Custom Events¶
In addition to the built-in events triggered by the API calls, Backendless supports custom, developer-defined events. A custom event is implemented by an event handler which can be defined using Backendless Console. Custom events can be triggered through a specialized API call from a client library or by other custom business logic. A custom event may accept event arguments and return a value which is delivered back to the client-side that has triggered the event.
Consider the following custom event handler:
/**
* @param {Object} req The request object contains information about the request
* @param {Object} req.context The execution context contains an information about application, current user and event
* @param {Object} req.args
*
* @returns {Object|Promise.<Object>|void} The event caller will receive this value
*/
Backendless.ServerCode.customEvent('foo', function(req) {
return { weather:"sunny" }
});
The code above is a custom event handler for the "foo" event. The event name is declared using the Backendless.ServerCode.customEvent function. Event arguments are delivered to the code via req.args argument.
Custom Event Return Value¶
The return value of a custom event handler is sent to the client application where the event was dispatched. For example, the following code returns a JavaScript object. Each client type adapts the return value to a data structure in the native environment. For instance, Android/Java client would receive the response as java.util.Map.
/**
* @param {Object} req The request object contains information about the request
* @param {Object} req.context The execution context contains an information about application, current user and event
* @param {Object} req.args
*
* @returns {Object|Promise.<Object>|void} The event caller will receive this value
*/
Backendless.ServerCode.customEvent('foo', function(req) {
console.log( "event arguments: " + req.args );
return {status:"Event Processed"} ;
});
Create Custom Event Handler in Console¶
To create a custom event handler using Backendless console:
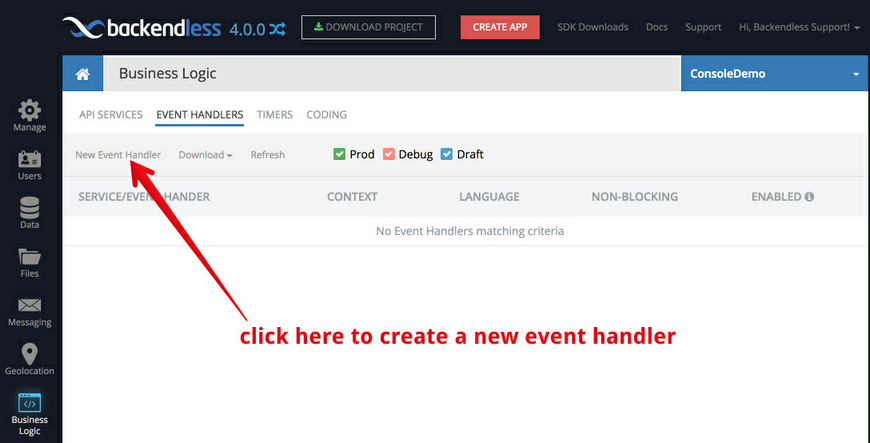
- Login to console and select an application. Click the Business Logic icon.
- Click EVENT HANDLERS, then click the New Event Handler link:

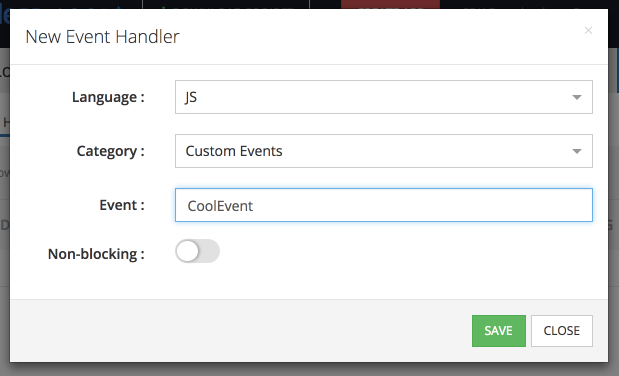
- Make the selection as shown in the screenshot below and enter CoolEvent for the Event field:

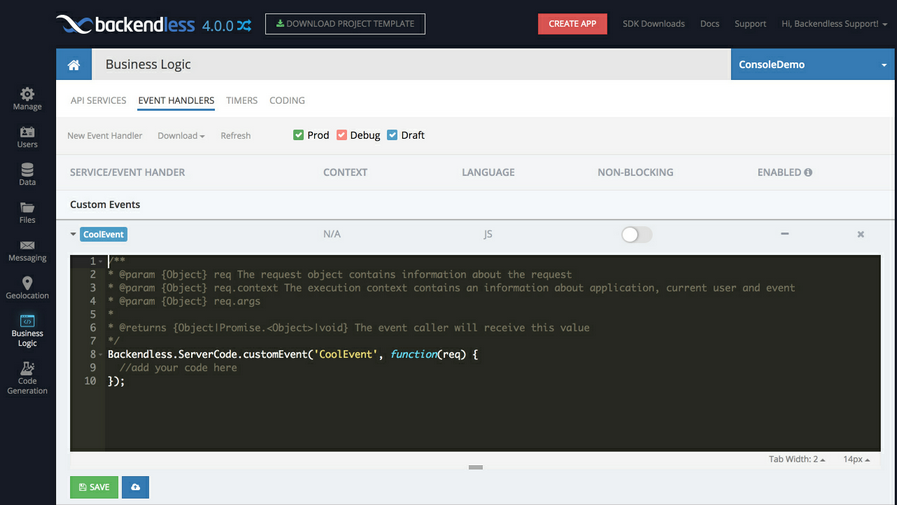
- Click SAVE. Backendless generates custom event handler code which can be edited and deployed from the console.

- At this point you can either write the code and deploy the event handler directly in console, or download the generated code and continue working with it from the developer's computer.
API for Dispatching Custom Events¶
All Backendless client SDKs include the functionality for dispatching a custom event. The API allows to send event arguments to the server-side and receive the result from the event handler.
Android/Java¶
HashMap args = new HashMap();
args.put( "weather", "sunny" );
Backendless.Events.dispatch( "foo", args, new AsyncCallback <Map>()
{
@Override
public void handleResponse( Map result )
{
System.out.println( "received result " + result );
}
@Override
public void handleFault( BackendlessFault backendlessFault )
{
System.out.println( "got error " + backendlessFault.toString() );
}
});
iOS¶
All methods are available via the backendless.events accessor. Method signatures:
-(void)dispatch:(NSString *)name args:(NSDictionary *)eventArgs response:(void(^)(NSDictionary *data))responseBlock error:(void(^)(Fault *fault))errorBlock;
JavaScript¶
Method signature:
Backendless.Events.dispatch( eventName, eventArgs, Async );
Example
var eventArgs = { weather: 'sunny' };
var successHandler = function( response ) {
console.log('result', response)
};
var errorHandler = function( error ) {
console.log('error:', error)
};
Backendless.Events.dispatch( 'foo', eventArgs )
.then( successHandler )
.catch( errorHandler );
.NET¶
Method signatures:
// synchronous method
publicIDictionary Backendless.Events.Dispatch( String eventName, IDictionary eventArgs );
// asynchronous method
publicvoid Backendless.Events.Dispatch( String eventName, IDictionary eventArgs, AsyncCallback<IDictionary> callback )
Example
Dictionary<String, String> eventArgs = newDictionary<string, string>();
eventArgs.Add( "weather", "sunny" );
AsyncCallback<IDictionary> callback = new AsyncCallback<IDictionary>(
result =>
{
System.Console.WriteLine( "received result - " + result );
},
fault =>
{
System.Console.WriteLine( "Error - " + fault );
} );
Backendless.Events.Dispatch( "foo", eventArgs, callback );
REST¶
Method:
POST
URL:
https://api.backendless.com/<APP ID>/<REST API Key>/servercode/events/<event name>
where:
| Argument | Description |
|---|---|
<APP ID> |
the ID of your application generated upon its creation. You can find this header in the Manage > App Settings section of the Backendless Console. |
<REST API Key> |
the key of your application generated upon its creation. You can find this header in the Manage > App Settings section of the Backendless Console. |
<event name> |
name of the event to dispatch |
Request headers:
| Argument | Description |
|---|---|
Content-Type |
the static value, should be set to application/json. This header is mandatory. |
Request body:
a JSON object with arguments for the event handler
Example
curl \
-H Content-Type:application/json \
-X POST \
-d '{"weather":"sunny"}' \
-v \
https://api.backendless.com/APP-ID/REST-API-KEY/servercode/events/foo