Attaching IDE Debugger¶
CodeRunner can also be configured to allow debugging at the source code level in a JavaScript IDE/debugger. To configure your project for local debugging in IntelliJ IDEA/WebStorm:
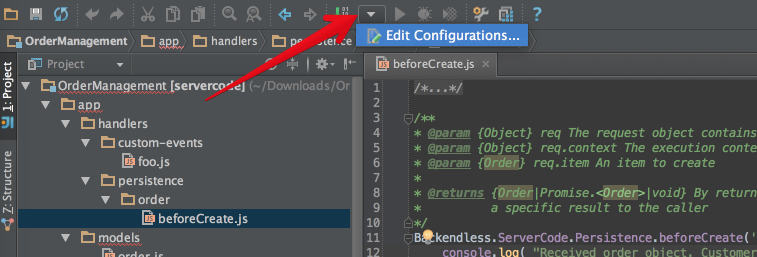
- Click Edit Configurations... as shown below:

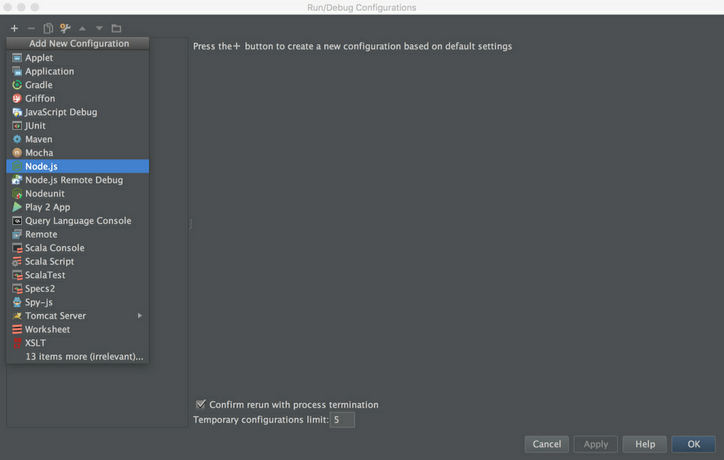
- On the top left of the Run/Debug Configurations dialog, click the + sign to add a new configuration.
- Choose Node.js (If you don't see it in the list you have to install Node.js plugin first):

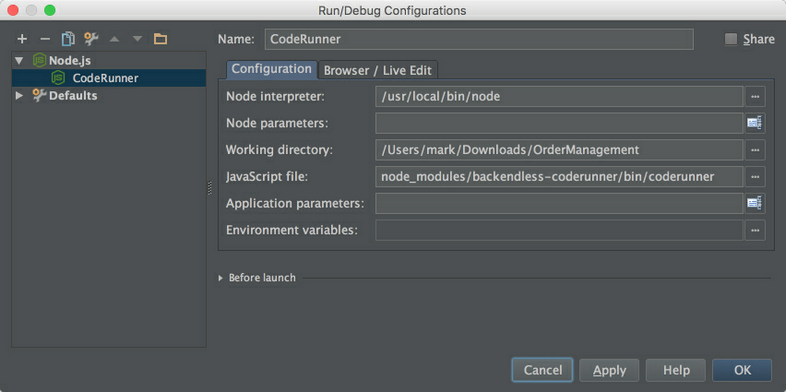
- Name the new configuration "CodeRunner".
- IntelliJ IDEA/WebStorm should detect your node interpreter (most likely in /usr/local/bin/node).
- Under JavaScript file enter node_modules/backendless-coderunner/bin/coderunner. The complete configuration dialog should look as shown below:

- Click Apply, then OK.
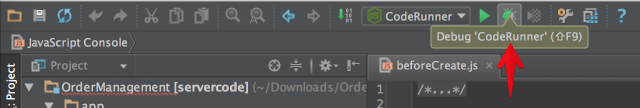
To start the new debug configuration of CodeRunner, make sure it is selected in the configurations and click the debug icon: