enter the path and click the Save button. If the target folder doesn’t exist, it will be automatically created after the first method invocation.
Using the Image Processor API Service
The Image Processor API service provides multiple methods, and every method has a unique behavior that allows you to modify images in various ways. All methods modify an image, save a new copy of it in the Files Storage of your Backendless app, and return a URL, a cloud path, or a redirect URL to the modified image. You can specify the value to return in universal parameters described later.
To implement caching and avoid repeating the same transformation multiple times, the service saves transformed images to a directory in the Files Storage of your application. When receiving a subsequent request for a transformation that has already been performed, the service will check if a transformed image already exists.
When using the API, it is required to specify a path to the image stored in the Files Storage of your Backendless app. The path may look as shown below:
/image_storage/ai_generated_art.jpg
After the invocation, the processed image is saved to the folder specified in the service configuration settings. For example:
/folder_to_save_processed_images/
As you can see, the service expects a path to an image that must be modified, but saves the processed image to another folder.
Furthermore, you can have as many subfolders as needed to meet your application requirements. For instance:
/folder_to_save_processed_images/subfolder_1//folder_to_save_processed_images/subfolder_1/subfolder_2/
The depth of the path is not limited, so you can build any folder trees.
Every method replaces the current name of the processed image with a hash value. This value – for example, 2022751241 – identifies hashed parameters and settings that are reused by Backendless to return the same image when a user invokes a method with identical settings that were previously used. So, instead of processing the image again, Backendless just returns an existing image in order to significantly increase the service speed.
Methods return a JSON object containing a path to the processed image in the Backendless Cloud and a URL to the image:
{
"path": "/image_storage/2022751241.jpg",
"url": "https://backendlessappcontent.com/{{appId}}/{{APIKey}}files/image_storage/2022751241.jpg"
}
Note that methods also return a redirect URL to the processed image. The parameter that allows returning the redirect URL is described later.
Universal Parameters
There are a few mandatory parameters that every method has in the Image Processor service. These parameters allow selecting the image to process, changing the output of the method, and forcing the service to process an image with identical settings that were previously used.
image_path – A string value. The path to the image located within the Backendless cloud. Where the path is: /image_storage/your_image.jpg or /any_folder/subfolder/your_image.jpg.
redirect – A boolean value. When this parameter is set to true, then a redirect URL to the processed image is returned in the response. Defaults to false. Optional parameter.
force_process – A boolean value. The API service checks if the requested image has been processed before for the specified parameters. By default, if such an image exists, it will be used in the response. With this parameter, when it is set to true, you can force the transformation to occur regardless if there is a cached version of the transformed image. Defaults to false. Optional parameter.
Below is an example of using these parameters in a method’s invocation. As you can see, the flop is the invoked method and everything further are parameters used to process the ai_generated_art.jpg image.
curl -X "GET" "https://xxxx.backendless.app/api/services/ImageProcessor/flop?image_path=/image_storage/ai_generated_art.jpg&redirect=true&force_process=true" \ -H 'Content-Type: application/json' \ -H 'Accept: application/json'
Resize
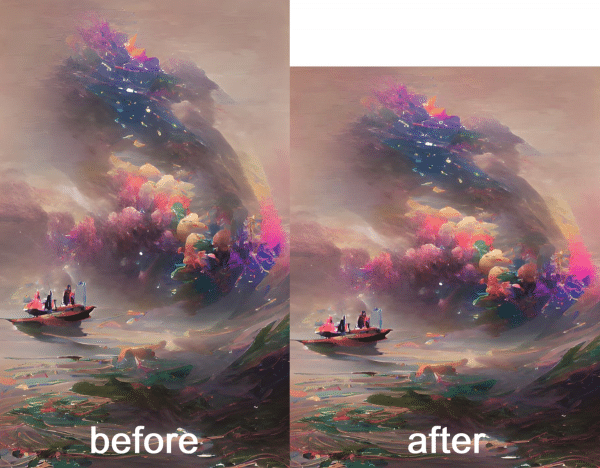
Modifies the width and height of the requested image. In the example below, the original image height was resized to be shorter.
Parameters:
width – An integer value. The new width of the image.
height – An integer value. The new height of the image.
If you need to modify only one dimension of an image, use only one of the method arguments. In that case, the value of the skipped argument is automatically adjusted to maintain the ratio of the image. If both parameters are used, the image is resized to the specified width and height values.
REST example:
In the example below, an image ai_generated_art.jpg is resized to 200×200 pixels. The image to modify is located in /image_storage/ai_generated_art.jpg. After the operation, the modified image is saved to the /folder_to_save_processed_images.
The method returns a cloud path and the URL to the modified image. If you want to return a redirect URL, the redirect parameter must be set to true.
curl -X "GET" "https://xxxx.backendless.app/api/services/ImageProcessor/resize?image_path=/image_storage/ai_generated_art.jpg&width=200&height=200" \ -H 'Content-Type: application/json' \ -H 'Accept: application/json'
Codeless block example:
Crop
This method crops the requested image. In the following example, you can see an image before and after the crop operation.
For better understanding, it is recommended to refer to visual examples below while reading the description of the parameters.
Parameters:
All parameters described below default to 0 and accept an integer value.
top – Identifies the area to crop in pixels from the top side of the image.
left – Identifies the area to crop in pixels from the left side of the image.
width – Represents the width of the image after the crop operation. The value of the width parameter must be less than the original width of the image to form an area to crop.
height – Represents the height of the image after the crop operation. The value of the height parameter must be less than the original height of the image to form an area to crop.
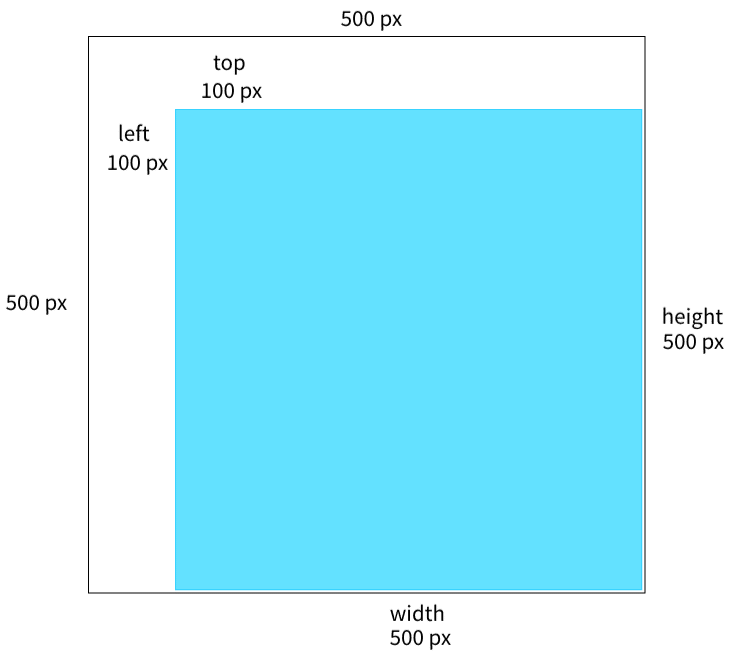
Example 1:
Above is a visual representation of the top and left parameters. The top and left parameters are set to 100 px, thus forming 2 rectangular white areas to crop, while the rest of the image remains unchanged.
Note that the blue area formed by width and height parameters is what remains from the image as a result of the method invocation – that area is not cropped.
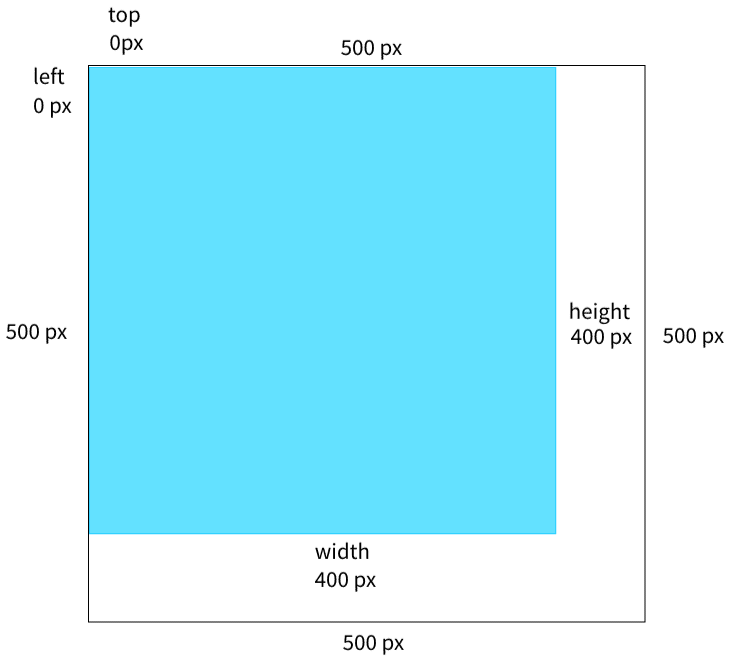
Example 2:
If top and left are set to 0, then no part of the image is cropped from the top and from the left.
If you need to crop a part of the image on the right and/or on the bottom, use the width and height parameters.
In the example below, both the width and height parameters are set to 400 px. With the original image dimensions being 500 x 500, the areas of 100 px on the right and on the bottom will be cropped:
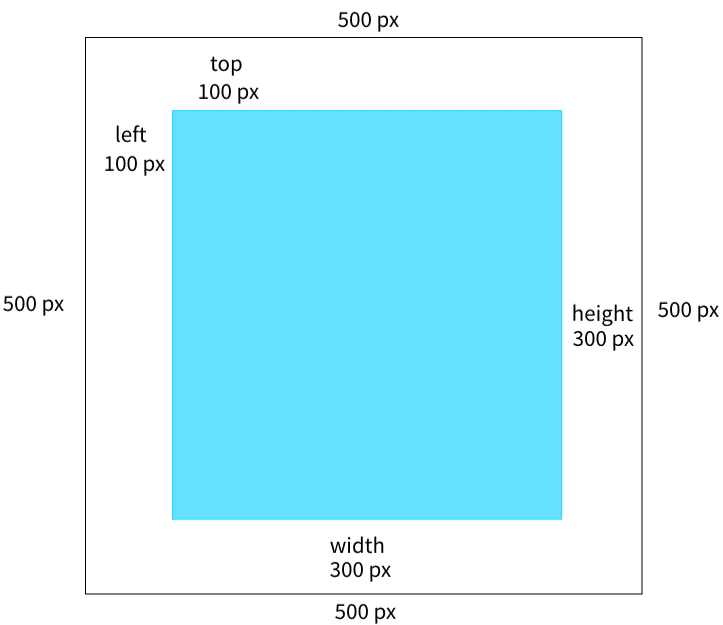
Example 3:
Suppose you have a 500 x 500 image, and need to crop all sides of the image by 100 pixels, then all parameters should be configured as follows:
top: 100
left: 100
width: 300
height: 300
The blue zone in the diagram below is what will remain from the image when the crop operation is done.
REST example:
In the example below, an image ai_generated_art.jpg is cropped by 100 pixels from each side. The result is the 300×300 image. The image to modify is located in /image_storage/ai_generated_art.jpg. After the operation, the modified image is saved to the /folder_to_save_processed_images.
The method returns a cloud path and the URL to the modified image, in case you want to return a redirect URL, the redirect parameter must be set to true.
curl -X "GET" "https://xxxx.backendless.app/api/services/ImageProcessor/crop?image_path=/image_storage/ai_generated_art.jpg&left=100&top=100&width=300&height=300" \ -H 'Content-Type: application/json' \ -H 'Accept: application/json'
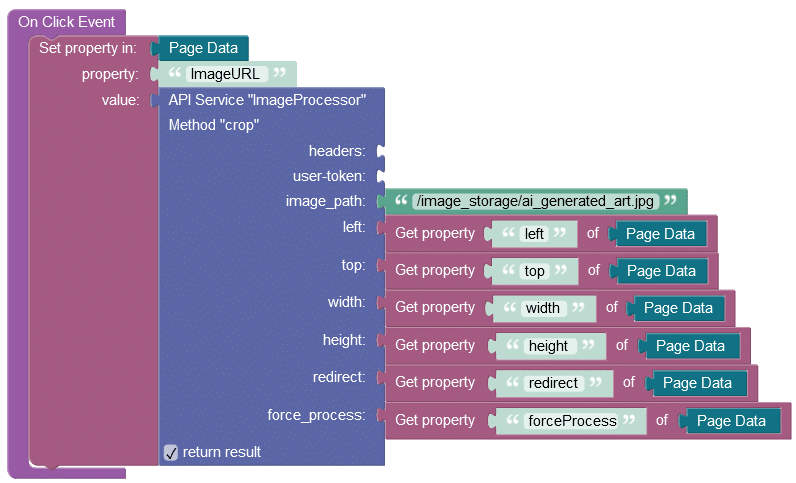
Codeless block example:
Extend
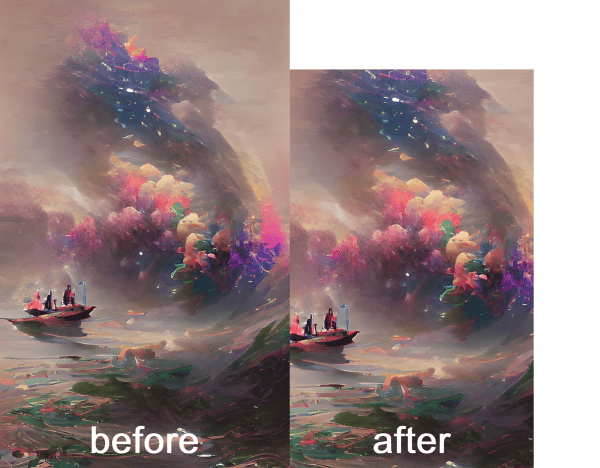
This method extends the image to the specified direction and fills the extended areas of the image with the specified color. This feature comes in handy when you have a portrait-oriented image, and you need to extend it to change orientation from portrait to landscape.
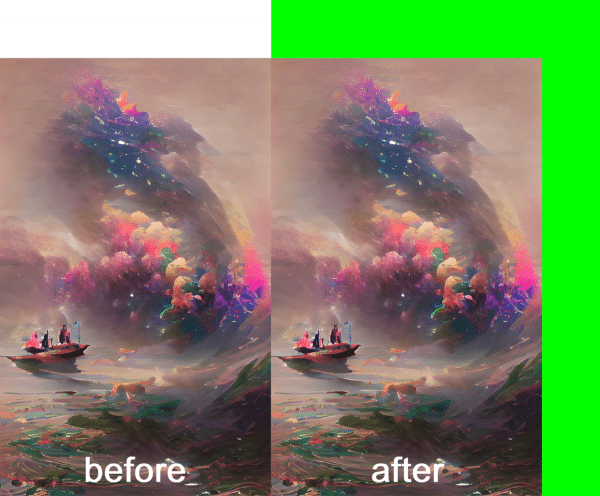
In the example below, you can see the same picture before and after the invocation. 200 green pixels were added to the top and right side of the produced image to highlight regions where changes were applied. Note, that the image doesn’t shrink, and only the requested number of pixels are added to the specified sides of the image.
Parameters:
There are 4 direction parameters that accept the integer value which represents the number of pixels to add:
top – The top side of the image is extended by the value passed to this argument. The value is the number of pixels to add.
bottom – The bottom side of the image is extended by the value passed to this argument. The value is the number of pixels to add.
left – The left side of the image is extended by the value passed to this argument. The value is the number of pixels to add.
right – The right side of the image is extended by the value passed to this argument. The value is the number of pixels to add.
background – is an optional parameter consisting of four properties:
r – An integer value in the range between 0 and 255. This parameter identifies the red color component of the final background color.
g – An integer value in the range between 0 and 255. This parameter identifies the green color component of the final background color.
b – An integer value in the range between 0 and 255. This parameter identifies the blue color component of the final background color.
The background parameter is useful, when you need to fill the extended areas with a specific color.
alpha – A double value in the range between 0 and 1. The alpha channel determines the degree of the color opacity for RGB components. Note, that the alpha channel has only one decimal place. The alpha value determines how saturated the requested color is for the extended areas that we specify in the background parameters. The maximum saturation level for the alpha channel is 1, and the minimum level is 0.
If you apply the alpha channel to a .jpg image and the alpha value is 0, the background color becomes black regardless of the RGB profile. In case of a .png image and the alpha channel value set to 0, then the extended area becomes fully transparent.
REST example:
In the example below, the top and right side of the image are extended by 200 pixels. The RGB profile (0,255,0) is applied to the background of the extended areas. The image to modify is located in /image_storage/ai_generated_art.jpg. After the operation, the modified image is saved to the /folder_to_save_processed_images.
The method returns a cloud path and the URL to the modified image. If you want to return a redirect URL, the redirect parameter must be set to true.
curl -X "GET" "https://xxxx.backendless.app/api/services/ImageProcessor/extend?image_path=/image_storage/ai_generated_art.jpg&top=200&right=200&background={"r":0,"g":255,"b":0}" \
-H 'Content-Type: application/json' \
-H 'Accept: application/json'
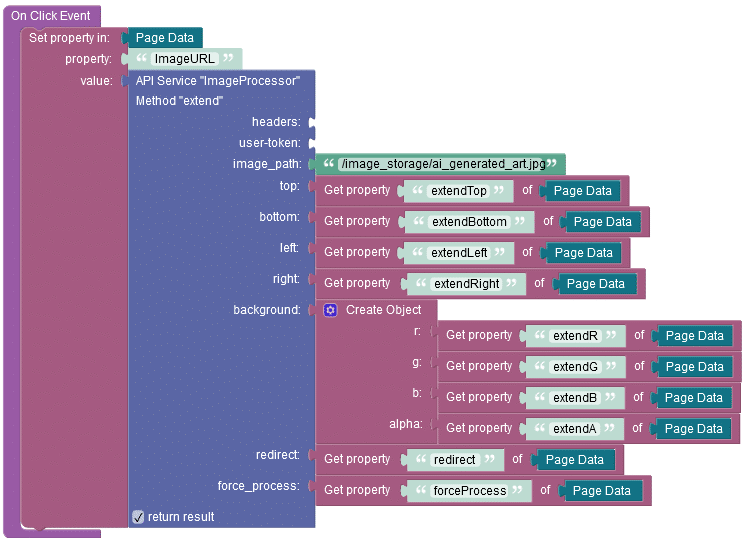
Codeless block example:
Rotate
This method rotates an image. Rotation can be done clockwise or counter-clockwise. Rotation is determined by a value identifying the number of degrees. If the value is not the multiple of 90, then a background color is applied to the image automatically. When the angle is a positive integer, the image is rotated clockwise, otherwise, when the angle is a negative integer, the image is rotated counter-clockwise.
