PDF Templates
This plugin relies on the preconfigured templates to generate PDF documents. A template is a combination of text fields, images, logos, QR codes, charts and other elements put in a specific order or location – these elements are called components.
Almost every component expects some data which is sent via an API call. When you make an API call, you send data to these components to generate a PDF document. Find a more detailed description of how to send data to components in the Data Fields section.
Template Editor
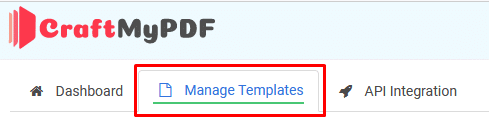
All templates must be edited in the CraftMyPDF editor. To open the Editor, click the Manage Templates button in the toolbar.

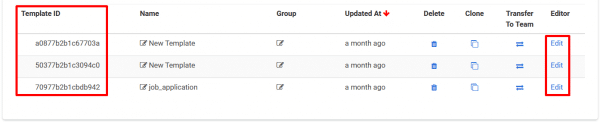
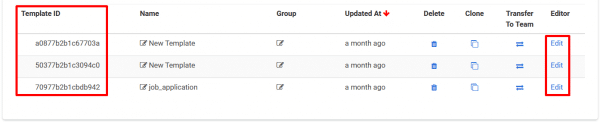
Every template has a unique identifier, and these identifiers are stored within the Template ID column. When you work with the service, you will have to use them, because the API must know which template you want to use to generate a PDF.
Open a template by clicking the Edit button.

Once in the Editor, add the desired components to create your template.
The CraftMyPDF service provides a variety of components that can be used to build advanced PDF templates. To learn more, it is recommended to read the components documentation.
Data Fields
To receive data, components have special data fields, which act as substitution variables. These data fields are used for data injection when an API is invoked.
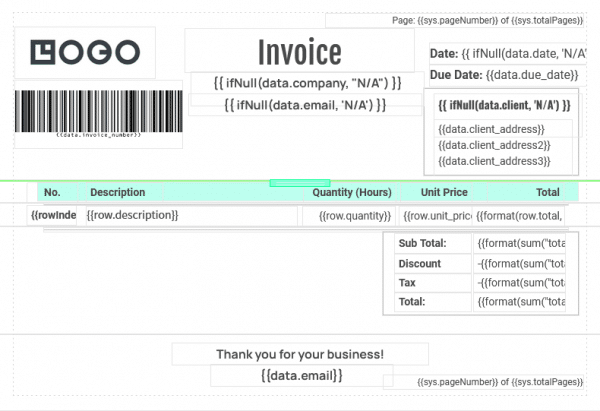
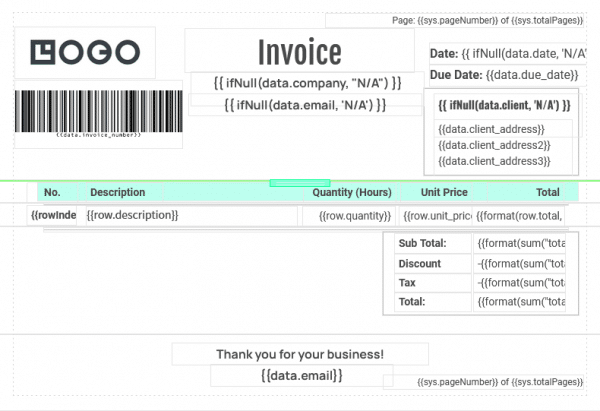
In the screenshot below, you can see the notation for various data fields in curly braces:
- {{data.client_address}}
- {{row.description}}
- {{data.due_date}}

Data fields are divided into two categories:
- Basic data fields. Used to display single, non-repeating data elements. The field format for these data fields is {{data.client_address}}.
- Table data fields. Used to display tabular data. Data fields can be grouped in rows. The resulting PDF repeats the row structure to create a table. The format for this field type is {{row.description}}.
The difference between these two types is in their prefixes. Basic data fields use the data. prefix, but table data fields use the row. prefix.
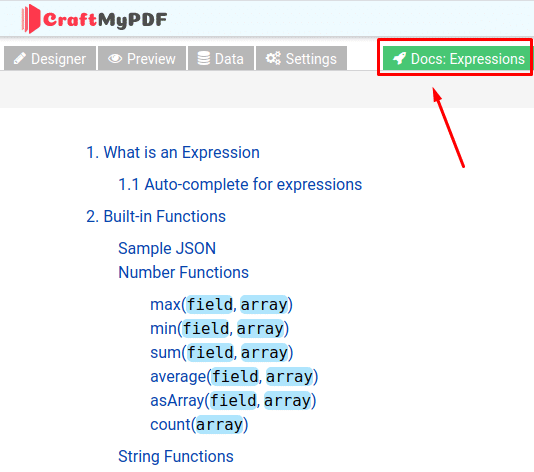
Fields containing such expressions as {{format(sum(“total”,data.items), “number”, “0,0.00”)}} represent formulas that calculate data passed to the template. For instance, you can link multiple data fields to calculate the sum, or perform other mathematical operations. To learn more about CraftMyPDF expressions, navigate to the Editor and click the Docs: Expressions button.

To generate a PDF document, a JSON object must be sent to the API service. The JSON object contains data that is used to populate the data/table fields. The service generates a PDF document based on the specified template.
In the sections below you will learn how to send data to table/data fields and the corresponding JSON objects.
Sending Data to Basic Data Fields
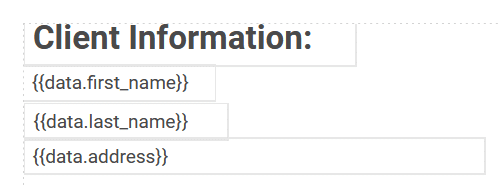
Consider the template below:

When a template field is identified in the JSON object, the data prefix must not be included. For example, instead of using the data.address field name, you must use description.
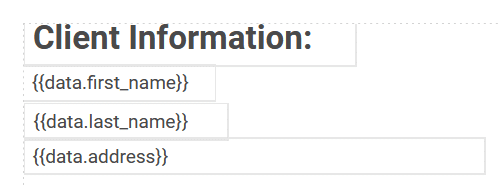
Below is a sample JSON object used to populate the data fields shown above:
{
"templateId": "a0877b2b1c67703a",
"data": {
"first_name": "John",
"last_name": "Smith",
"address": "13th Street. 47 W 13th St, New York, NY 10011"
},
"outputFile": "craft_my_pdf_invoice_table.pdf"
}
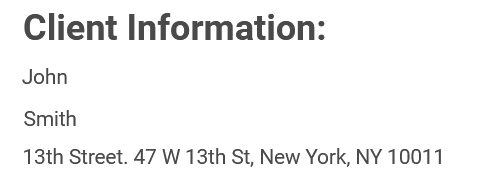
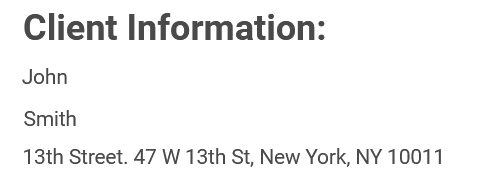
Once the server receives the JSON object, all fields within the template get rendered and the PDF document is generated:

The PDF document is saved as craft_my_pdf_invoice_table.pdf, since this name was passed to the outputFile parameter in the JSON object.
Table Fields
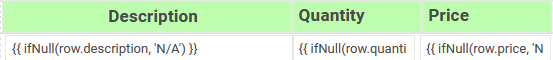
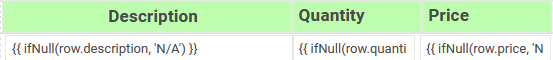
One of the most frequently used components is a data table. The CraftMyPDF service relies on the Sections component to build custom tables based on the structured JSON data passed to the template. Below is a Section component containing three table fields:

This table automatically populates rows depending on the number of data items sent via the API call.
To create a table, you must first add the Normal Section component to your template. The template is divided into three default areas:
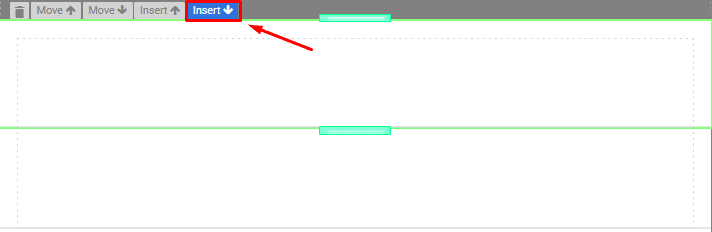
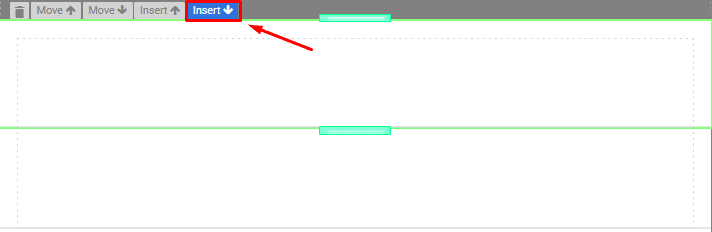
1. You cannot remove either the Header or the Footer. The Normal section must be added to the Body of the template. To do so, in the Editor, select the Header section, then click the Insert button to add a Normal section below.

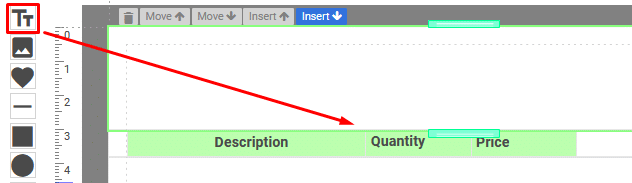
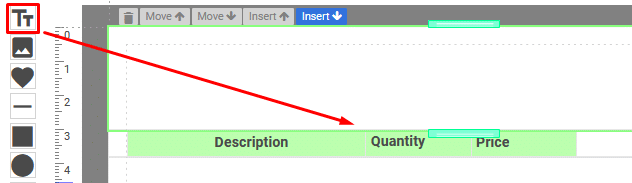
2. This section is used as the Table header, and it must have a few column names. You need to add a few text components to the newly added Normal section and edit them to create the Table header as demonstrated below:

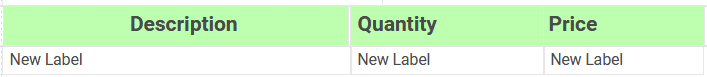
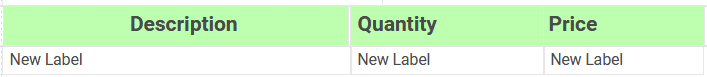
3. Add another Normal section below where table fields will be created. To do that, repeat the process as described in the Step 1, then add the desired number of text components to the new section:

4. The CraftMyPDF service requires sending data to all table fields within one JSON object. The JSON object must be composed at this point since it will be used in the next step to map PDF template fields to the properties in the JSON. All template fields that belong to a single table must be grouped in a single JSON property. The JSON property must be of the JSON Array type.
In the example below, the JSON array is called “items”. The name of the property can be whatever you want, it is not critical.
Notice the “items” property contains an array of a single object that contains “description”, “quantity” and “price”. These properties will be used for two purposes:
- Create a mapping in the CraftMyPDF editor between JSON and template fields.
- Contain values for the actual data when the same JSON is used in the API.
The names of the properties must not contain the “row.” prefix.
{
"templateId": "a0877b2b1c67703a",
"data": {
"items": [
{
"description": "Magic T-Shirt, L",
"quantity": 1,
"price": 50
}
]
},
"outputFile": "craft_my_pdf_invoice_table.pdf"
}
In the next step, you will be creating a mapping between the template’s table fields and the properties from the JSON. To do this, you will need to use the contents of the “data” property:
{
"items": [
{
"description": "Magic T-Shirt, L",
"quantity": 1,
"price": 50
}
]
}
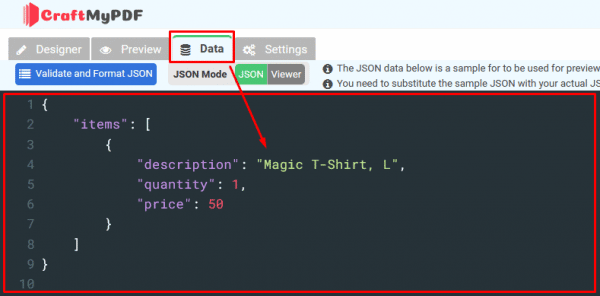
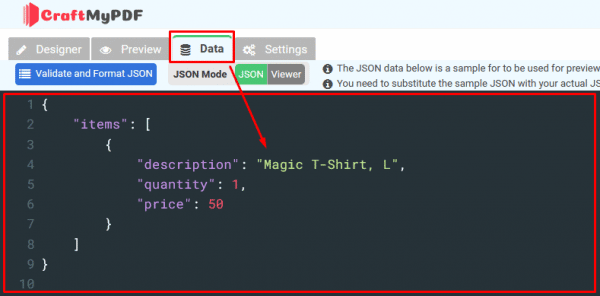
5. It is necessary to bind the table fields to the expected data that will be received from the API invocation. Click the Data button in the Editor, and copy and paste the JSON object shown above into the editor:

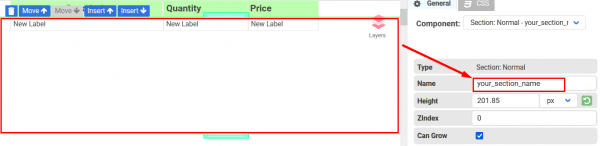
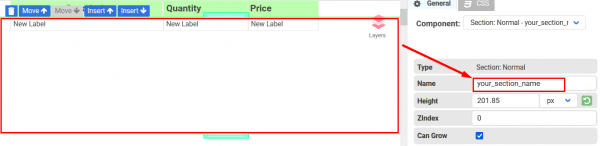
6. Select the Normal section containing table fields, and assign a name to it:

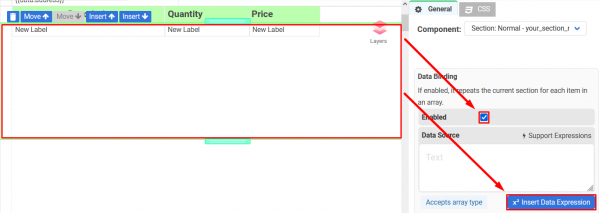
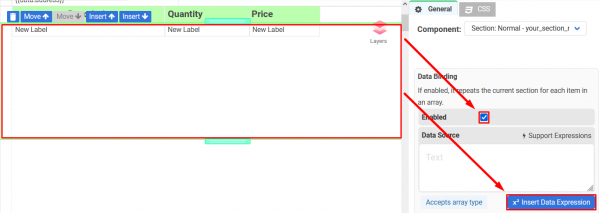
7. In the General menu, scroll down to the Data Binding section, check the Enabled box and click the Insert Data Expression button to bind this section to a JSON object structure:

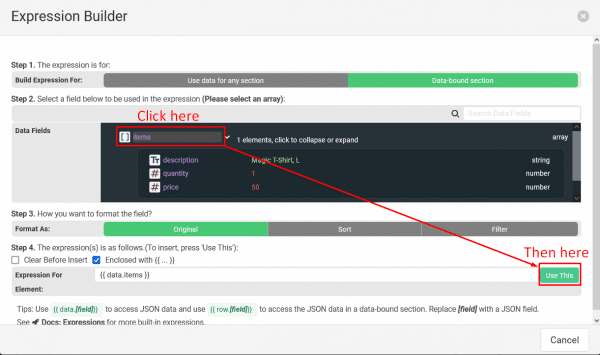
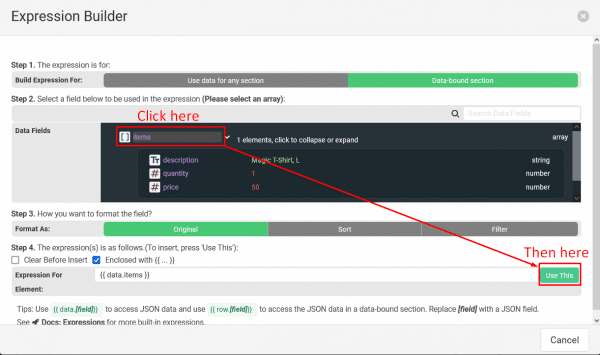
8. Select the “items” element in the Expression Builder menu to bind the Normal section to the JSON object, and click the Use This button to confirm your selection.

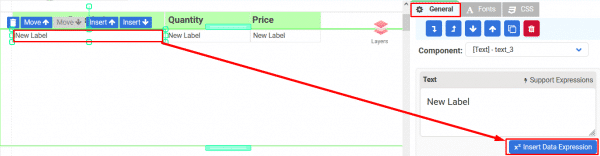
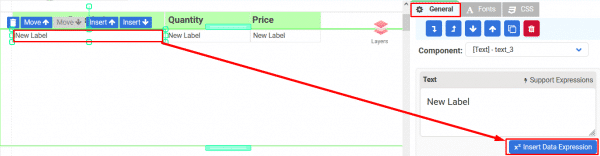
9. Now you need to bind every table field to the corresponding field name in the JSON object. Select a table field, and in the General menu, find the Text section, then click the Insert Data Expression button:

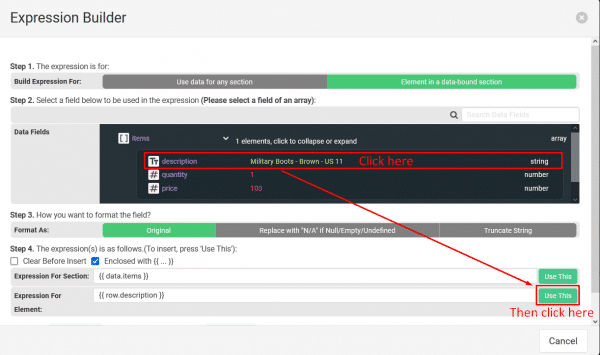
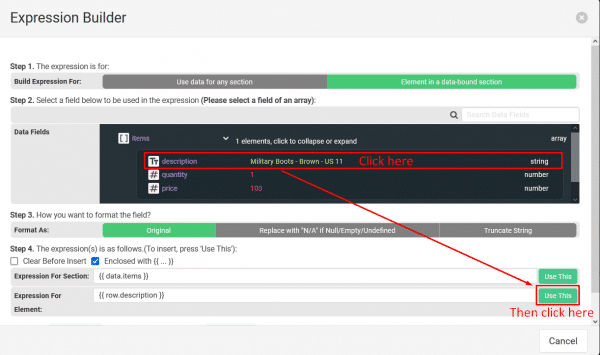
10. Match the name of a table field to a property in the JSON object. Select the property in the list and confirm your selection by clicking the Use This button.

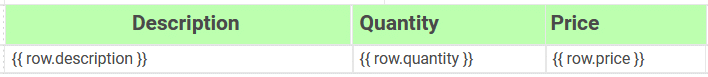
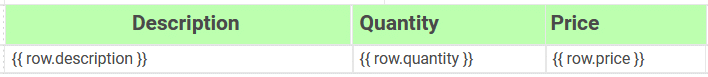
11. Repeat the same process for all other table fields as described in Step 10 to have all table fields bound:

Sending Data to Table Fields
Now the sample template is ready to receive data from the API to build a data table. To build a table with multiple rows, you have to add a few more objects to the “items” array:
{
"templateId": "a0877b2b1c67703a",
"data": {
"items": [
{
"description": "Magic T-Shirt, L",
"quantity": 1,
"price": 50
},
{
"description": "Military Boots - Brown - US 11",
"quantity": 1,
"price": 100
}
]
},
"outputFile": "craft_my_pdf_invoice_table.pdf"
}
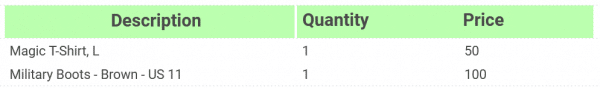
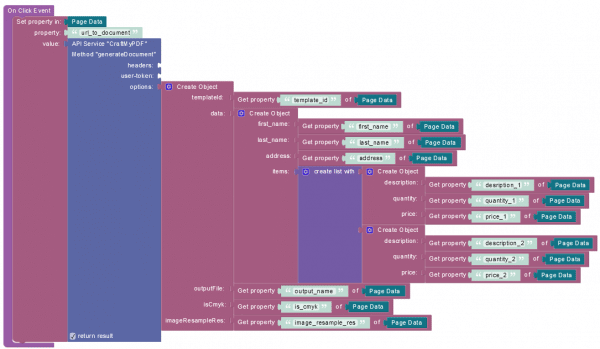
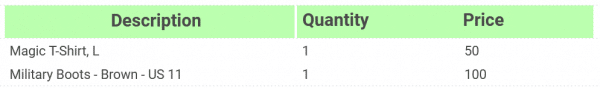
To generate a PDF document, send a JSON object to the API service. The JSON object must contain the template ID in the "templateId" property and the template fields data in the "data" property. The result of the API service invocation is a generated PDF document containing a table with 2 rows:

The PDF document is saved as the craft_my_pdf_invoice_table.pdf, since this name was passed to the outputFile parameter in the JSON object.
Sourcing Data From Backendless Database
Instead of sending actual data values in the JSON document, the Backendless plugin supports an alternative way of obtaining data. You can configure a query in the JSON object which will fetch data from your Backendless Database and send the data to the CraftMyPDF service.
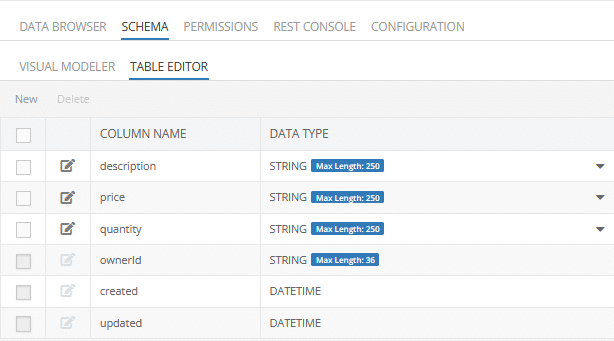
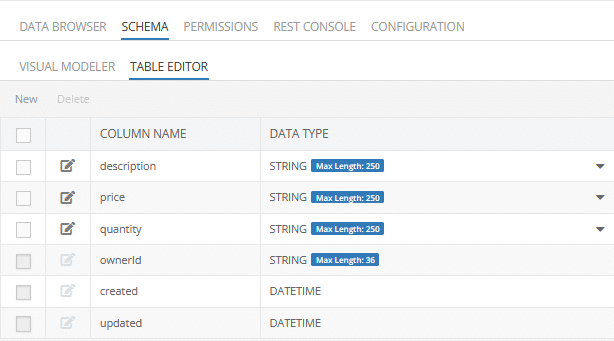
For demonstration purposes, consider the following data table schema:

Suppose the name of the data table is “invoices”. To source data from the data table, the following JSON object can be used:
{
"templateId": "a0877b2b1c67703a",
"data": {
"items": {
"tableName": "invoices",
"where": "objectId in ('30D662C7-A945-477E-9142-746C2747E3E7', '8EE19152-AC6F-4405-BE28-7EA65F854B9A')",
"properties" : ["objectId", "ownerId"],
"excludeProps" : ["created"]
}
},
"outputFile": "craft_my_pdf_invoice_table.pdf"
}
The tableName is a mandatory parameter used to reference the data table in Backendless Database.
The where parameter sets a query to select objects/records from the table that match the specified condition. When using this approach, the names of the columns in the referenced table must match the names of the template fields configured in the CraftMyPDF editor.
The excludeProps parameter shown above instructs the server not to return the specified properties.
The properties parameter tells the server that only the specified properties should be returned.
In addition to the where property, you can also use other properties to configure your database query. Below is a list of all supported query properties:
* @property {String} tableName
* @property {boolean} findFirst // if true, returns {first object from db}; false, returns an array of selected db records
* @property {String} [where]
* @property {string[]} [properties]
* @property {string[]} [excludeProps]
* @property {string[]} [sortBy]
* @property {boolean} [distinct]
* @property {number} [pageSize]
* @property {number} [offset]
* @property {string} [having]
* @property {string[]} [groupBy]
* @property {string[]} [relations]
* @property {number} [relationsDepth]