Quick Start Guide¶
By the time you complete this guide, you will have a codeless event handler which will process user registration API requests. The event handler will reject any user registration where user's email ends with @spammer.com:
- Register and login to Backendless Console. Create/select an app.
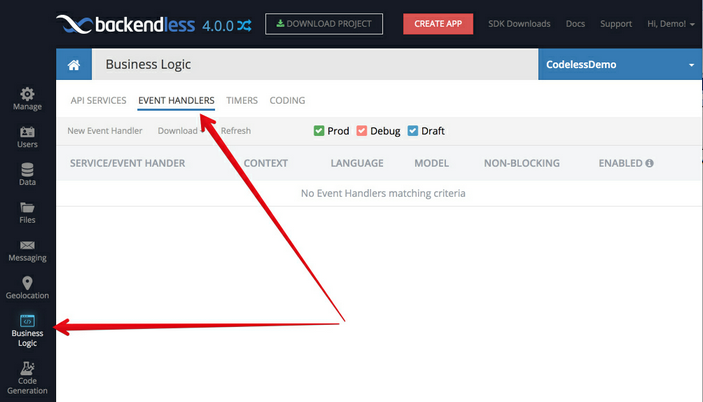
- Click the Business Logic icon and switch to the EVENT HANDLERS section.

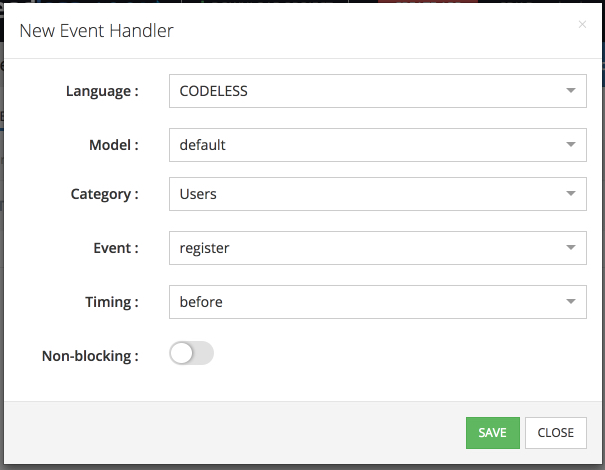
- Click the New Event Handler link/button and make the selections as shown in the image below:

If you are not familiar with Backendless event handlers, the selections you made are:
Model: default - This is the deployment model, which may group multiple event handlers, timers and API services into one unit. In most of the cases you can use the default model.
Category: Users - This indicates that the event handler is created for an event from the Backendless Users service.
Event: register - The event handled by the event handler is "register", which is a short form of "user registration".
Timing: before - The event handler will run before the default Backendless logic which registers application users.
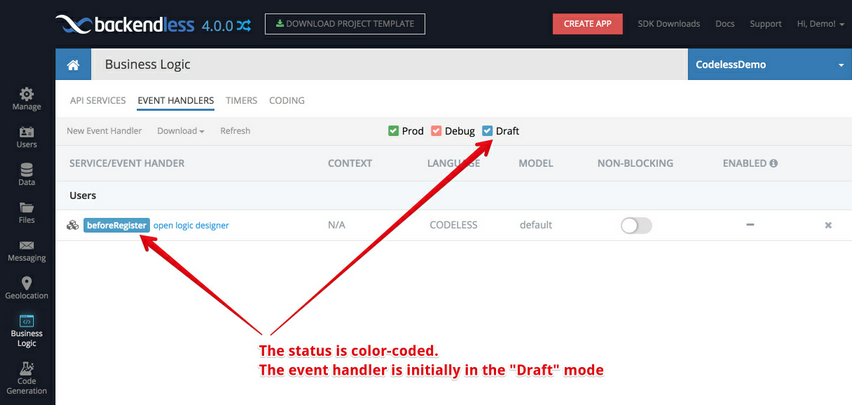
Non-blocking: turned off - This means the event will be running in the "blocking" mode, which means any other logic in the API handling pipeline will wait for the event handler to be done. - Click SAVE to create the event handler. The event handler is created in the "Draft" mode, which means it is available for editing and is not deployed to the server for the runtime execution

