Codeless Logic Designer¶
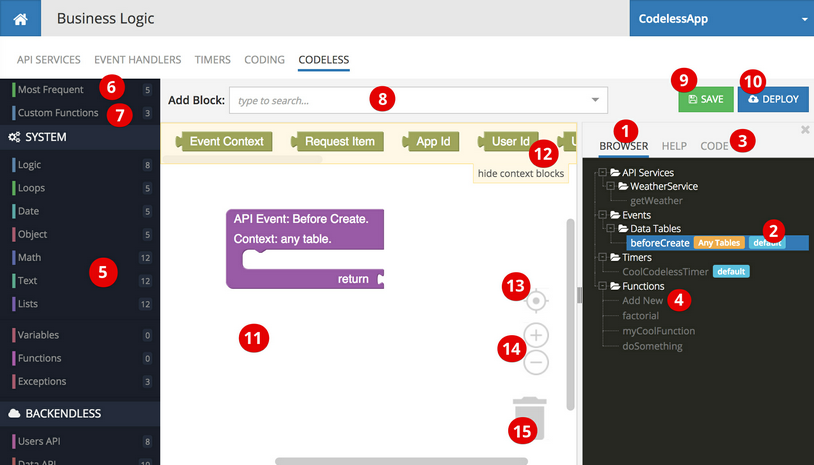
The Logic Designer interface supports a complete development life cycle for creating the Codeless logic. This includes development, testing and deployment. Logic Designer is available on the Business Logic screen - click Business Logic, then CODELESS.
It is important to become familiar with the interface so you can use it efficiently:
Where the functional areas of the logic designer are:
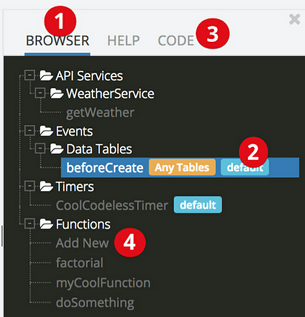
Codeless Logic Browser

1)BROWSER Tab. The browser section provides an easy access to all types of codeless logic (API Services, Event handlers, Timers and Functions).
2)Current element. Highlights the element currently opened for logic editing.
3)Code tab. As you design a Codeless logic, Backendless automatically generates the code which will be executed once the logic is deployed. You can see the code in this tab.
4)New Function. Creates a new codeless function. See Function Library for more information on Codeless Functions.
Codeless Toolbar:
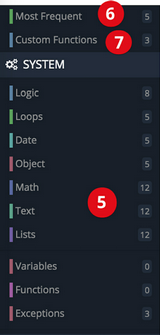
5) The toolbar contains multiple sections an categories. Each category contains blocks for the category. For additional information on available blocks, see the Codeless Blocks Reference section of the documentation.
6)Most frequent blocks - this is a dynamic category containing most frequently used blocks. It provides a convenient shortcut for the blocks you use most often, so you do not have to search for them.
7)Custom Functions - this is a category containing your reusable functions.
Control Toolbar:
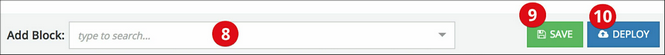
8)Add Block/block search. A search bar which can help you finding a block using a text search. For example, type "text" for a list of all blocks performing some kind of function on text.
9)SAVE - saves the current logic for further editing (notice the SAVE functionality is not available for API Services, services can be only deployed).
10)DEPLOY - deploys the current logic to production and makes it live.
Main Editing Area:
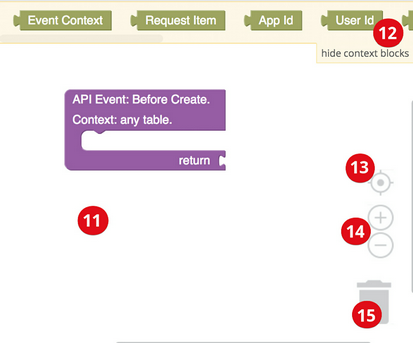
11)Main logic canvas - this is the area where you drag and drop the blocks from the toolbar to. The main canvas always has at least one block, which is the root of the corresponding API service method, event handler or timer.
12)Context blocks. These are special blocks which represent values available in the context of an API method invocation (such as method arguments), an event handler invocation or a timer execution. For more information see the following sections:
13)Neutral zoom/Center. The main canvas contents can be moved around simply by dragging them out of the way. Additionally, you can zoom out/in and thus change the viewport. This button restores the neutral zoom level and centers the contents of the main canvas.
14)Zoom in/out. Using these buttons you can change the zoom level of the main canvas (similarly, the zoom level can be changed using the scroll button on your mouse).
15)Trash bin. Drag and drop a block you would like to delete to this trash bin.