While complex computations should remain on your powerful Backendless backend, the ideal user experience blends frontend logic with perfectly timed and executed API calls. Tap into your Backendless Database for a data-driven user experience, perform simple calculations and logical operations, and guide the user experience – including content and style customization – with reusable frontend logic, coding optional. Instantly integrate dozens of prebuilt APIs, every custom API you build on the backend, and third-party services using Codeless blocks. Test and debug as you build with preview mode and Backendless Viewer.
Codeless UI Logic
At A Glance


Event Handlers for Every Action
On Page Enter, On Mount, On Click. Every time your user takes an action on your UI Builder app page, you can trigger custom Codeless logic. Make API calls, navigate pages, update on-page content or styles, and even access the user’s device functionality.


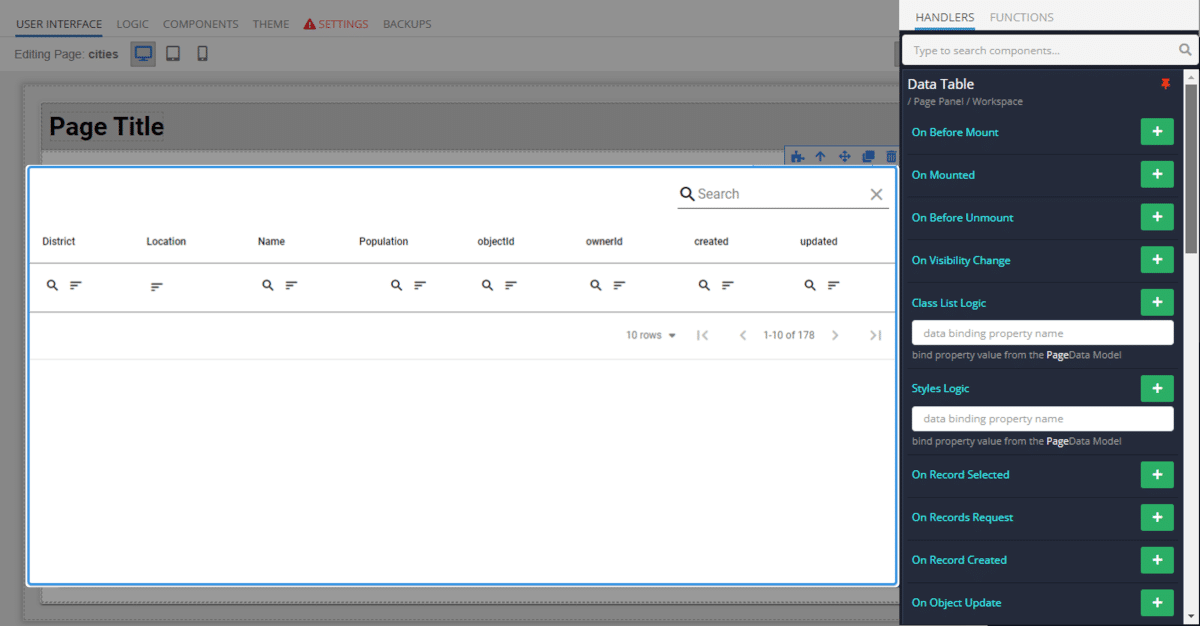
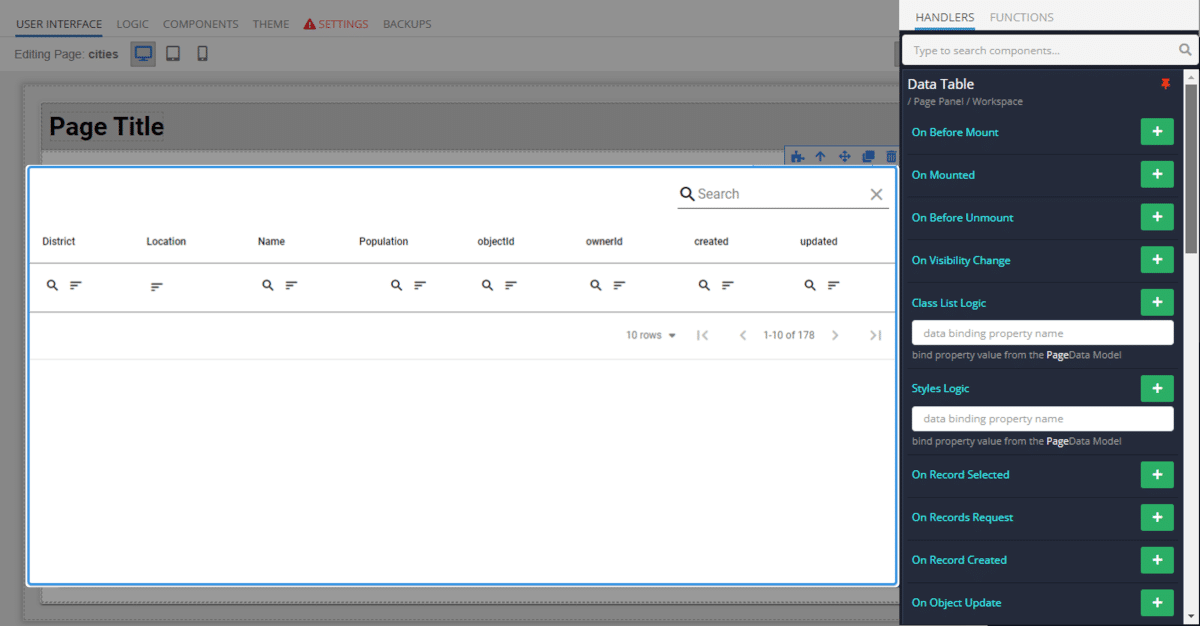
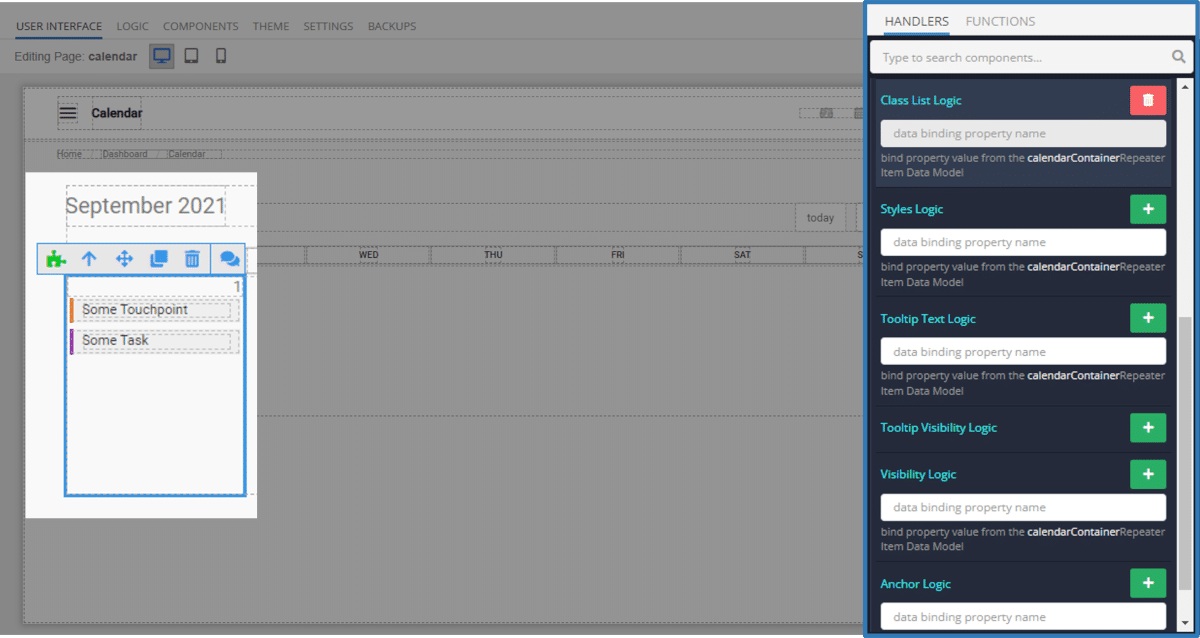
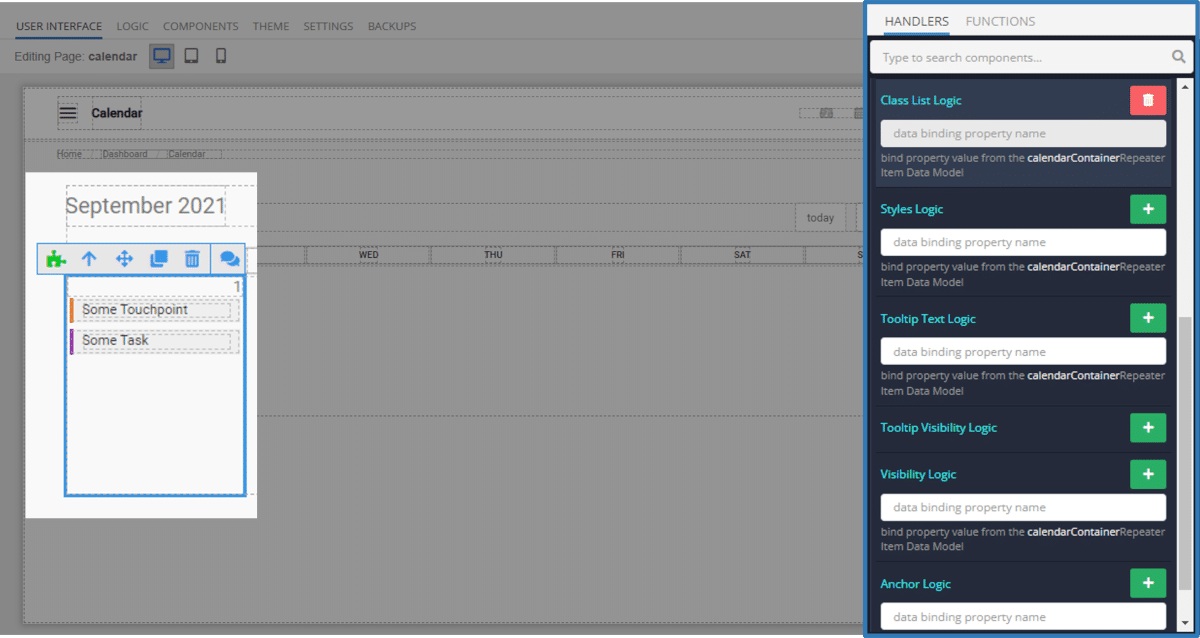
Logic Handlers
Enable your UI to instantly react to updates in the data model. Virtually all components can be influenced by data binding, changing styles, content, appearance and more based on data in the data model. Whether responding to user inputs or real-time data updates from your Backendless Database, deliver the right information at the right time with the right visuals to ensure your user is always experiencing your app in the perfect way.


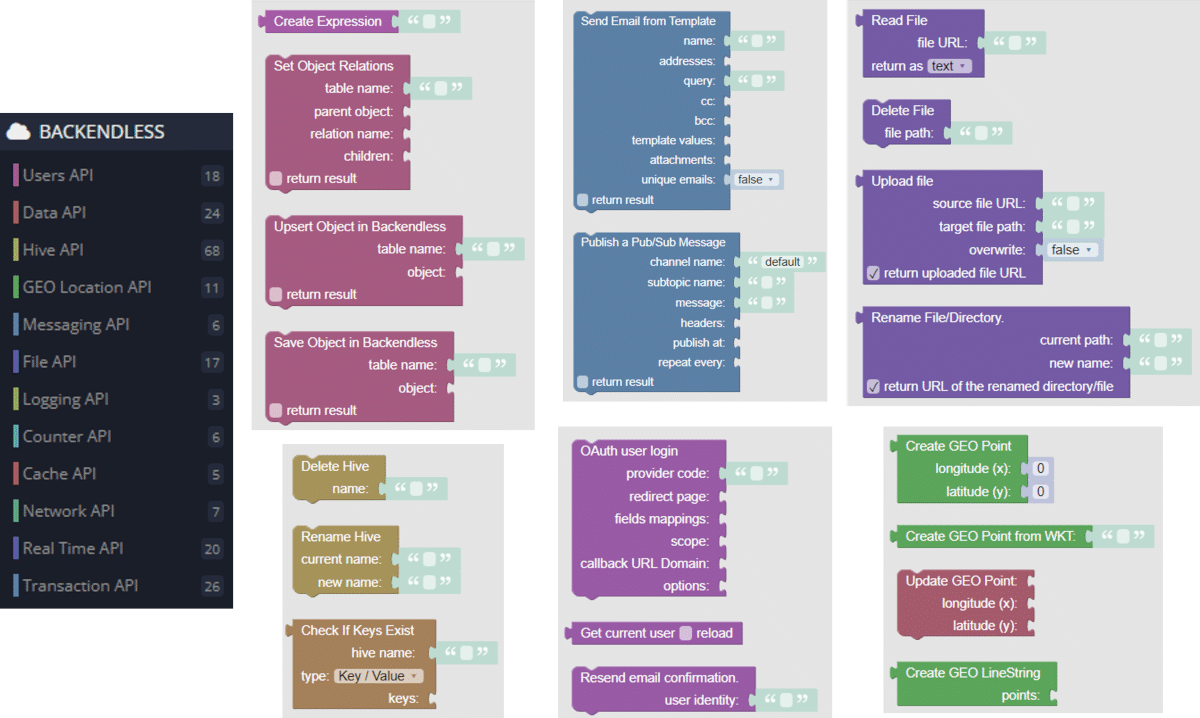
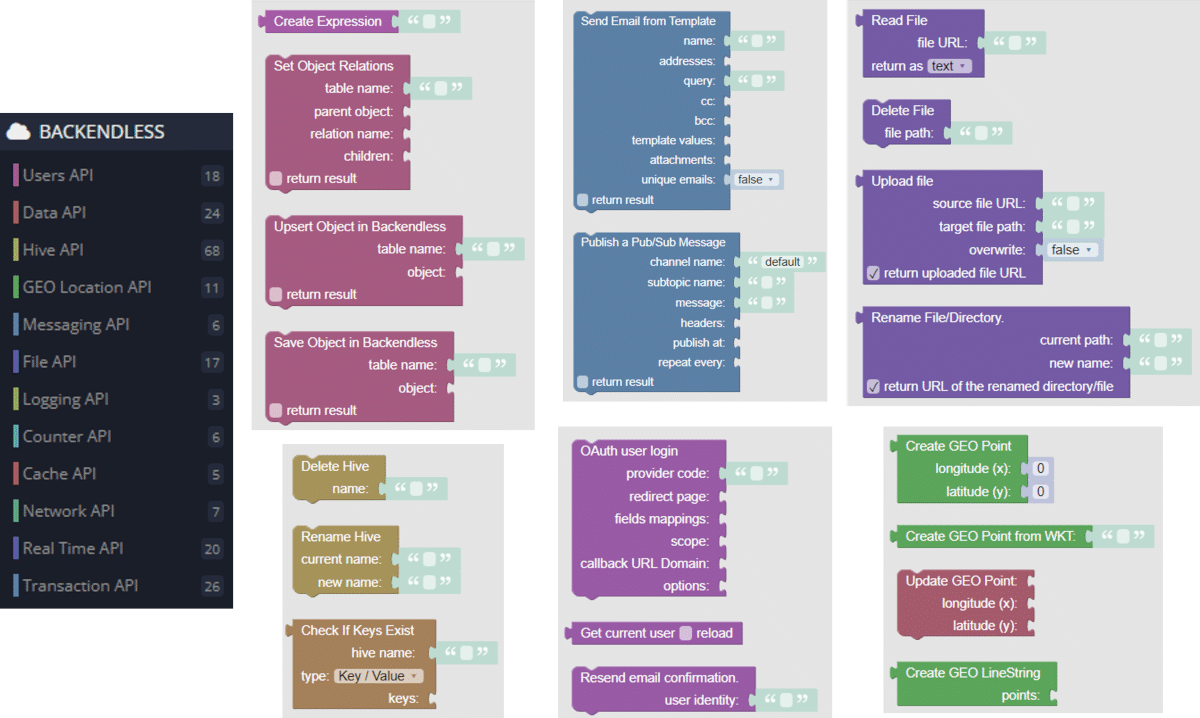
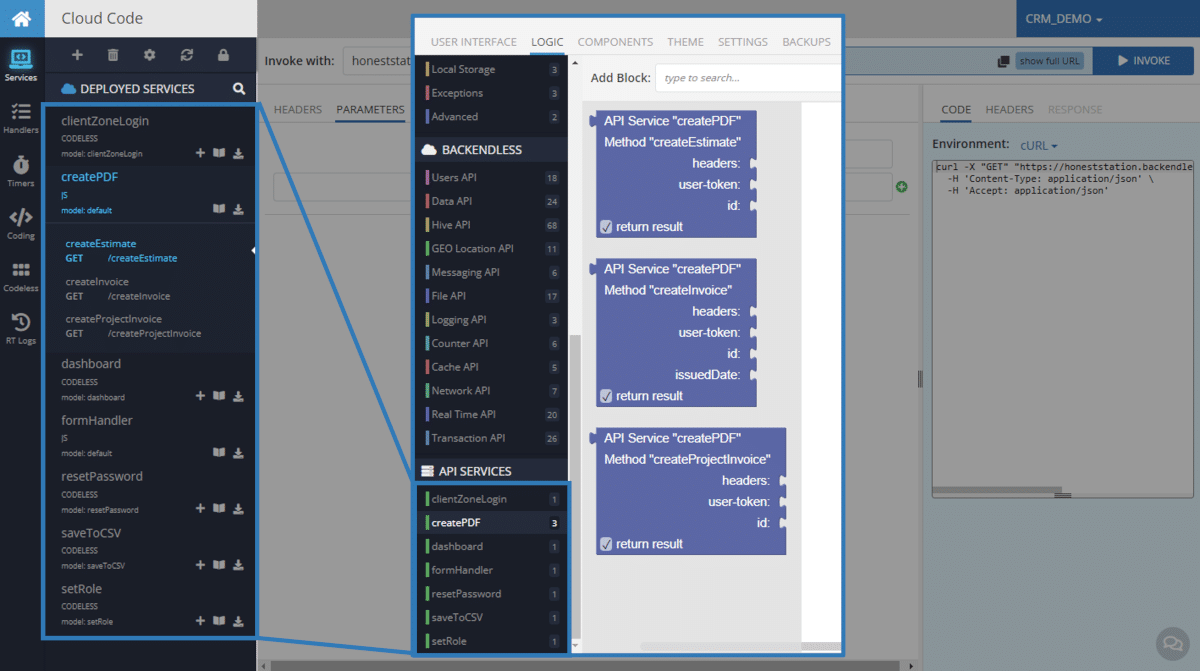
Backendless APIs
Tap into your Backendless backend – database, messaging, files, and more – instantly without writing any code. Utilize dozens of prebuilt Codeless APIs to access everything your robust backend has to offer. Each API is available as its own Codeless block and can be combined into complex logic to access the exact data your user needs at any given time.


