Dynamic User Definition With the Registration API
In another article, we reviewed how to register app users with the API. By default, a Backendless backend declares a user entity with three properties: email, password, and name. The “email” property is configured as identity by default, meaning its value should be passed into the login API request.
Typically user entity properties correspond to the fields in the app’s user registration form. When a user registers with the app, the data from the registration form is sent to the server using the User Registration API. While processing a user registration request, Backendless extracts information from the incoming user object and, if it contains a new (undeclared on the backend) property, the property is added to the user entity schema.
Consider the following sample code:
Calendar calendar = Calendar.getInstance(); calendar.set(1980, 5, 12 ); Date birthDate = calendar.getTime(); BackendlessUser user = new BackendlessUser(); user.setEmail( "spiderman@backendless.com" ); user.setPassword( "greeng0blin" ); user.setProperty( "name", "Spidey" ); user.setProperty( "birthdate", birthDate ); user.setProperty( "employeeId", 101 ); Backendless.UserService.register( user );
Asynchronous API (Android and Plain Java):
Calendar calendar = Calendar.getInstance();
calendar.set( 1980, 5, 12 );
Date birthDate = calendar.getTime();
BackendlessUser user = new BackendlessUser();
user.setEmail( "spiderman@backendless.com" );
user.setPassword( "greeng0blin" );
user.setProperty( "name", "Spidey" );
user.setProperty( "birthdate", birthDate );
user.setProperty( "employeeId", 101 );
Backendless.UserService.register( user, new AsyncCallback<BackendlessUser>()
{
@Override
public void handleResponse( BackendlessUser backendlessUser )
{
System.out.println( "user has been registered" );
}
@Override
public void handleFault( BackendlessFault backendlessFault )
{
System.out.println( "server reported an error - " + backendlessFault.getMessage() );
}
} );
val calendar = Calendar.getInstance()
calendar.set(1980, 5, 12)
val birthDate = calendar.time
val user = BackendlessUser()
user.email = "spiderman@backendless.com"
user.password = "greeng0blin"
user.setProperty("name", "Spidey")
user.setProperty("birthdate", birthDate)
user.setProperty("employeeId", 101)
Backendless.UserService.register(user, object : AsyncCallback<BackendlessUser> {
override fun handleResponse(response: BackendlessUser?) {
Log.i(TAG, "User has been registered")
}
override fun handleFault(fault: BackendlessFault?) {
Log.e(TAG, fault?.message)
}
})
NSDateFormatter *dateFormatter = [NSDateFormatter new];
dateFormatter.dateFormat = @"dd.MM.yyyy";
NSDate *birthDate = [dateFormatter dateFromString:@"12.05.1980"];
BackendlessUser *user = [BackendlessUser new];
user.email = @"spiderman@backendless.com";
user.password = @"greeng0blin";
user.name = @"Spidey";
[user setPropertyWithPropertyName:@"birthdate" propertyValue:birthDate];
[user setPropertyWithPropertyName:@"employeeId" propertyValue:@101];
[Backendless.shared.userService registerUserWithUser:user responseHandler:^(BackendlessUser *registeredUser) {
NSLog(@"User has been registered");
} errorHandler:^(Fault *fault) {
NSLog(@"Error: %@", fault.message);
}];
let dateFormatter = DateFormatter()
dateFormatter.dateFormat = "dd.MM.yyyy"
let birthDate = dateFormatter.date(from: "12.05.1980")
let user = BackendlessUser()
user.email = "spiderman@backendless.com"
user.password = "greeng0blin"
user.name = "Spidey"
if let birthDate = birthDate {
user.setProperty(propertyName: "birthdate", propertyValue: birthDate)
}
user.setProperty(propertyName: "employeeId", propertyValue: 101)
Backendless.shared.userService.registerUser(user: user, responseHandler: { registeredUser in
print("User has been registered")
}, errorHandler: { fault in
print("Error: \(fault.message ?? "")")
})
const Backendless = require('backendless')
/*
Or use `import Backendless from 'backendless'` for client side.
If you don't use npm or yarn to install modules, you can add the following line
<script src="//api.backendless.com/sdk/js/latest/backendless.min.js"></script>
to your index.html file and use the global Backendless variable.
*/
Backendless.initApp('YOUR_APP_ID', 'YOUR_JS_API_KEY')
const birthDate = new Date('05/12/1980').getTime()
const user = new Backendless.User()
user.email = 'spiderman@backendless.com'
user.password = 'greeng0blin'
user.name = 'Spidey'
user.birthdate = birthDate
user.employeeId = 101
const onRegisterSuccess = user => {
console.log('user has been registered')
}
const onError = error => {
console.error('Server reported an error: ', error.message)
console.error('error code: ', error.code)
console.error('http status: ', error.status)
}
Backendless.UserService.register(user)
.then(onRegisterSuccess)
.catch(onError)
DateTime birthDate = DateTime(1980, 5, 12);
BackendlessUser user = BackendlessUser();
user.email = "spiderman@backendless.com";
user.password = "greeng0blin";
user.setProperty("name", "Spidey");
user.setProperty("birthdate", birthDate);
user.setProperty("employeeId", 101);
Backendless.UserService.register(user).then((response) => print("User has been registered"));
Once you run the code, Backendless creates the “birthdate” and “employeeId” properties. You can verify everything in Backendless Console:
- Login to Backendless Console, select your app and click the Users icon.
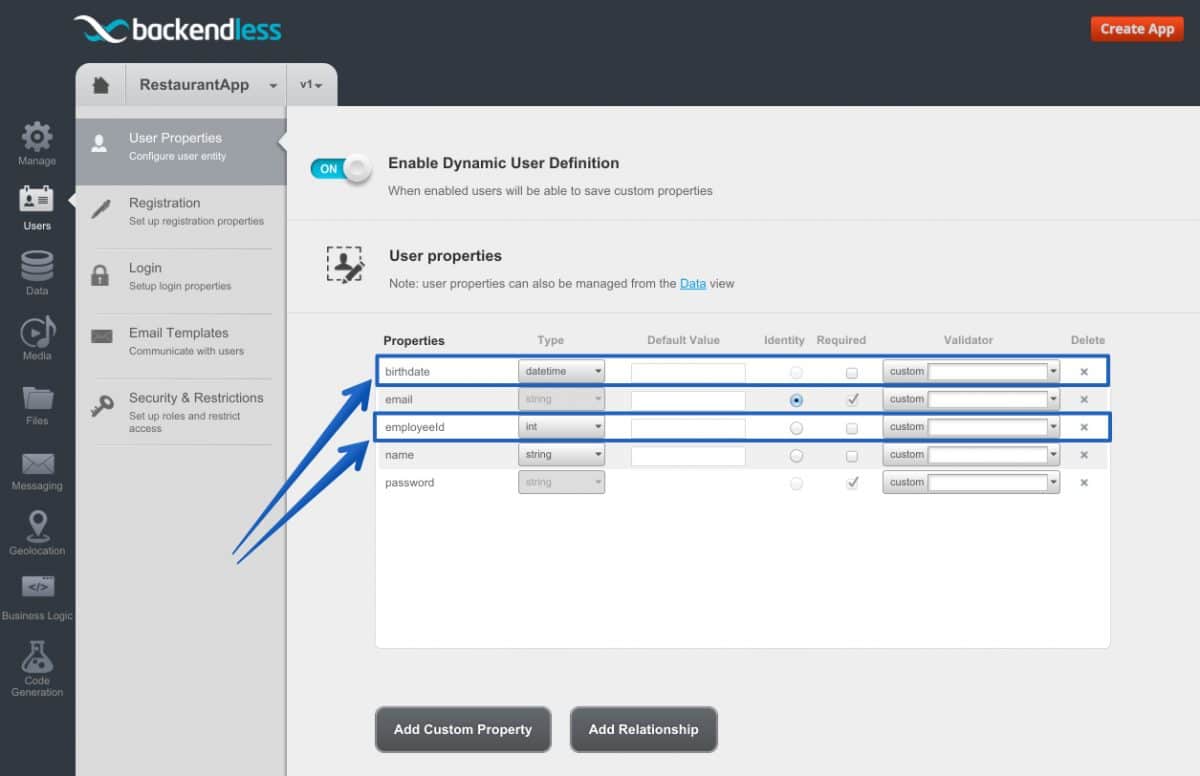
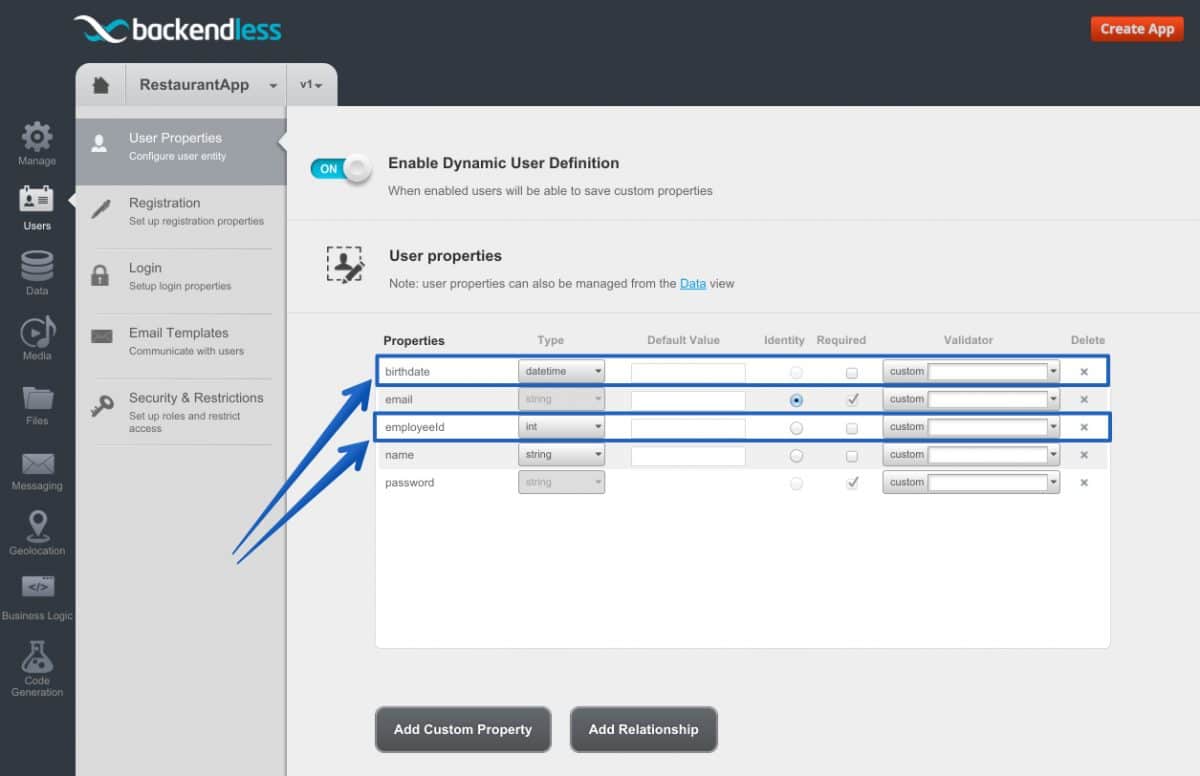
- The User Properties screen displays the user entity definition:

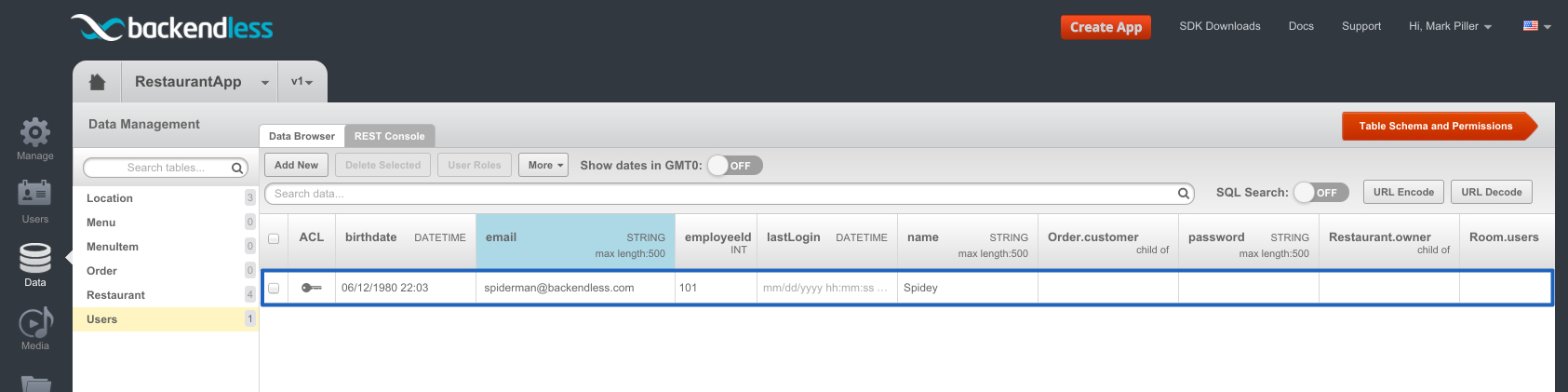
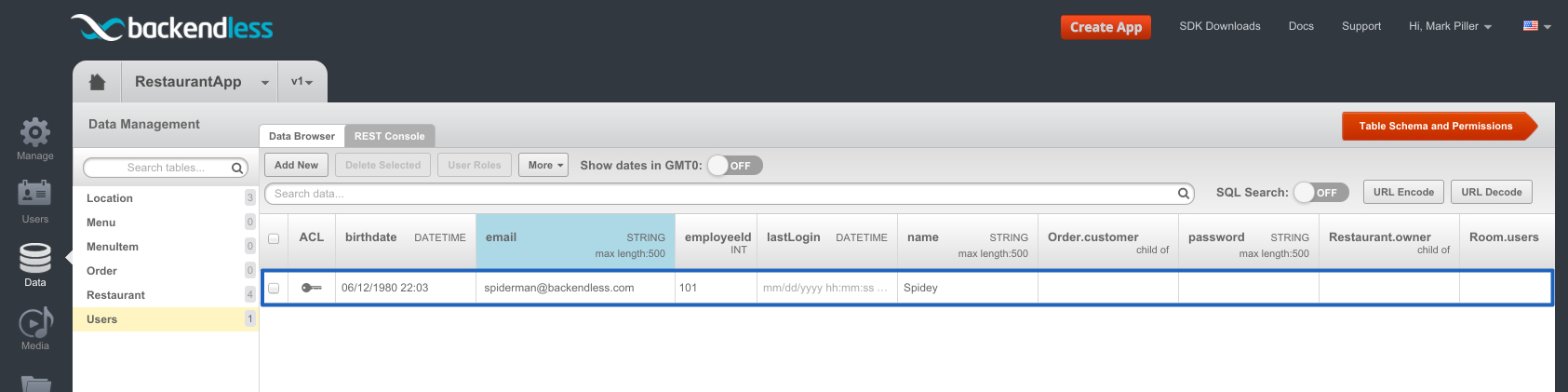
- The registered user also appears in the Users table, available in the Data screen:

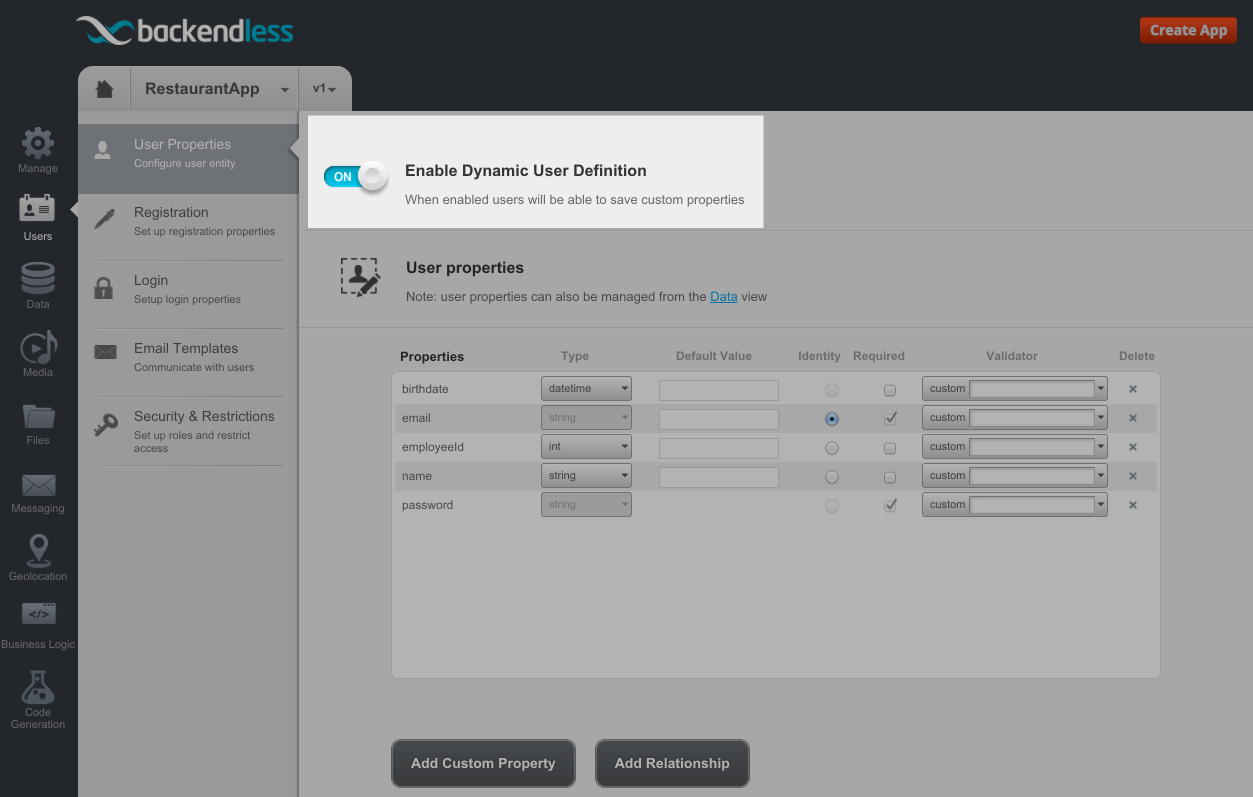
The behavior of declaring user entity properties dynamically can be turned off by using the Enable Dynamic User Definition toggle. The toggle is located on the Users > User Properties screen: