The 2FA Login plugin enables applications built with Backendless to provide an authentication option where a user can login using the TOTP (Time-based One Time Password) form of two-factor authentication (2FA). With this approach, users of your Backendless-powered app can use TOTP mobile apps such as Google Authenticator or Twilio’s Authy apps to login without a password. The 2FA Login plugin introduces a workflow with the APIs to coordinate the login process. See below for information about installing the plugin and using its APIs.
2FA Login with TOTP
Marketplace Product

Workflow Overview
The 2FA plugin supports 2FA at the individual user level. You can enable 2FA for the entire application or individual users can individually enable it (through your application). In your application, you can offer a 2FA login with TOTP. The TOTP approach means that the user would use a TOTP app to generate a time-based password. There are multiple TOTP apps in the app stores, some examples of these are Google Authenticator and Twilio Authy. In a TOTP app, the user needs to scan a QR code or enter a “secret” code to add your application to the TOTP app. The 2FA plugin in Backendless provides both a QR code as well as a “secret” code as a part of the user registration process. A typical workflow for 2FA with TOTP consists of the following steps:
Initial User Registration
- In your application, user selects an option in the app to register for login with 2FA/TOTP.
- Your application presents a registration screen where the user enters login credentials, typically it is the user id (email) and password.
- Your application calls the registration API as documented below.
- The response for the registration API includes a link for the QR code and “secret” code.
- Your app displays the QR code and/or the “secret” code.
- The user runs a separate TOTP app such as Google Authenticator or Twilio’s Authy and scans the QR code or enters the “secret” code.
- The TOTP app displays a time-based password.
- The user enters the password from the TOTP app in your application.
- Your application performs an API call to finalize user registration and login. The result of the call is a Backendless User object that represents the currently logged-in user.
Login
- In your application, user selects to login with 2FA/TOTP.
- Your application presents the Login screen where the user enters their user id (email) and password.
- Your application uses the Backendless Login API. If the user account is enabled for 2FA, the API returns
transaction ID. - Your application displays a screen where the user can enter their time-based password.
- The user runs the TOTP app they used during the registration process described above and gets their password.
- The user enters the password from the TOTP app in your app and completes the login process by making an API call documented below. The result of the call is a Backendless User object that represents the currently logged-in user.
Installation Instructions
- Login to Backendless Console and select your app. Open the Marketplace screen, select the API Services section and install the “2FA Login” plugin from the Backendless marketplace.
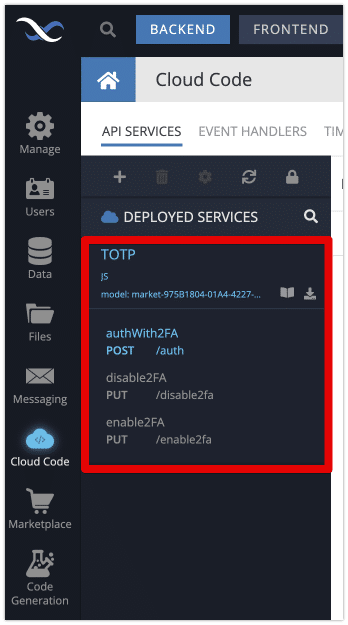
- To verify the installation, click the Business Logic icon in Backendless Console and confirm the TOTP API service appears in the list of services.

The steps below are required only if you have disabled Dynamic Schema Definition in your application:
- Open the Data section in Backendless Console.
- Select the Users table and create the following columns:
– columntotpAuthEnabledof typeBOOLEAN / CHECKBOX
– columntotpQR_Pathof typeSTRING;
– columntotpSecretKeyof typeSTRING;
Using the API
The API supported by the 2FA Login plugin can be used either via REST, using a Backendless SDK, or with Codeless. To use the API with an SDK, generate the client-side library for the API as shown below:
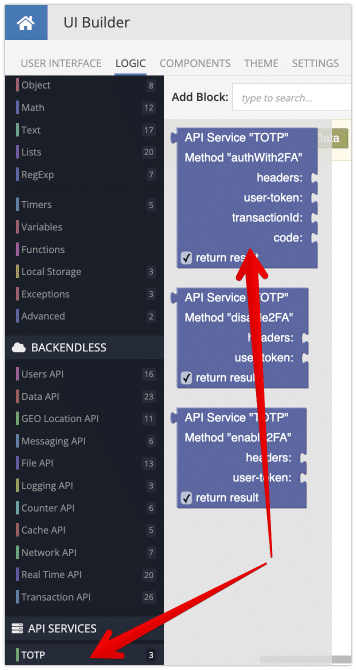
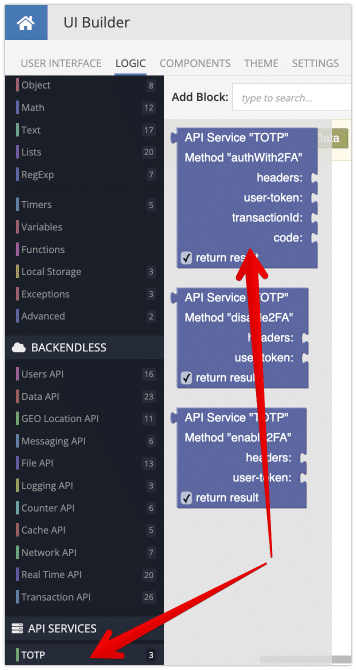
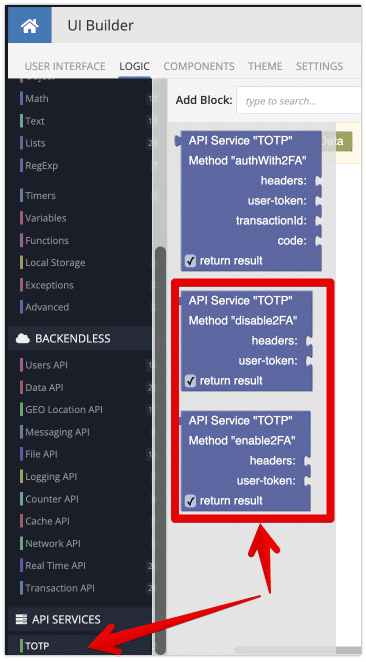
- Click the Business Logic icon in Backendless Console and select the TOTP API service.
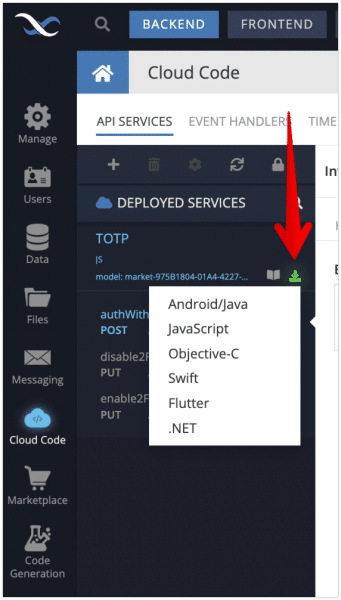
- Click the Download Client SDK icon as shown below (the icon is shown in bright green color):

- Select the language of your choice to download the client SDK generated specifically for the TOTP service. The SDK includes all the methods provided by the 2FA Login plugin.
In case a language you would like to use does not show up in the list, you can still use the plugin using its REST API.
API
User Registration
To enable the 2FA for a user, use the Registration API and pass the totpAuthEnabled property with the value of true. The registration API returns an object that contains the following properties:
transactionId– String value. It must be used in a subsequent call to login the user.qrURL– String value. Contains a URL to the QR code that is unique for the registering user. Your application can present the QR code so the user can activate their TOTP app.secret– String value. Your application can present this value so the user can activate their TOTP app. Thesecretvalue andqrURLare alternative ways to achieve the same result – registering your app in the TOTP app.
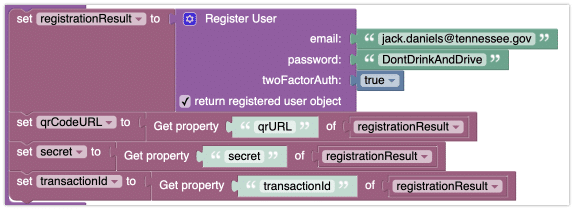
The Codeless logic below illustrates the usage of the API:

After the user is registered, your application should present the QR and/or secret code to the user and ask them to enter a TOTP password. You need to complete the process by using the following Codeless logic:

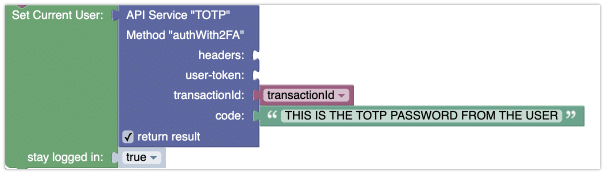
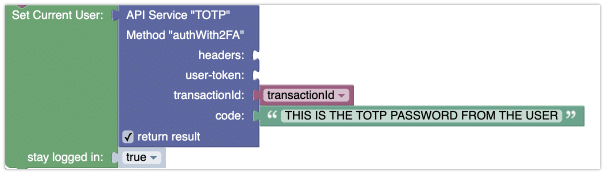
The authWith2FA method from the TOTP service should be used as shown below. Notice the result of the authWith2FA method is used in the Set Current User block.

If you are using code, the functionality is available in all Backendless SDKs. Since the API is very similar if not identical between the SDKs, below is a reference with JavaScript:
const { transactionId, qrURL, secret } = await Backendless.Users.register({
email: 'jack.daniels@tennessee.gov',
password: 'DontDrinkAndDrive',
totpAuthEnabled: true })
// present the QR code and the secret value to the user,
// and provide a form for them to enter a password from a TOTP app.
// Once you receive the TOTP password from the user, make the following request:
const code = '123456' // received from a TOTP app (Google Authenticator or Twilio Authy)
const loggedInUser = await Backendless.CustomServices.invoke('TOTP', 'authWith2FA', {
transactionId,
code
})
// set the received user to the SDK
User Login
The 2FA Login process consists of two steps:
- Use the Backendless Login API with the user’s userId (email) and password. If 2FA is enabled for the user account (this is done by setting the
totpAuthEnabledparameter totruein the registration API shown above or by the API described below), then the Login API returnstransactionIdwhich should be used in step 2: - Invoke a method from the TOTP service to finalize the login. The method accepts
transactionIdfrom the first step and a TOTP password obtained from the user.
Below is the Codeless implementation of the workflow:

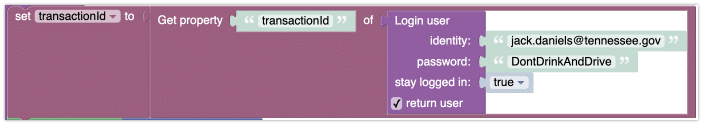
After the login screen, if you obtained transactionId without any errors, present a screen where the user can provide a TOTP password. After that, use the following codeless block to complete the login:

The authWith2FA method from the TOTP service should be used as shown below. Notice the result of the authWith2FA method is used in the Set Current User block.

If you are using code, the functionality is available in all Backendless SDKs. Since the API is very similar if not identical between the SDKs, below is a reference with JavaScript:
const { transactionId } = await Backendless.Users.login('jack.daniels@tennessee.gov', 'my-password')
const code = '123456' // TOTP password received from Google Authenticator or Twilio Authy app (or any other TOTP app)
const loggedInUser = await Backendless.CustomServices.invoke('TOTP', 'authWith2FA', {
transactionId,
code
})
// set the received user to the SDK
Enable/Disable 2FA
Since 2FA can be configured at the individual user account level, your application can offer to turn on and off the 2FA functionality to your users. When a user decided to enable or disable that functionality, you should use the API documented below. The APIs require that there is a logged-in user in your application. If there is no logged-in user, and you use the API, the server will return an error.
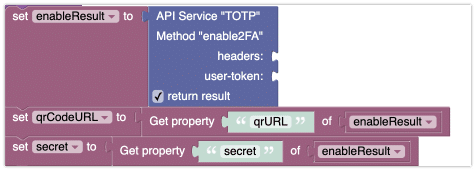
The following Codeless blocks provide the functionality to enable or disable 2FA for the currently logged in user:

The enable2FA block returns a QR code URL and secret value that your app may present to the user so they can onboard their TOTP app:

If you are using code, the functionality is available in all Backendless SDKs. Since the API is very similar if not identical between the SDKs, below is a reference with JavaScript:
Enable 2FA:
// NOTE: this request is intended to be made by a logged in user. If user is not logged in, an error will be thrown
const { qrURL, secret } = await Backendless.CustomServices.invoke('TOTP', 'enable2FA')
// show the QR code and secret key to the user
Disable 2FA:
// NOTE: this request is intended to be made by logged in user. If user is not logged in, an error will be thrown
await Backendless.CustomServices.invoke('TOTP', 'disable2FA')