Event Args and Context¶
All event handlers receive the req which includes request's context as well values for the original API call which triggered the event:
| Argument | Description |
|---|---|
req.context.appId |
Application ID. |
req.context.userId |
objectId of a user logged in in the client application which made the API call. If there is no logged in user, this value is null. |
req.context.userToken |
value of the user-token header representing session of the currently logged in user in the client application which made the API call. If there is no logged in user, this value is null. |
req.context.userRoles |
an array of security roles of the user whose identity was used in the original API call. If there is no logged in user, the array will contain the NotAuthenticatedUser role and a role corresponding to the API key (for example RestUser if the request is made with the REST API Key). |
req.context.httpHeaders |
a JS object with the HTTP headers and the corresponding values from the original request. |
req.context.eventContext |
returns the name of the "asset" for which the event has been triggered. This is useful for "generic" (catch all) event handlers which process events for multiple tables/files/messaging channels, etc. For instance, for the data event handlers, the method returns the name of the table targeted in the API call. For more information, see the Event Handler Asset section of the documentation. |
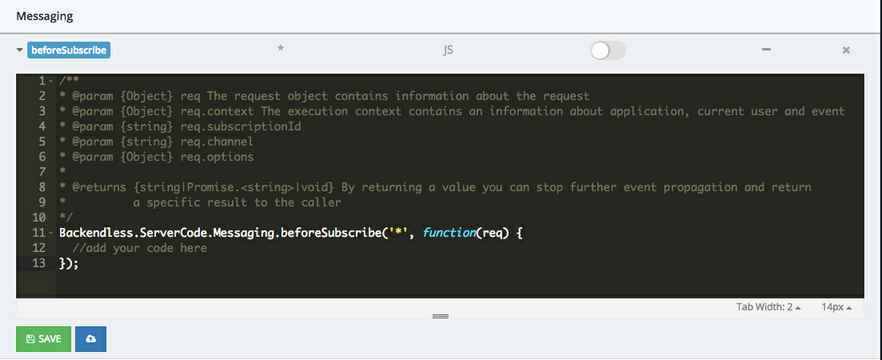
The req object also provides access to the original API call arguments. Property names will vary between different API event handlers. When you generate an event handler using Backendless console, the JSDoc comments in the generated code will include a detailed list. For example, the code below is generated for the beforeSubscribe event for the Messaging service, notice the JSDoc comments describing req.subscriptionId, req.channel and req.options: