Event Handler Chains¶
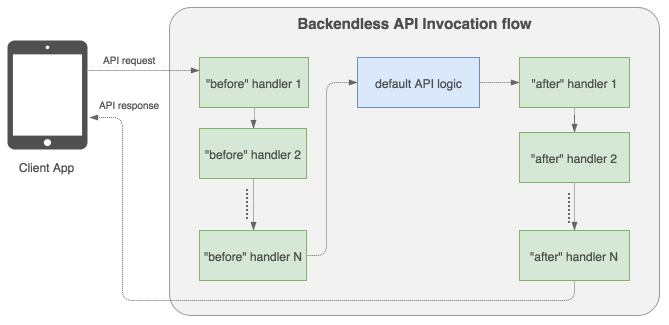
Deployment models enable support for assigning multiple event handlers to an API event. This approach promotes better design for cloud code with a clean division of responsibilities between the event handlers. It is important to note that any data received as arguments for an API call is passed from one event handler to another. If an event handler placed at the beginning of the chain makes a change to an argument (or the return value), then all other event handlers down the chain will get the modified value. The diagram below illustrates event handler chains:

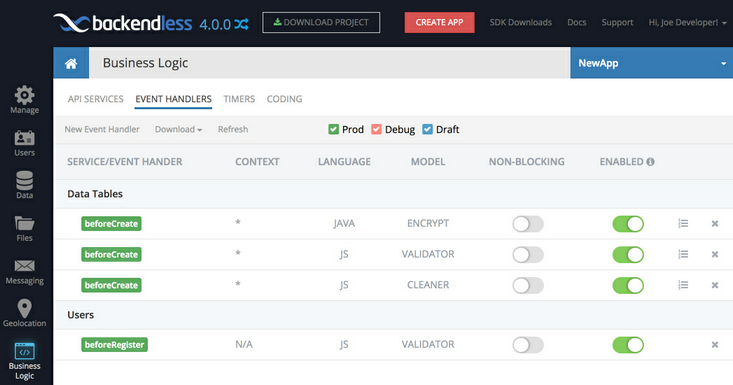
Backendless Console includes a visual tool enabling the control of the placement order. Suppose an application contains event handlers as shown in the image below:
Notice there are three beforeCreate event handler with the generic (*) context, which means the event handlers will be executed when an object is created in any of the application tables. Two of the handlers are written in JavaScript and the third one is in Java. When Backendless detects you have more than one event handler applicable to a particular context, it displays the "handler ordering" icon:
Clicking the icon opens up a popup where you can control the execution order for all applicable event handlers. Notice that the invocation chain can combine event handlers written in different languages: