Blog
Designing the restaurant app: UI mockups
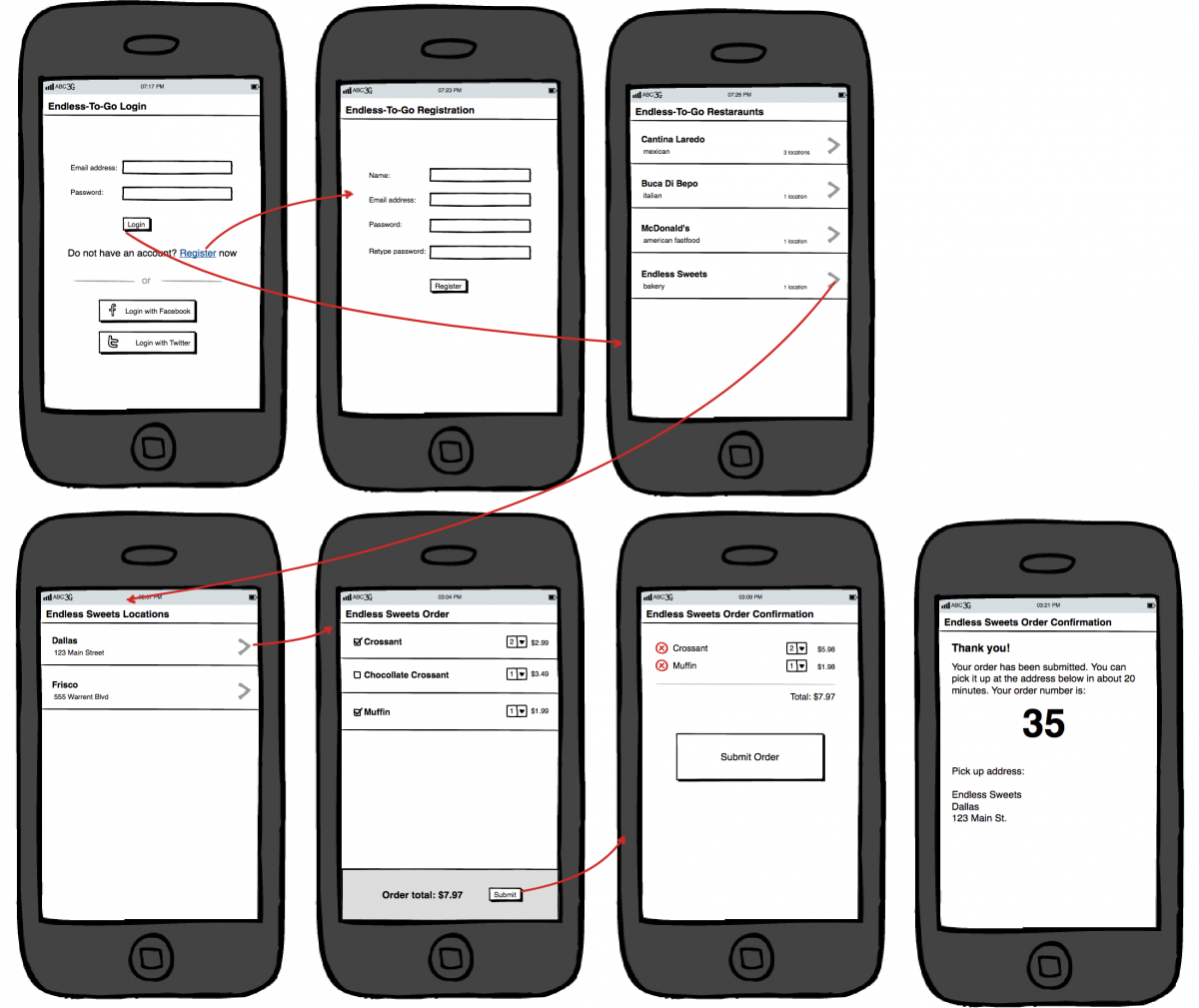
A few posts ago I published a proposed schema for the database design for a sample app which can process mobile to–go orders. As the first step in building the application, I put together a rather simplistic user interface mockup for the future app. You can see the mockup below:
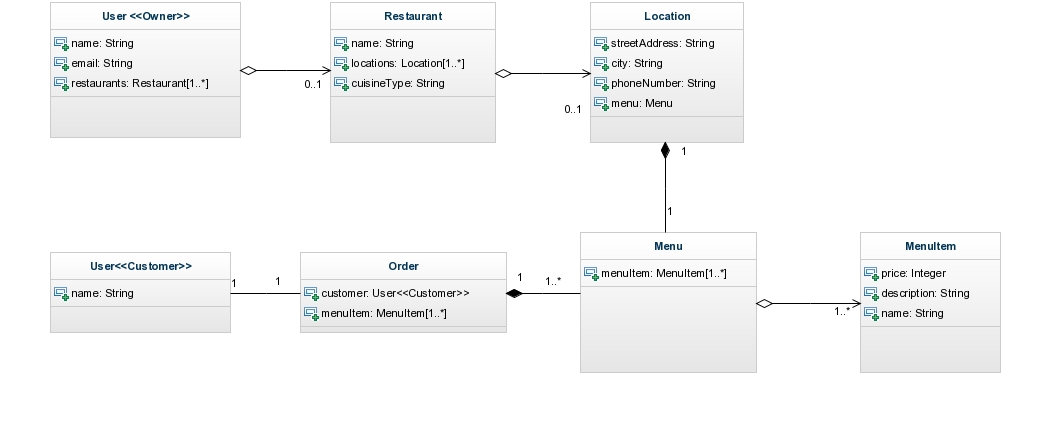
The UI is not a distant departure from the database schema. The only change I can think of is the introduction of the “cuisine type” for the Restaurant entity. See the updated schema below:
The next step will be a series of posts where we design the client-side of the app for Android and iOS. Additionally, you can explore other Backendless features in our Recipes series of articles.