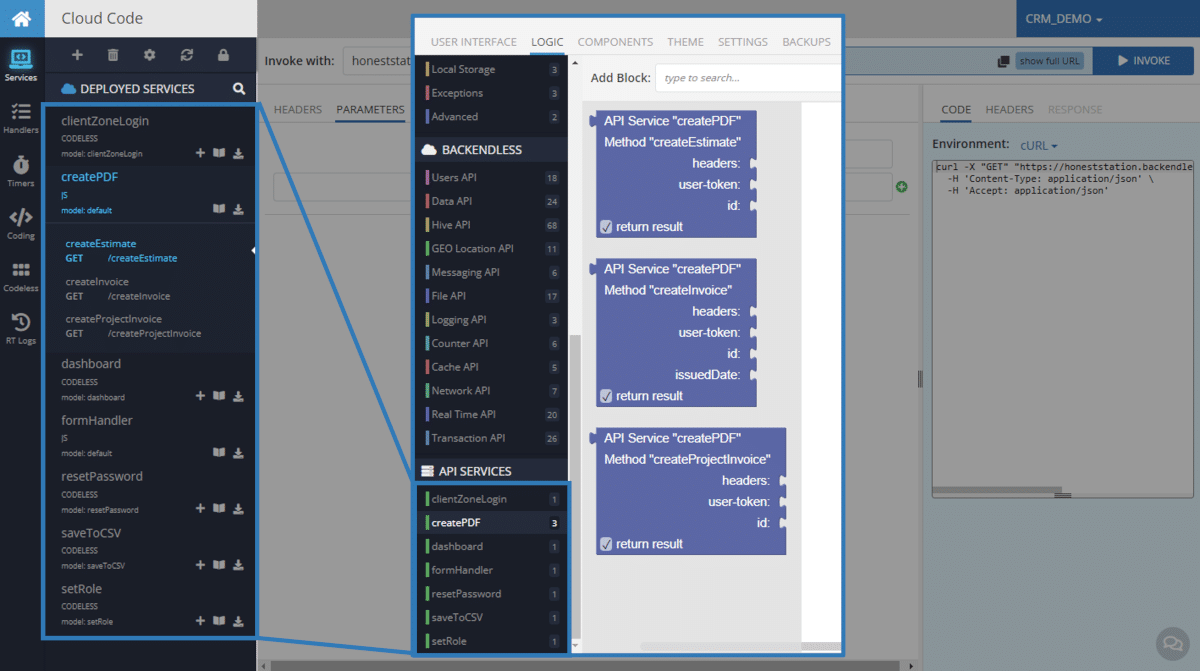
Every API, Codeless
Not only is every prebuilt API available as a unique Codeless block, every API call you create on the backend is also available as a Codeless block on the frontend. Use the Deep Save and Transactions APIs to create complex, multi-step API calls that leave your data clean and reduce API consumption in the process.


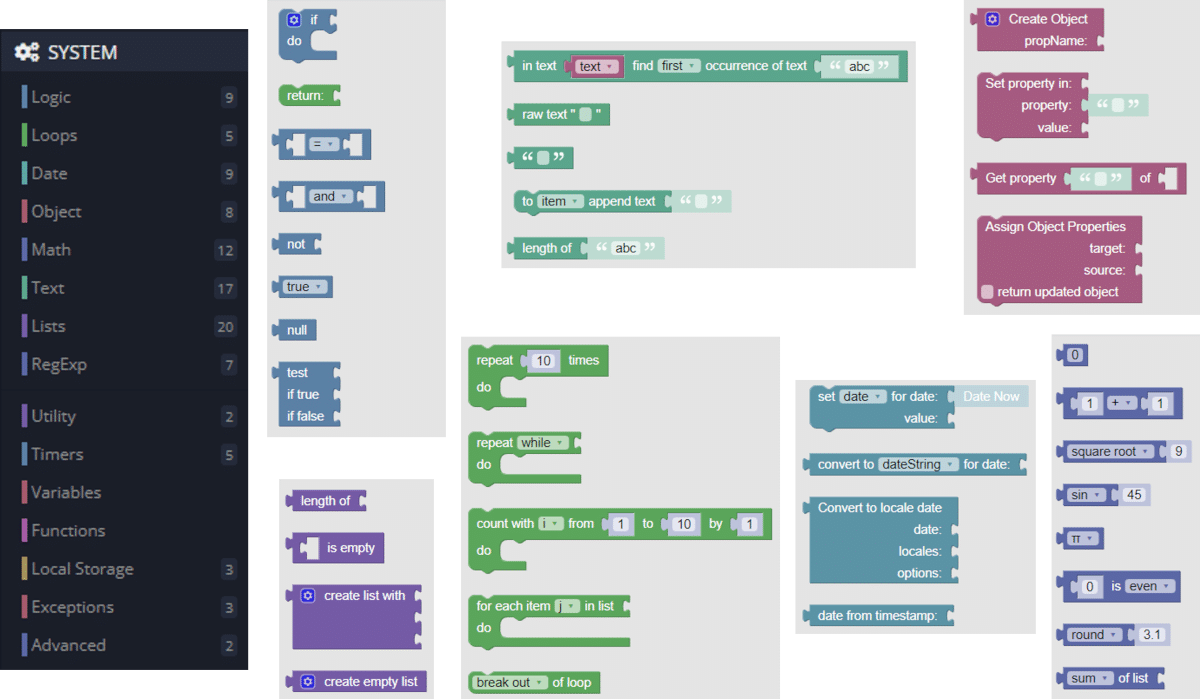
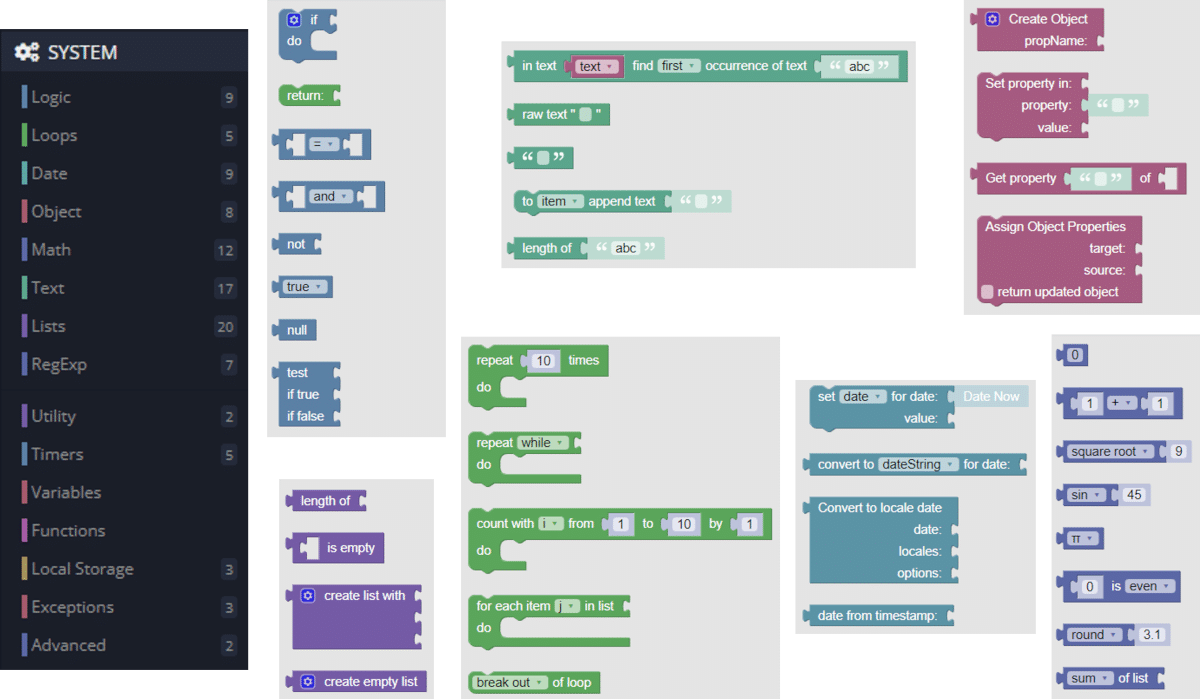
Codeless UI Logical Operations
Perform simple computations on the fly and guide the user experience from the frontend with a wide array of logical operators. Loop operations, run simple calculations, arrange and filter data, check for errors, and even run timers, all on the client side, saving you API calls and delivering instant results to your users.


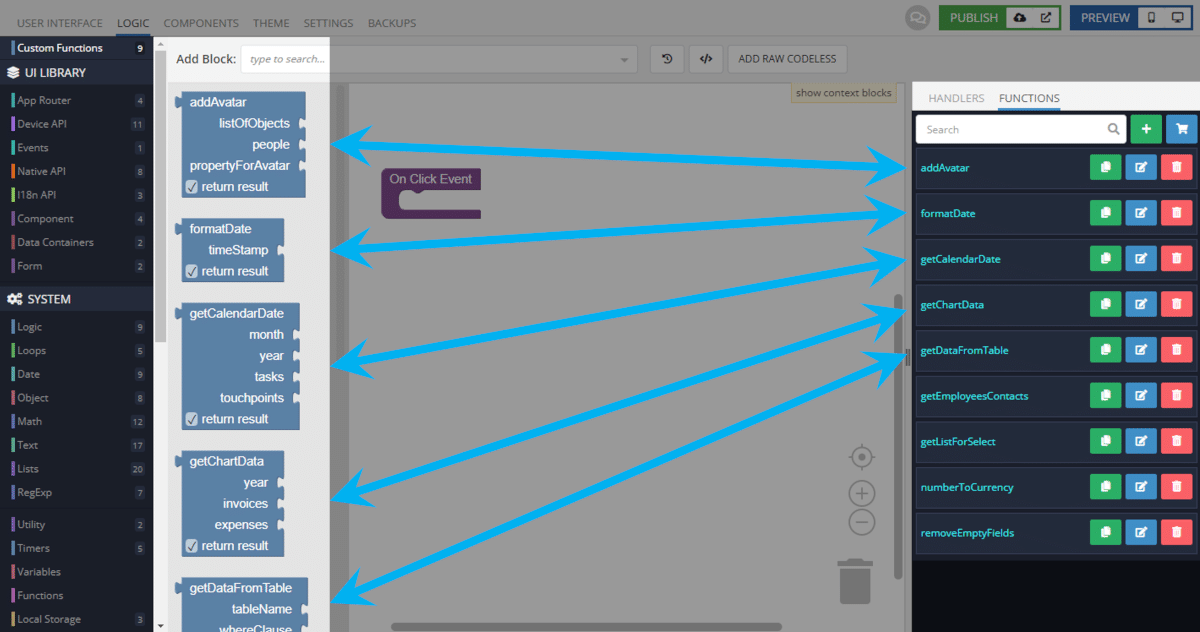
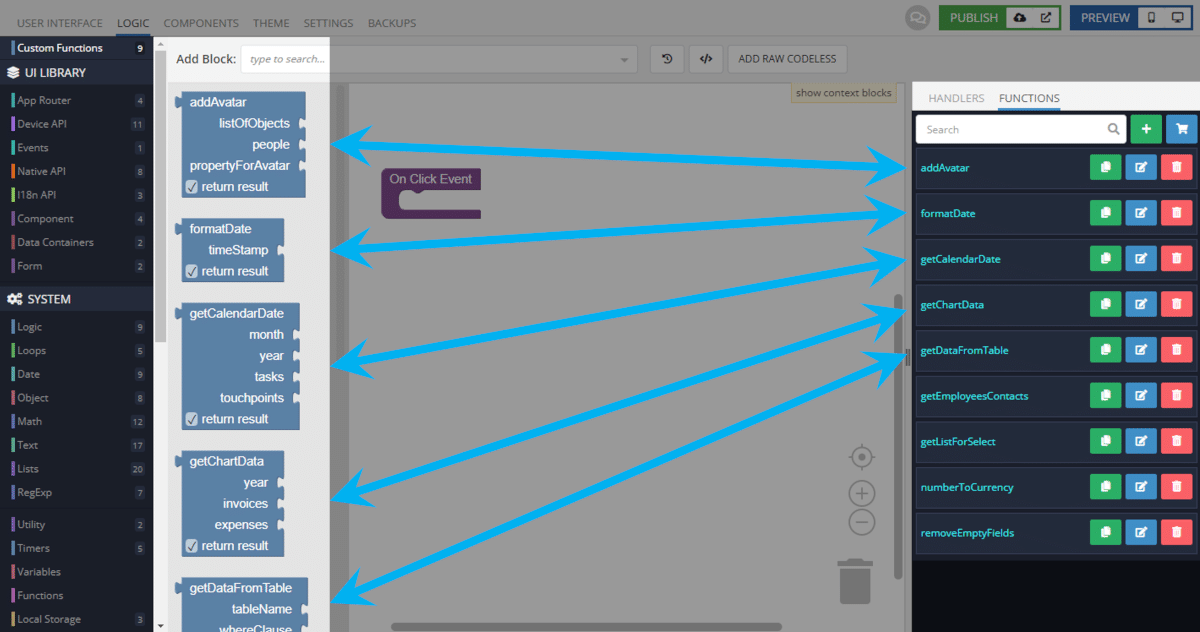
Reusable Functions
Don’t waste time rebuilding the same logic over and over. You can easily save functions and reuse them elsewhere within your application, whether on the same page or other pages in the app.


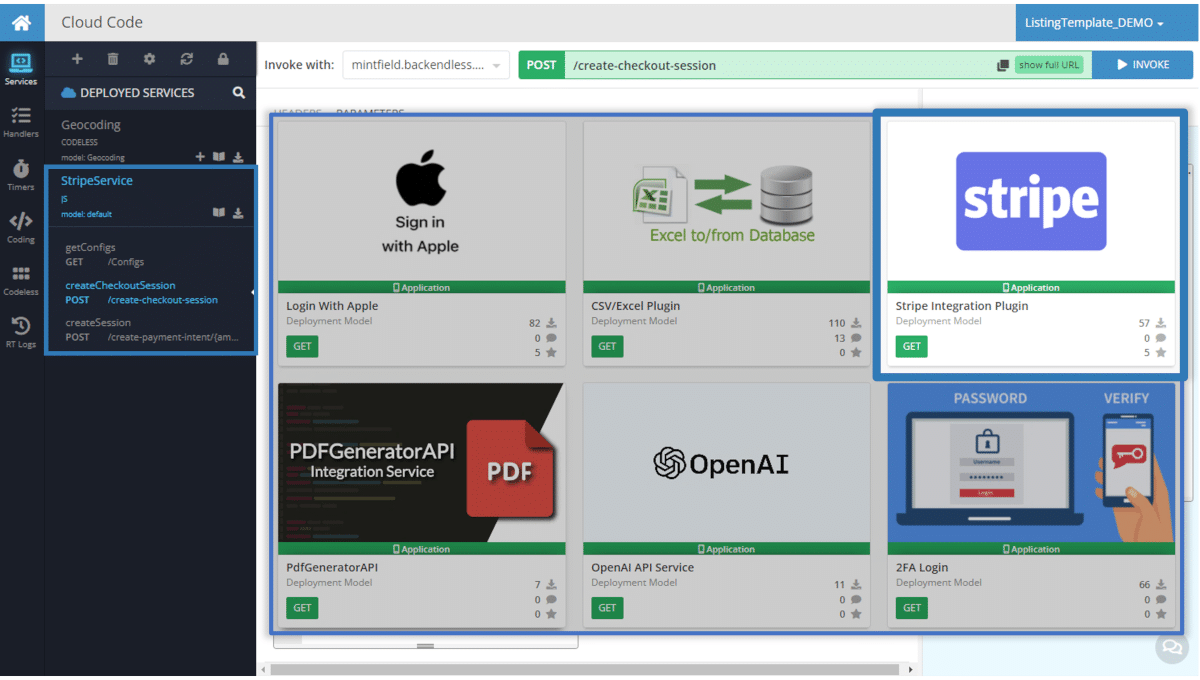
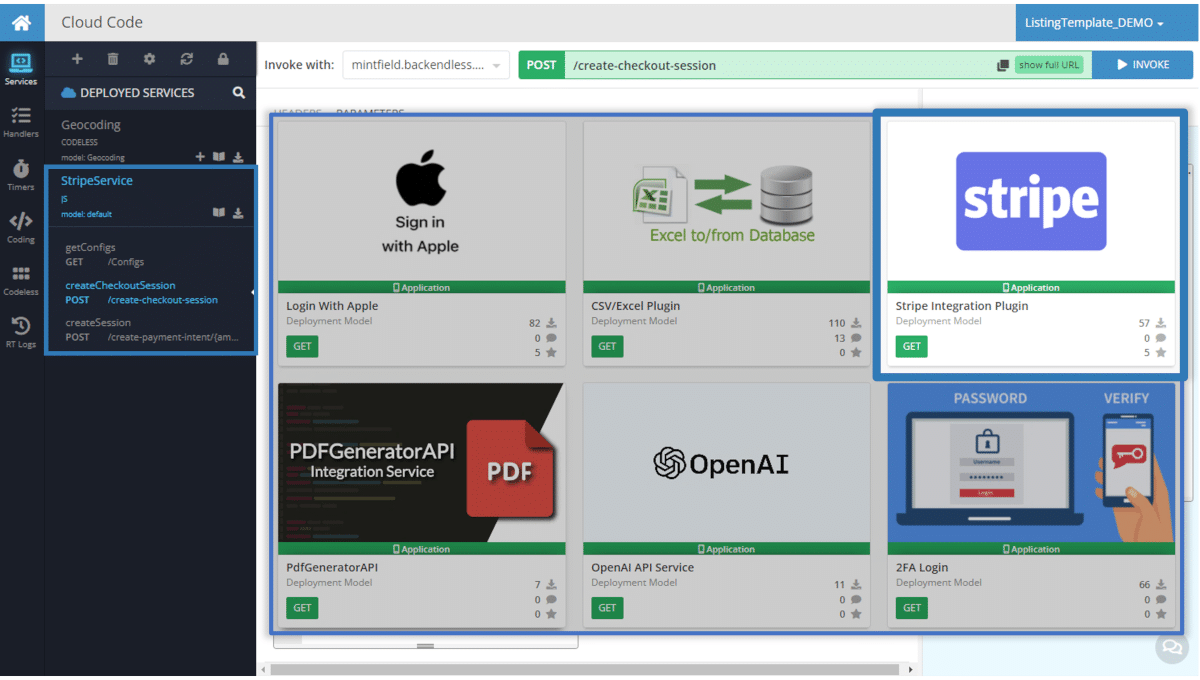
Integrate with External Services
Tap into third party resources including Stripe, Twilio, Apple login, Amazon S3, OpenAI and more using free plugins from the Backendless Marketplace. Each of these plugins provides both Codeless and coded integration, making it easy to connect in your Codeless logic or through backend Cloud Code.


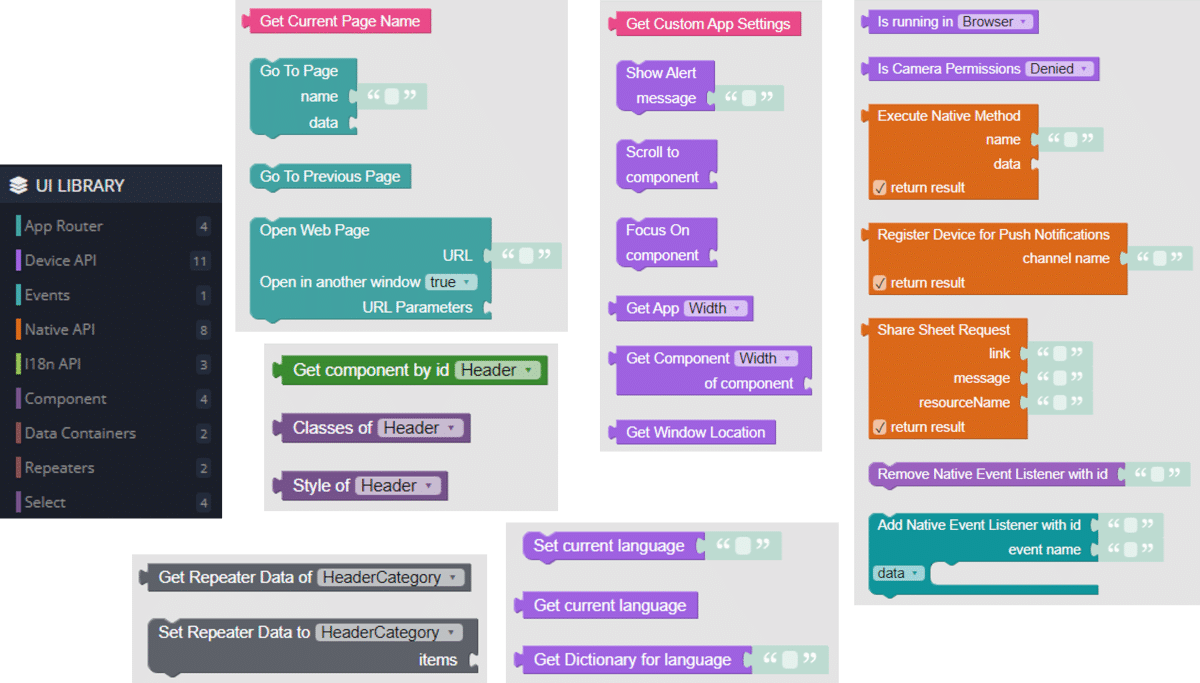
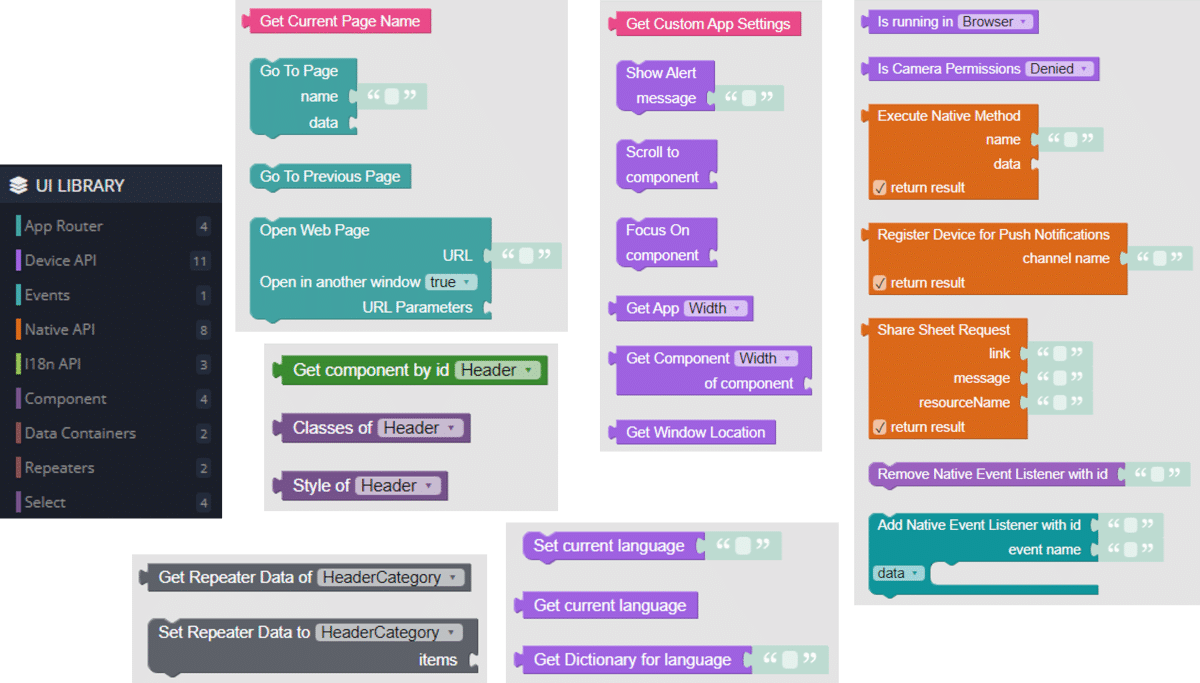
UI Functions
Access your user’s device information (with permission, of course) to collect geolocation information, access the device’s camera, register for push notifications, get the current URL, and more. Use this data to optimize the user experience and deliver a personalized experience to your users.


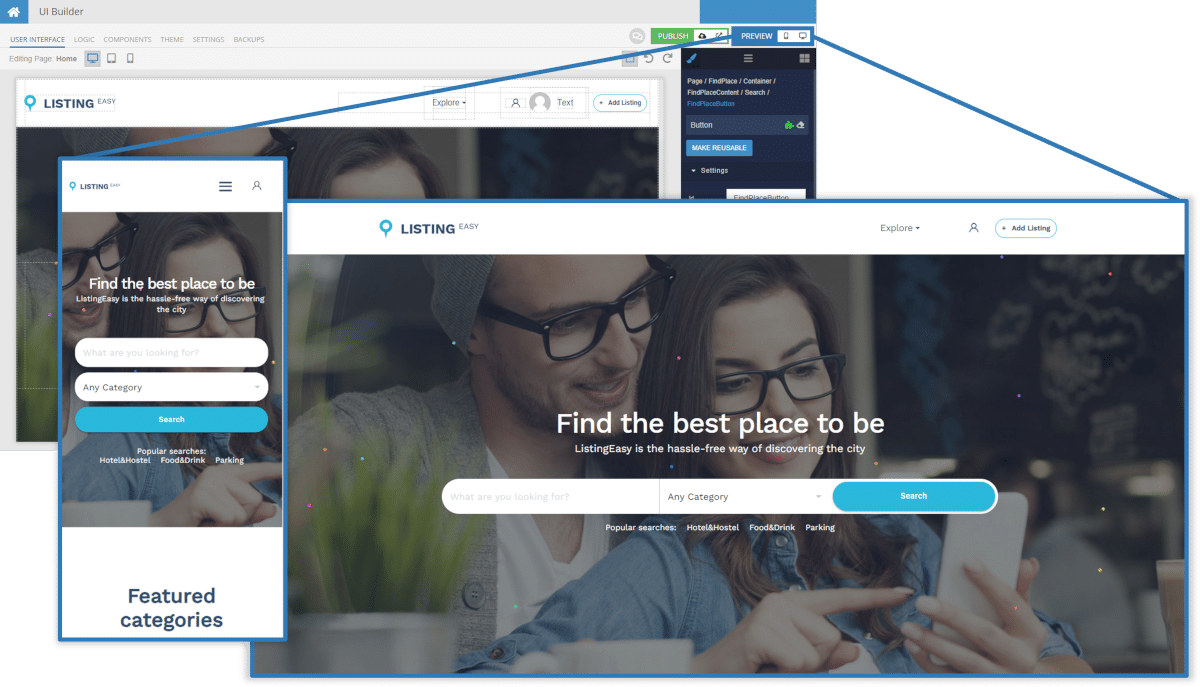
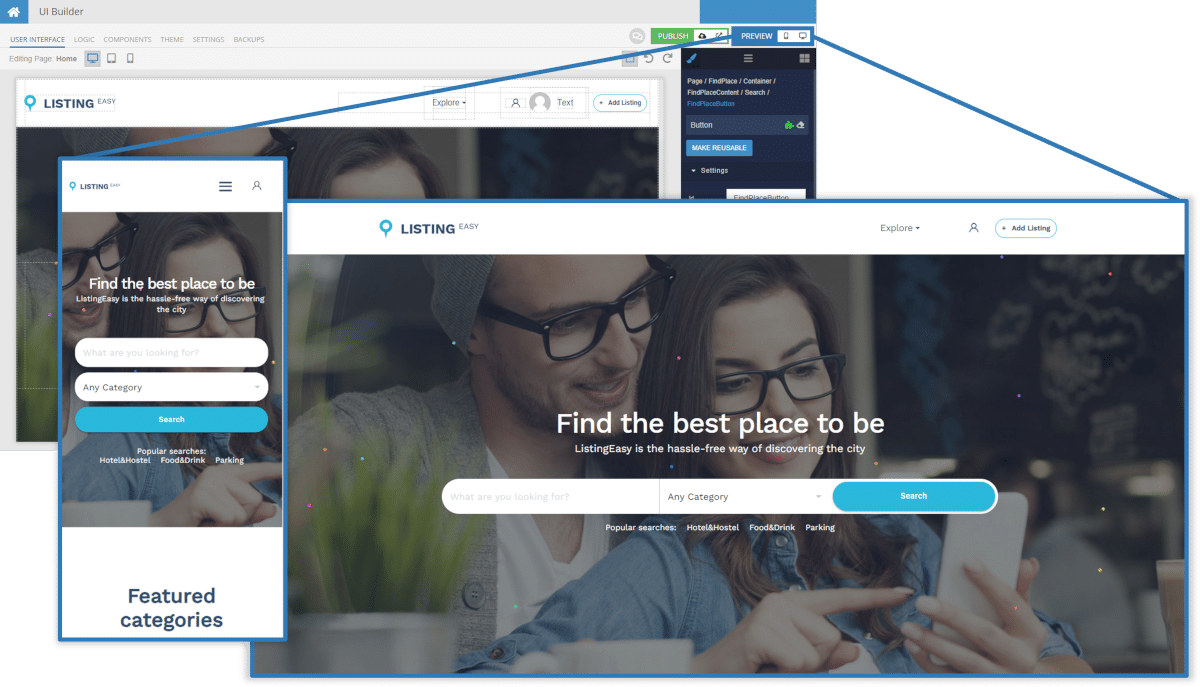
Preview Mode
Testing your UI and logic is a snap with Preview mode. With a single click, you can launch your app to your desktop browser, or use a QR code to preview on your mobile device. Download the Backendless Viewer app to preview (or publish) your app in a native mobile environment.