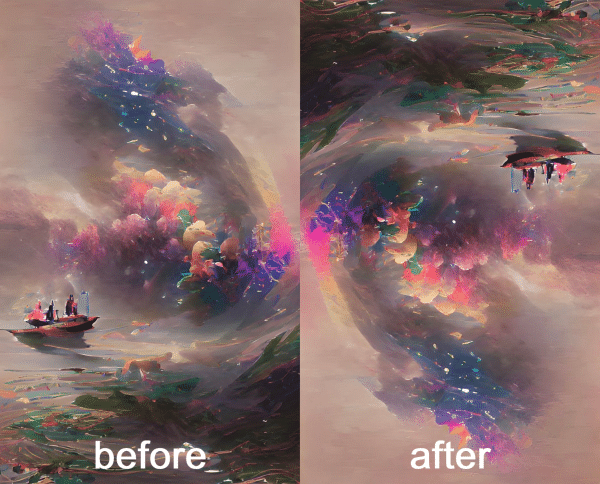
In the example below the image is rotated 180 degrees clockwise.
Parameters:
angle – An integer value specifying the required rotation degrees. Defaults to 0. By passing a positive value to this parameter, the image is rotated clockwise. If a negative value is set, then the image is rotated counterclockwise.
Throughout this material, our original image used for all examples has vertical orientation. Examples provided below show what happens to a vertical image if it is rotated 90 degrees clockwise or -90 degrees counterclockwise. Looking ahead, by passing 90 degrees to the angle parameter, the method rotates the image clockwise, while the -90 degrees rotates counterclockwise.
background – is an optional parameter consisting of four parts:
r – An integer value in the range between 0 and 255. This parameter identifies the red color component of the final background color.
g – An integer value in the range between 0 and 255. This parameter identifies the green color component of the final background color.
b – An integer value in the range between 0 and 255. This parameter identifies the blue color component of the final background color.
The RGB profile is useful when you need to fill the extended areas with a specific color.
alpha – A double value in the range between 0 and 1. The alpha channel determines the degree of the color opacity for RGB components. Note that the alpha channel has only one decimal place. The alpha value determines how saturated the requested color is for the extended areas that we specify in the background parameters. The maximum saturation level for the alpha channel is 1, and the minimum level is 0.
If you apply the alpha channel to a .jpg image and the alpha value is 0,the background color becomes black regardless of the RGB profile. In case of a .png image and the alpha channel value set to 0, then the extended area becomes fully transparent.
REST example:
In the example below, an image ai_generated_art.jpg is rotated 180 degrees clockwise. The image to modify is located in /image_storage/ai_generated_art.jpg. After the operation, the modified image is saved to the /folder_to_save_processed_images.
The method returns a cloud path and the URL to the modified image, in case you want to return a redirect URL, the redirect parameter must be set to true.
curl -X "GET" "https://xxxx.backendless.app/api/services/ImageProcessor/rotate?image_path=/image_storage/ai_generated_art.jpg&angle=180" \ -H 'Content-Type: application/json' \ -H 'Accept: application/json'
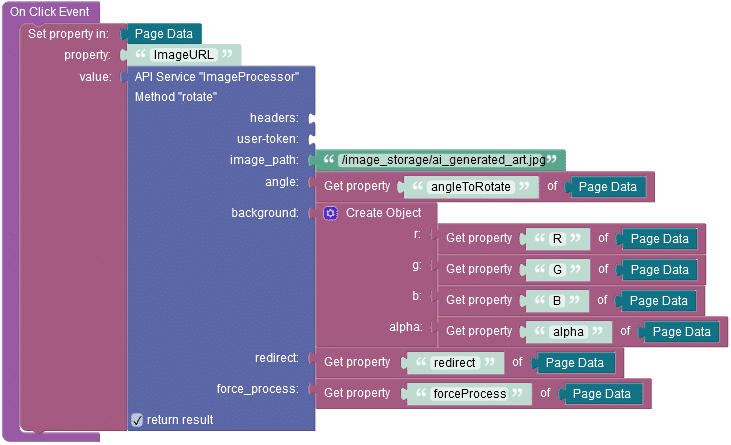
Codeless block example:
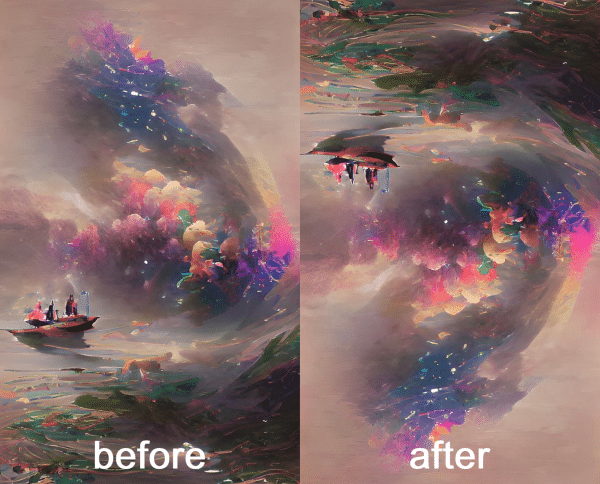
Flip
This method mirrors the image vertically. Below you can see the original and the processed image.
REST example:
In the example below, an image ai_generated_art.jpg is mirrored vertically. This method returns a URL to the modified image. The image to modify is located in /image_storage/ai_generated_art.jpg. After the operation, the modified image is saved to the /folder_to_save_processed_images.
