Events¶
| Block description |
Block rendering |
Block example |
|---|---|---|
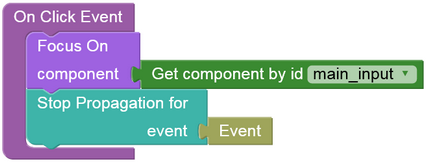
| When multiple UI components are placed within one container, then the hierarchy of components gets formed. One component becomes a parent to multiple children, and if you trigger a child component, then everything above will be also triggered. To avoid consecutive propagation of multiple events, you must add the stopPropagation codeless block at the desired level of components hierarchy.Suppose the following scenario: 1. Component B is placed inside component A. 2. Both components have an identical event handler logic, for instance the OnClick event. 3. If you trigger the logic of component B, then A gets also triggered since it is the parent to component B. 4. To block all events above the component B, you must add the stopPropagation block to logic of B. |
 |
 |