Invoking Service Method¶
REST Client¶
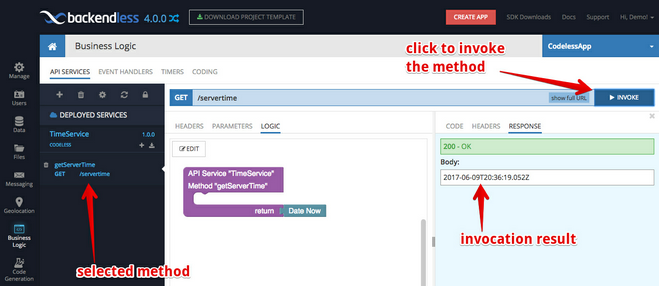
- To invoke the service method from Backendless Console, click the API SERVICES section and select the
getServerTimemethod. Click the INVOKE button. Console makes a REST request to the service and displays the result:
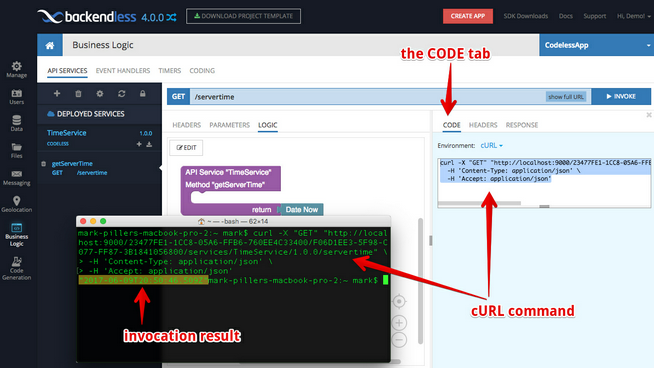
The method in this guide does not have any arguments, however, for other methods you will create, you can enter argument values on the PARAMETERS tab. - For any invocation made in console a cURL command is generated so you can invoke the operation from a command line. Click the CODE tab and copy its contents. Paste it into a terminal/command prompt window and run the command:

Generated SDKs (Android, iOS, JS)¶
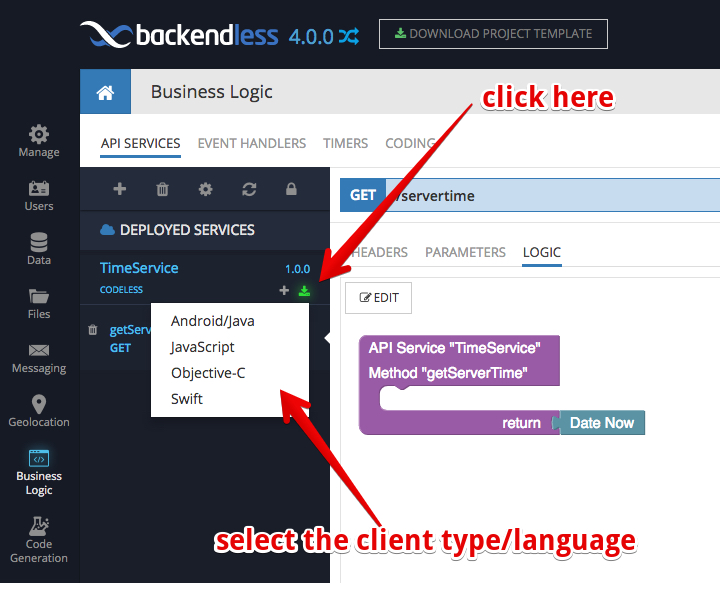
- Backendless generates a client SDK for each API service. To download the SDK, click the download icon as shown in the image below:

- Click the JavaScript option from the drop-down menu. You will download a zip file with the generated client-side code. Unzip the file into a directory. This directory will be referred to as
<project-root>throughout this guide.
Important
This guide reviews service invocation from a JS client, however, similar instructions are applicable for other client types/languages.
- Open
<project-root>/TimeService.htmlin a text editor and add the following<script>block. Make sure the code is added after the line which importsTimeService.js:
<script> TimeService.getServerTime(). then( function( serverTime ) { console.log( "Server time is " + serverTime ); }) </script>
Important
Notice the TimeService class (which is generated by Backendless) has the blocking and non-blocking implementation of the getServerTime method. Invoking your codeless method from a client is as simple as a local object invocation.
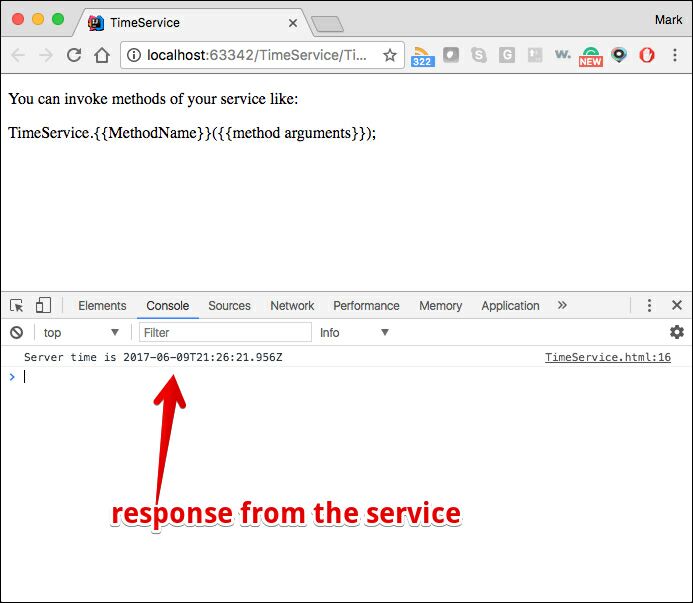
- Save the file and run it in a browser. When the page loads, open the Console tab for the browser developer tools, you will see the following output, which is a response from your codeless service:

This concludes the quick start guide. Happy Codeless Coding!