The method returns a cloud path and the URL to the modified image. If you want to return a redirect URL, the redirect parameter must be set to true.
curl -X "GET" "https://xxxx.backendless.app/api/services/ImageProcessor/flip?image_path=/image_storage/ai_generated_art.jpg" \ -H 'Content-Type: application/json' \ -H 'Accept: application/json'
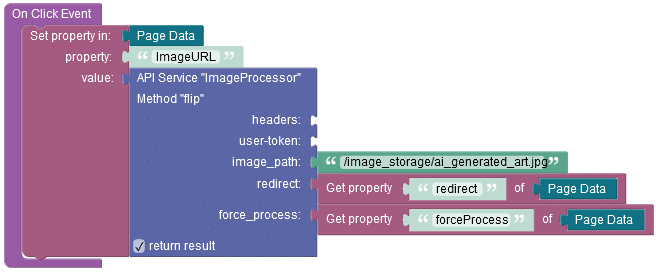
Codeless block example:
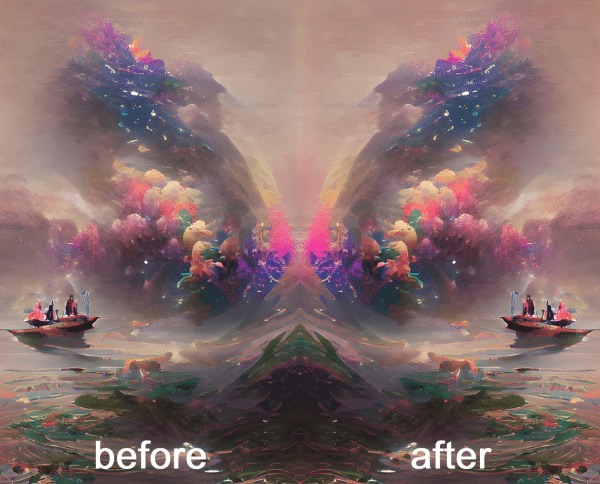
Flop
This Method mirrors the image horizontally.
Below you can see the original and the processed image.
REST example:
In the example below, an image ai_generated_art.jpg is mirrored horizontally. The image to modify is located in /image_storage/ai_generated_art.jpg. After the operation, the modified image is saved to the /folder_to_save_processed_images.
The method returns a cloud path and the URL to the modified image. If you want to return a redirect URL, the redirect parameter must be set to true.
curl -X "GET" "https://xxxx.backendless.app/api/services/ImageProcessor/flop?image_path=/image_storage/ai_generated_art.jpg" \ -H 'Content-Type: application/json' \ -H 'Accept: application/json'
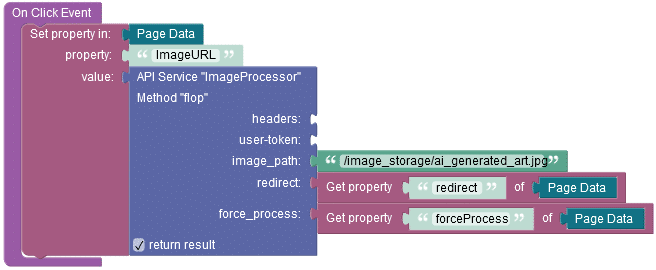
Codeless block example:
Compress
This Method compress a selected image by reducing (compressing) the image file size.
Below you can see the original and the processed image.
Parameter: There is only 1 optional parameter.
quality: – An integer value, accepts values from 1 to 100. The value is the percentage the image will be compressed by.
REST example:
In the example below, an image ai_generated_art.jpg is compressed to 50%. The image to modify is located in /image_storage/ai_generated_art.jpg. After the operation, the modified image is saved to the /folder_to_save_processed_images.
The method returns a cloud path and the URL to the modified image. If you want to return a redirect URL, the redirect parameter must be set to true.
curl -X "GET" "https://xxxx.backendless.app/api/services/ImageProcessor/compress?image_path=/image_storage/ai_generated_art.jpg&quality=50" \ -H 'Content-Type: application/json' \ -H 'Accept: application/json'
Codeless block example:
Blur
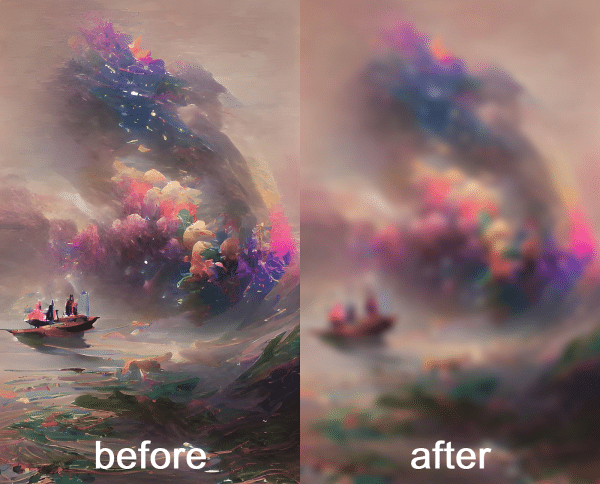
When you need to soften the image, the blur filter can be used for that. If this method is used without any arguments, the standard 3×3 box blur is applied to the image. If the sigma parameter is passed to the method, then soft Gaussian blur is applied.
Parameters:
sigma – A double value. This optional parameter is required to apply the blur mask, defaults to 0.3 and maximum allowed value is 10000.
REST example:
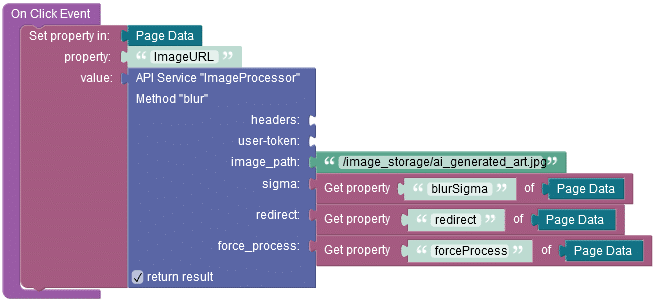
In the example below, the blur filter is applied to the ai_generated_art.jpg image. The sigma parameter is set to 12.5 and determines the intensity of the blur. The image to modify is located in /image_storage/ai_generated_art.jpg. After the operation, the modified image is saved to the /folder_to_save_processed_images.
The method returns a cloud path and the URL to the modified image, If you want to return a redirect URL, the redirect parameter must be set to true.
curl -X "GET" "https://xxxx.backendless.app/api/services/ImageProcessor/blur?image_path=/image_storage/ai_generated_art.jpg&sigma=12.5" \ -H 'Content-Type: application/json' \ -H 'Accept: application/json'
Codeless block example:
Sharpen
This method sharpens the details of the image. Additional parameters can brighten or darken the image.
The example below demonstrates the usage of the sharpening parameters:
Parameters:
There are 1 mandatory and 5 optional parameters described below that accept a double value:
sigma – A mandatory parameter. This argument is required to apply the sharpen mask, defaults to 0.3 and the upper limit is 10000.
m1 – identifies the sharpening level that applies to flat areas. Defaults to 1.0.
m2 – identifies the sharpening level that applies to jagged areas. Defaults to 2.0.
x1 – affects the transition softness between flat and jagged areas. Defaults to 2.0.
y2 – determines the maximum brightening level of the image. Defaults to 10.0.
y3 – determines the maximum darkening level of the image. Defaults to 20.0.
REST example:
In the example below, the sharpen filter is applied to the ai_generated_art.jpg image. The sigma parameter is set to 50 and it determines the intensity of the sharpen method. The m1 and m2 parameters affect the sharpening level applied to jagged and flat areas. The m1 and m2 are set to 10 and 15 respectively.
The image to modify is located in /image_storage/ai_generated_art.jpg. After the operation, the modified image is saved to the /folder_to_save_processed_images.
The method returns a cloud path and the URL to the modified image. If you want to return a redirect URL, the redirect parameter must be set to true.
curl -X "GET" "https://xxxx.backendless.app/api/services/ImageProcessor/sharpen?image_path=/image_storage/ai_generated_art.jpg&sigma=50&m1=10&m2=15" \ -H 'Content-Type: application/json' \ -H 'Accept: application/json'
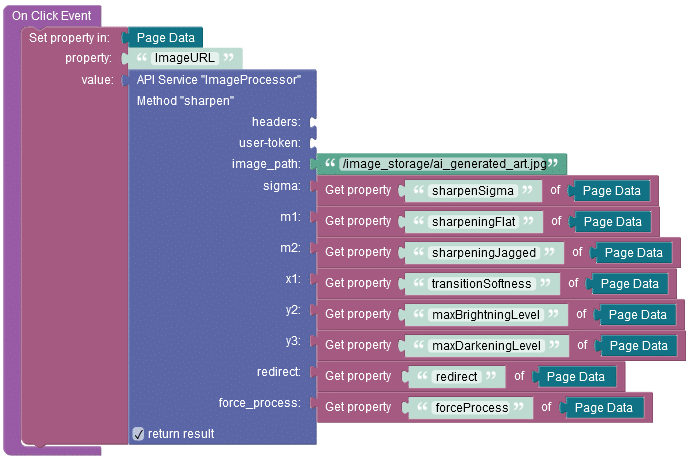
Codeless block example:
Tint
This method adds a color layer to the image while preserving the original luminance. As you can see in the example below, the tint filter is applied to the image. The luminance of the image is not changed, but an additional green layer is added. You can balance between different color profiles to find the desired color layer that enhances your image.
Parameters:
The color parameter consists of three parts:
r – An integer value in the range between 0 and 255. This parameter identifies the red color component of the final background color.
g – An integer value in the range between 0 and 255. This parameter identifies the green color component of the final background color.
b – An integer value in the range between 0 and 255. This parameter identifies the blue color component of the final background color.
REST example:
In the example below, a color overlay is applied to the ai_generated_art.jpg image. The RGB profile of the overlay is set to (0,100,0), which is a green color. The image to modify is located in /image_storage/ai_generated_art.jpg. After the operation, the modified image is saved to the /folder_to_save_processed_images.
The method returns a cloud path and the URL to the modified image. If you want to return a redirect URL, the redirect parameter must be set to true.
curl -X "GET" "https://xxxx.backendless.app/api/services/ImageProcessor/tint?image_path=/image_storage/ai_generated_art.jpg&color={"r":0,"g":100,"b":0}" \
-H 'Content-Type: application/json' \
-H 'Accept: application/json'
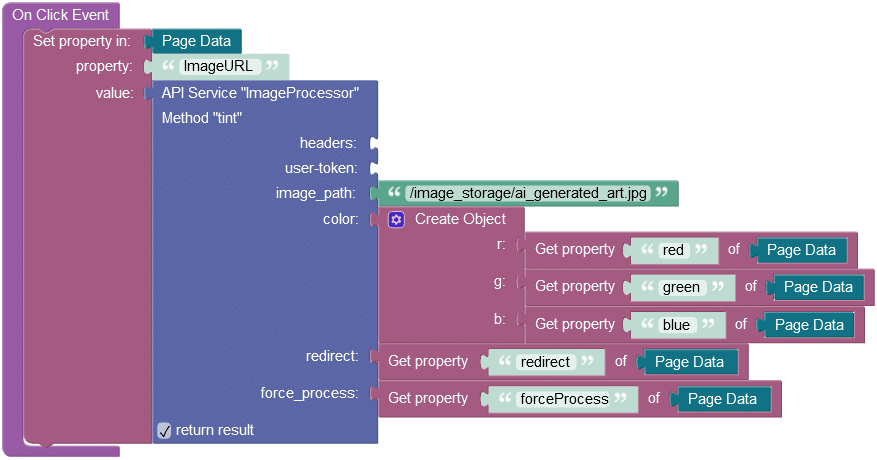
Codeless block example:
Greyscale
Convert your image to the 8-bit grayscale color. The value of the greyscale parameter ranges from 0 to 255, where 0 is the black color and 255 is white.
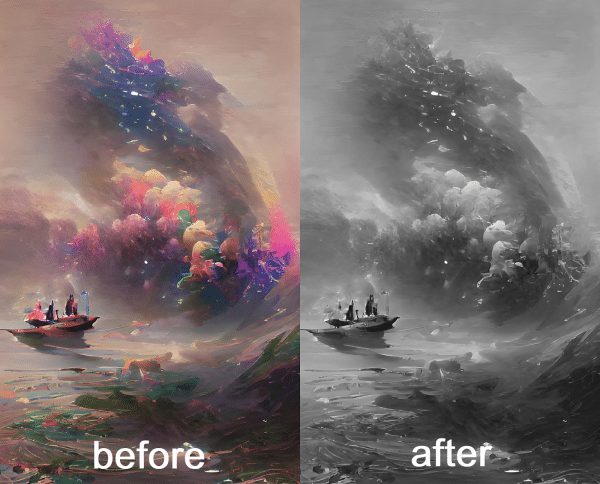
Below you can see the original and the processed image.
Parameters:
REST example:
In the example below, the ai_generated_art.jpg image palette is changed to 8-bit grayscale color. The image to modify is located in /image_storage/ai_generated_art.jpg. After the operation, the modified image is saved to the /folder_to_save_processed_images.
The method returns a cloud path and the URL to the modified image. If you want to return a redirect URL, the redirect parameter must be set to true.
curl -X "GET" "https://xxxx.backendless.app/api/services/ImageProcessor/greyscale?image_path=/image_storage/ai_generated_art.jpg" \ -H 'Content-Type: application/json' \ -H 'Accept: application/json'
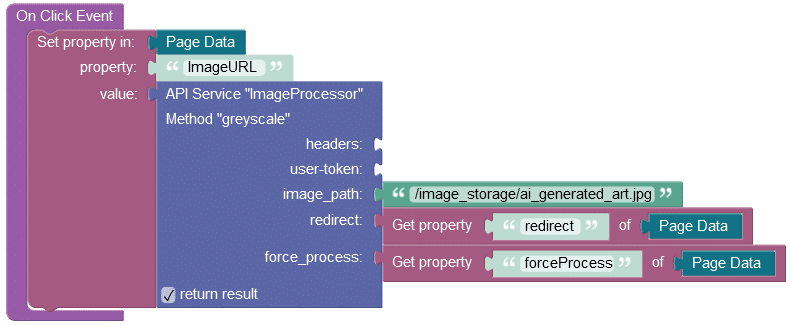
Codeless block example: