Working with the Service¶
The instructions below apply to both modes of service execution (debug and deployment).
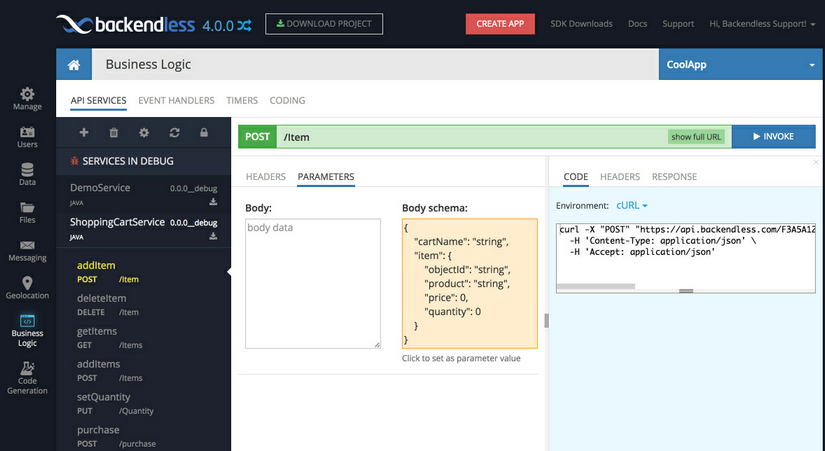
- Once the service is in the debug mode, Backendless generates the service's REST APIs and the native SDKs. You can see the service and its operations on the Business Logic > API Services screen. For the service reviewed in this guide you will see the following screen when the service is running in the debug mode:

- Backendless Console lists all available service operations/methods. To see the details of an operation and to invoke it, click the operation name. For example, click the
addItemmethod. When invoking the method from Backendless Console, the request body must be a JSON object which combines the shopping cart name and the item being added to the cart:. However, when the operation is invoked from a native client (Android, iOS, JS), method arguments will be represented by objects from the native programming environment. In other words, you do not need to convert everything to JSON when working with API Services, unless you use service's REST API.{ "cartName": "string", "item": { "objectId": "string", "product": "string", "price": 0, "quantity": 0 } } - To invoke the
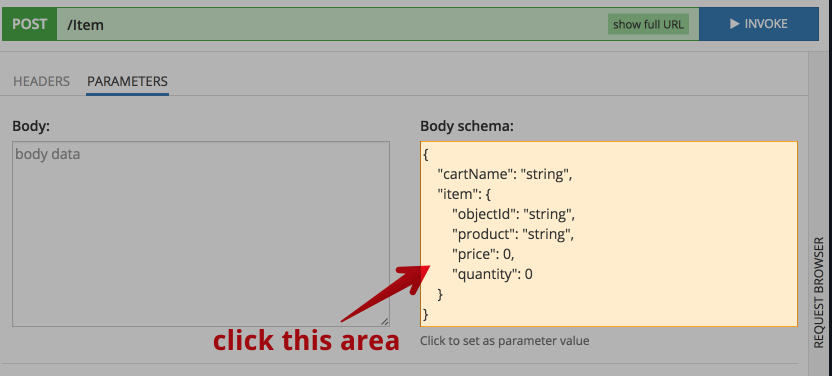
addItemmethod from Backendless console, you will need to provide argument values. Click the model schema area to copy its contents to the to the argument value area:
-
Modify the argument value as shown below. The
objectIdelement should be removed, it is not needed for this operation.
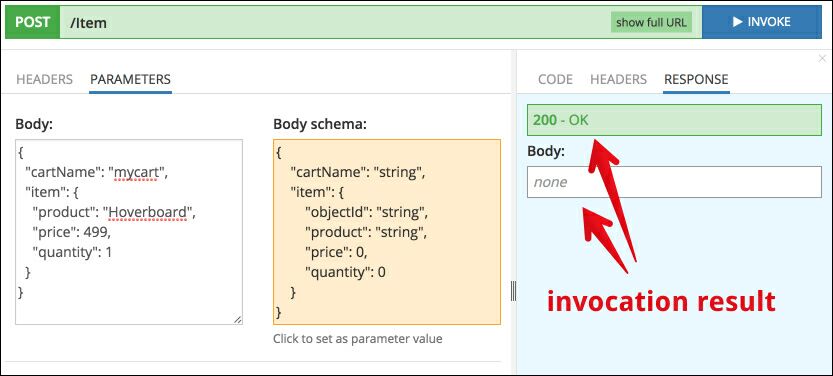
{ "cartName": "mycart", "item": { "product": "Hoverboard", "price": 499, "quantity": 1 } } -
Click INVOKE to make an invocation of the method:

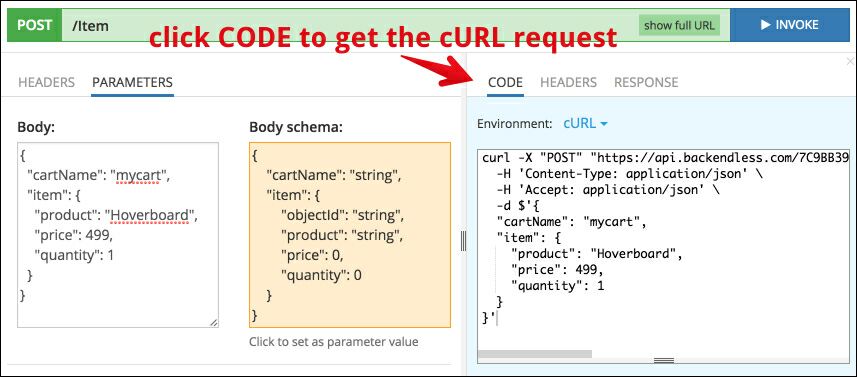
- Notice you can get a complete cURL request which executes the same REST API request by switching to the CODE section:

- To see the contents of the shopping cart, click the
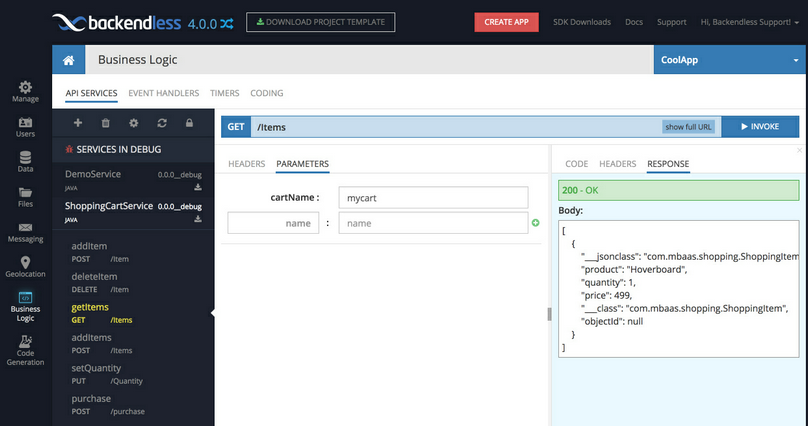
getItemsmethod. Enter the same name for the shopping cart that was used in theaddIteminvocation ("mycart") and click INVOKE again:
-
The result is a JSON array of
ShoppingItemobjects (so far there is only one in the collection). This maps closely to the formal response type of thegetItems()method in Java:public List<ShoppingItem> getItems( String cartName ) { ShoppingCart shoppingCart = getCart( cartName ); if( shoppingCart == null ) shoppingCart = new ShoppingCart(); return shoppingCart.getItems(); } -
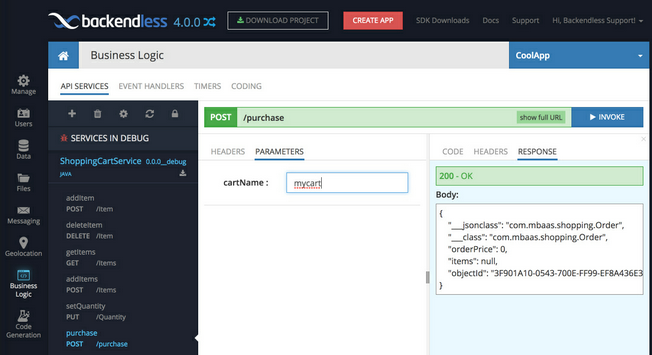
The final step is finalizing the purchase with an invocation of the
purchasemethod. The method retrieves the shopping cart object from the server-side cache and stores all theShoppingItemobjects in the Backendless database. To invoke the method, click purchase in the list of method, enter the name of the shopping cart in the form and click INVOKE.
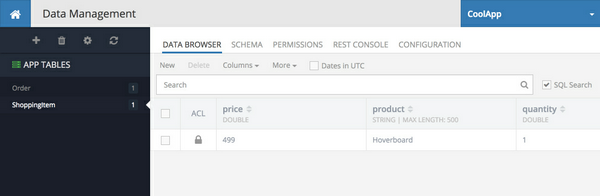
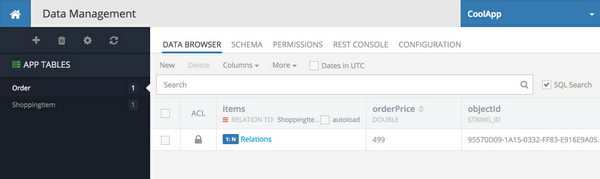
You can see the saved objects on the Data screen of Backendless Console. There are two data tables:
Order table:
ShoppingItem table: