App Router¶
| Block description |
Block rendering |
Block example |
|---|---|---|
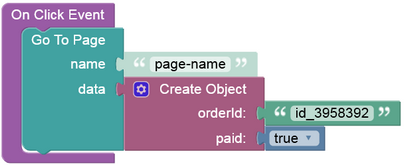
Creates transition between the current and the next page that must be specified in the name property. Additionally, you can pass any data to the next page by using the data property. |
 |
 |
| Relies on the History.back() browser method, that allows going back to the previous page without loading it again. |
 |
 |
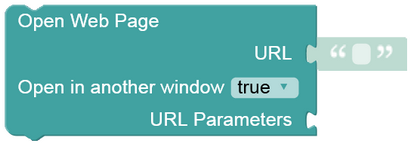
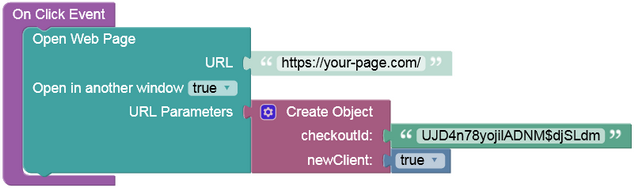
This block opens a web page. The address of the target page must be specified in the URL property as a string value.By setting true value in the Open in another window property, the target page will be opened in a new browser tab. Otherwise, when set to false, the page will be opened in the current tab.The URL Parameters property expects an object that contains the required URL parameters. |
 |
 |