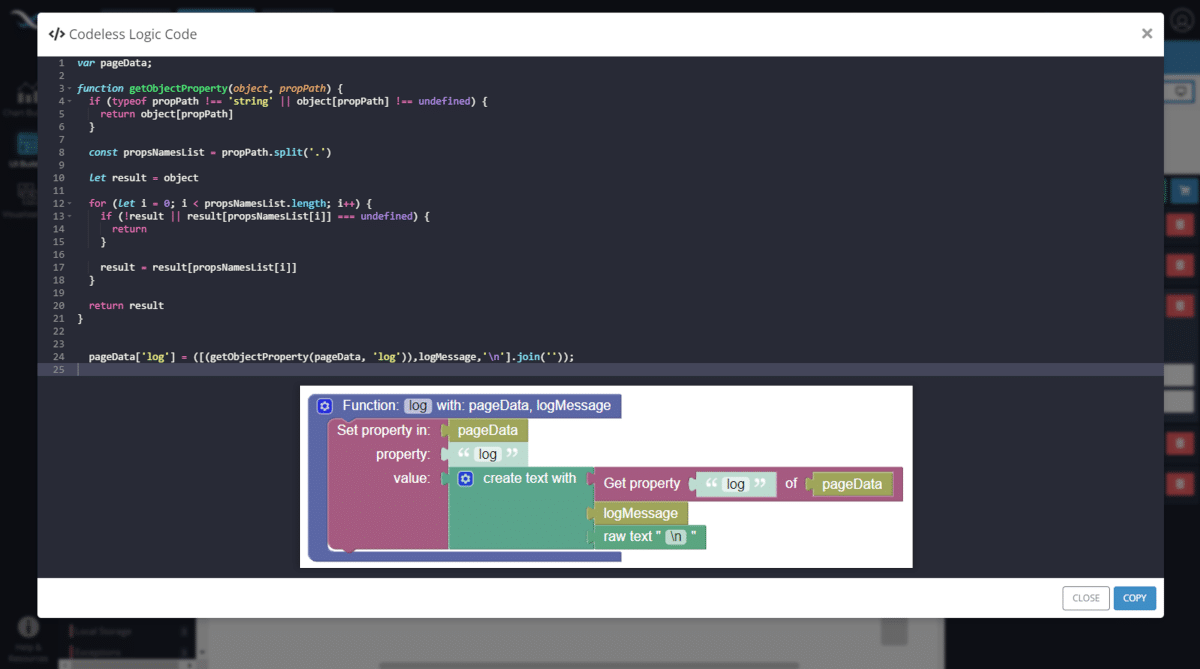
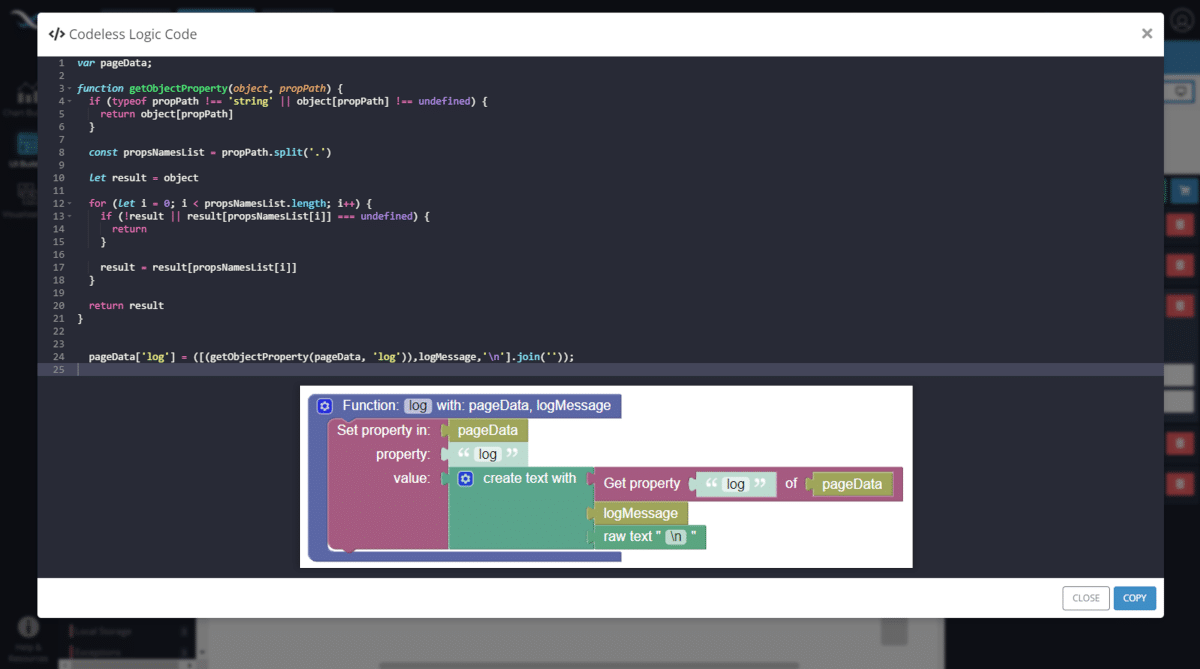
Debugging
Add Codeless logic to your page to test and debug your UI in preview mode using your browser’s developer tools. You can also view your Codeless logic in code form to sort out bugs and errors yourself, or take your code to our knowledgeable support team on the Backendless Support Forum.