Returns an ID of the requested component to facilitate further interaction, for instance by using the Device API blocks. In the drop-down menu of this block you can find all available component IDs on the current page.
|

|

|
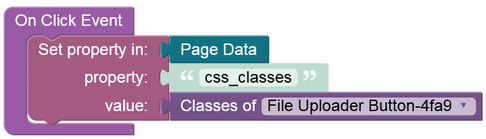
Allows retrieving all CSS classes belonging to the target component. This block is useful when you need to interact and change the CSS classes of the requested component.
In the combo box of this block you can find all available component IDs located on the current page.
|

|

|
Retrieves the current Inline style of the requested component.
|

|

|
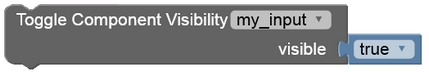
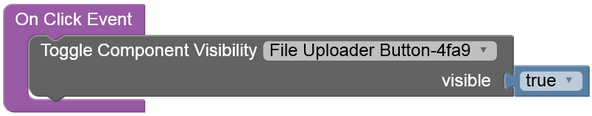
You can control the visibility state of a specific component by adding this block to your event handler logic.
The ID of the target component can be selected from the combo box of the logic block - IDs of all components located on the current page will be displayed within this combo box.
The visible property expects a boolean value.
If this property is set to false, then the target component and all children get unmounted and become invisible.
When the visibility property is set to true, the target component and all children get mounted and become visible.
|

|

|