Required User Properties for User Registrations
In another article discussing user management, we covered how to use the user registration API to register users for your app. When registering a user, your app sends a collection of user registration properties to the server. Values for these properties typically come from a registration form in your app. Some form fields may be required and have special logic to validate the information submitted.
To assist with these use-cases, Backendless provides a very simple method to enforce these rules on the backend. In this post, we will review the process of setting registration properties to be required. Once you do that, any registration API request missing a required property is rejected by the server with an error.
To configure a property as required:
- Login to Backendless Console, select your app and click the Users icon.
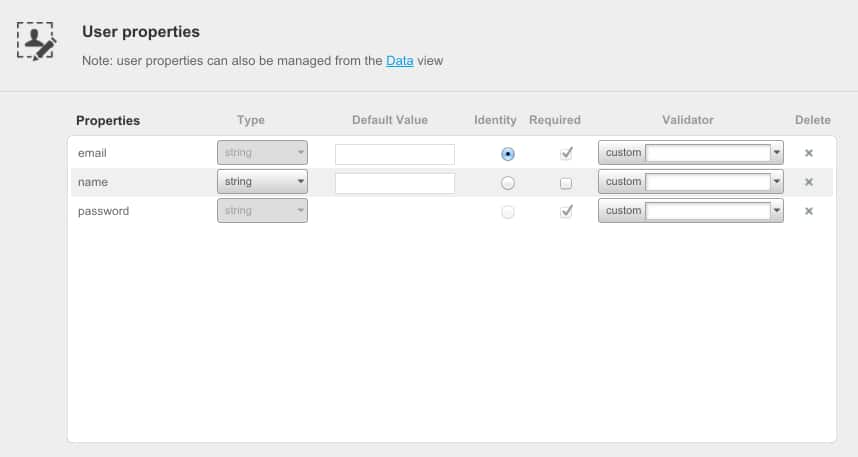
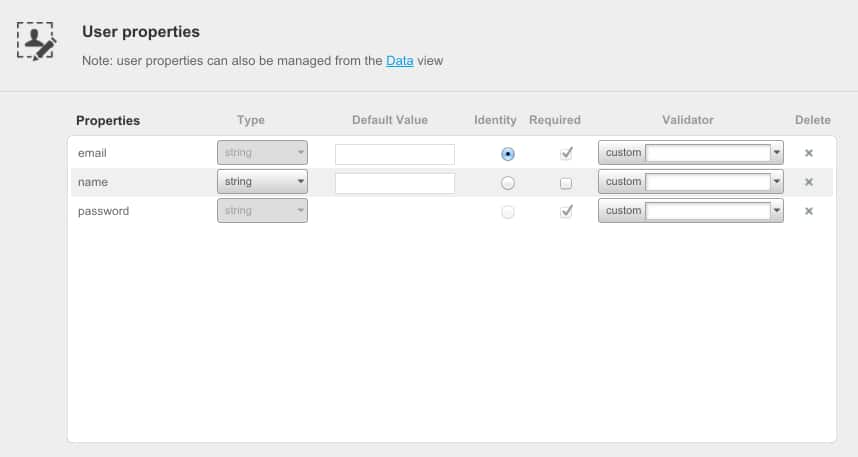
- The User Properties menu is selected by default. You should see a list of user properties:

- Notice that the Required column which is rendered with a checkbox for each property. Click a checkbox marks the property as required.
For instance, in the interface above, if we select the “name” property as required and run the following code, the server would respond with an error. Notice the line of code that sets the “name” property is commented out to cause an error:
private static void registerUserAsync()
{
Calendar calendar = Calendar.getInstance();
calendar.set( 1980, 5, 12 );
Date birthDate = calendar.getTime();
BackendlessUser user = new BackendlessUser();
user.setEmail( "spiderman@backendless.com" );
user.setPassword( "greeng0blin" );
//user.setProperty( "name", "Spidey" );
Backendless.UserService.register( user, new AsyncCallback<BackendlessUser>()
{
@Override
public void handleResponse( BackendlessUser backendlessUser )
{
System.out.println( "user has been registered" );
}
@Override
public void handleFault( BackendlessFault backendlessFault )
{
System.out.println( "server reported an error - " + backendlessFault.getMessage() );
}
} );
}
Synchronous Code (Plain Java only):
private static void registerUserSync()
{
Calendar calendar = Calendar.getInstance();
calendar.set( 1980, 5, 12 );
Date birthDate = calendar.getTime();
BackendlessUser user = new BackendlessUser();
user.setEmail( "spiderman@backendless.com" );
user.setPassword( "greeng0blin" );
//user.setProperty( "name", "Spidey" );
Backendless.UserService.register( user );
}
val calendar = Calendar.getInstance()
calendar.set(1980, 5, 12)
val birthDate = calendar.time
val user = BackendlessUser()
user.email = "spiderman@backendless.com"
user.password = "greeng0blin"
// user.setProperty("name", "Spidey")
Backendless.UserService.register(user, object : AsyncCallback<BackendlessUser> {
override fun handleResponse(response: BackendlessUser?) {
Log.i(TAG, "User has been registered")
}
override fun handleFault(fault: BackendlessFault?) {
Log.e(TAG, fault?.message)
}
})
BackendlessUser *user = [BackendlessUser new];
user.email = @"spiderman@backendless.com";
user.password = @"greeng0blin";
// user.name = @"Spidey";
[Backendless.shared.userService registerUserWithUser:user responseHandler:^(BackendlessUser *registeredUser) {
NSLog(@"User has been registered: %@", registeredUser);
} errorHandler:^(Fault *fault) {
NSLog(@"Error: %@", fault.message);
}];
let user = BackendlessUser()
user.email = "spiderman@backendless.com"
user.password = "greeng0blin"
// user.name = "Spidey"
Backendless.shared.userService.registerUser(user: user, responseHandler: { registeredUser in
print("User has been registered")
}, errorHandler: { fault in
print("Error: \(fault.message ?? "")")
})
const Backendless = require('backendless')
/*
Or use `import Backendless from 'backendless'` for client side.
If you don't use npm or yarn to install modules, you can add the following line
<script src="//api.backendless.com/sdk/js/latest/backendless.min.js"></script>
to your index.html file and use the global Backendless variable.
*/
Backendless.initApp('YOUR_APP_ID', 'YOUR_JS_API_KEY')
const user = new Backendless.User()
user.email = 'spiderman@backendless.com'
user.password = 'greeng0blin'
//user.name = 'Spidey'
const onRegisterSuccess = user => {
console.log('user has been registered')
}
const onError = error => {
console.error('Server reported an error: ', error.message)
console.error('error code: ', error.code)
console.error('http status: ', error.status)
}
Backendless.UserService.register(user)
.then(onRegisterSuccess)
.catch(onError)
DateTime birthDate = DateTime(1980, 5, 12);
BackendlessUser user = BackendlessUser();
user.email = "spiderman@backendless.com";
user.password = "greeng0blin";
// user.setProperty("name", "Spidey");
Backendless.UserService.register(user).then((response) => print("User has been registered"));
Reported error:
Unable to register user. Property 'name' is required
As soon as the line of code that sets the “name” property is included in the code, the error goes away and the user is successfully created.