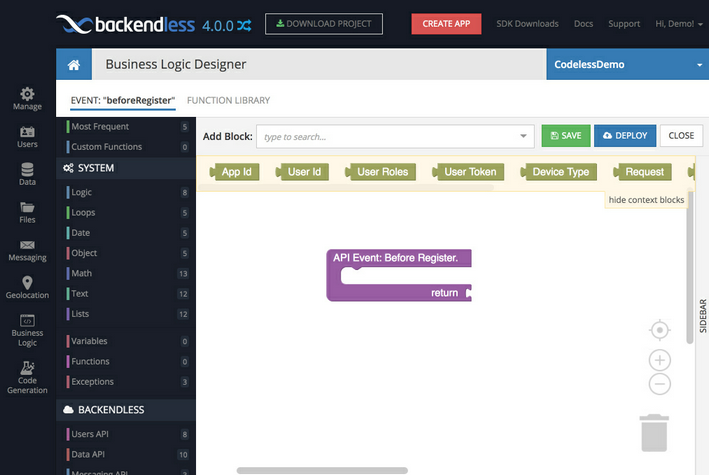
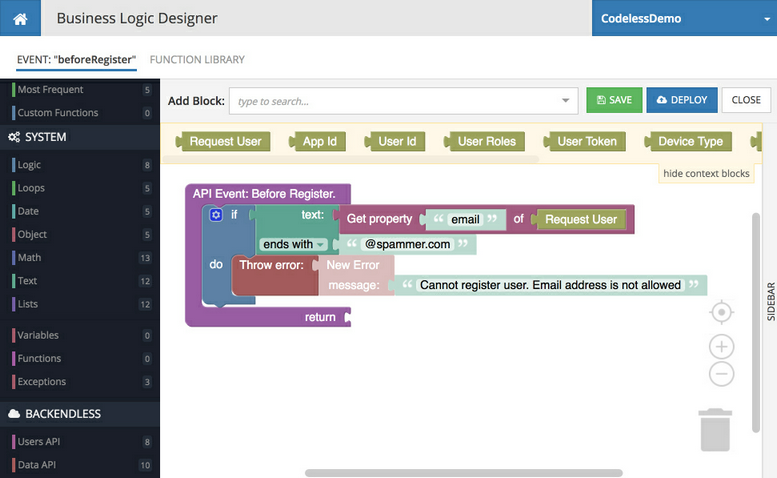
- Click the open logic designer link to open the event handler for logic editing. The logic designer opens the event handler with the placeholder block where you will be adding the logic throughout this guide:

- Now it is time to add logic to the event handler. The logic you will add will execute the following rule:
Reject any user registration where user's email ends with @spammer.com
To implement the rule, the logic will follow the algorithm below:1. Obtain the email address of the user registering with the app.2. Check if the email address ends with the '@spammer.com' text.3. Return an error to the client application if the previous step is 'true', otherwise the API call must proceed.
The instructions below will walk you through each step of the algorithm. - Obtain the email address of the user registering with the app.
The user registering with the app is represented by theRequest Userblock available in the Context Blocks area. Drag the block into the Main Logic Canvas (do not try attaching the block to anything yet). If you are wondering why the
block into the Main Logic Canvas (do not try attaching the block to anything yet). If you are wondering why the Request Userblock is available in the Context Blocks, it is because the user object is an argument of thebeforeRegisterevent (the one you are adding the logic for). Generally speaking, event handler arguments are always available in the Context Blocks area.
To obtain the email address from the user object, you will use theGet propertyblock. The block is available in the Object category under the SYSTEM group. Click the Object category and drag the block onto the main canvas. The block allows to obtain the value of a property for an object. The object in your logic will be
block onto the main canvas. The block allows to obtain the value of a property for an object. The object in your logic will be Request User. Drag the block which you already have on the Main Logic canvas into the opening in the Get property block so it looks as shown below:
block which you already have on the Main Logic canvas into the opening in the Get property block so it looks as shown below:
The property you need to obtain is called "email". Type inemailinto the "string" part of theGet propertyblock and press Return, so it looks as shown below:
This completes the current step of the algorithm. - Check if the email address ends with the '@spammer.com' text.
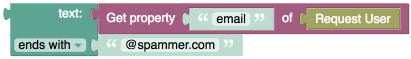
Codeless includes a special block that checks if a string ends with a specific text. The block is available in the Text category under SYSTEM. Click the Text category and drag the block onto the main canvas. Connect the Get property block from the previous step to the text input so when combined, it looked as shown below:
block onto the main canvas. Connect the Get property block from the previous step to the text input so when combined, it looked as shown below:
The block has a drop-down list where you can select the "ends with" option. Make that selection and enter@spammer.cominto the string block right after that:
This completes the current step of the algorithm. - Return an error to the client application if the previous step is 'true', otherwise the API call must proceed.
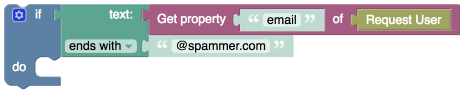
The final step of the algorithm is to add the condition logic. Since the step of the algorithm includes the "if" statement, it naturally maps to theifblock located in the Logic category under SYSTEM. Click Logic and drag the block onto the main logic canvas. Connect the block from the previous step to the input next to
block onto the main logic canvas. Connect the block from the previous step to the input next to if:
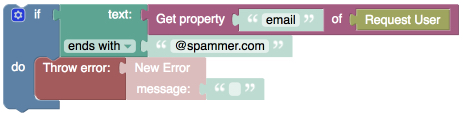
The entire block structure at this point includes a complete if statement. It retrieves the email address from the user who is registering, and checks if the user's email address ends with the @spammer.com text. When the email address ends with the specified text, theifblock executes the action in thedosection. Our algorithm requires that in that case an error is thrown. All error-related blocks are available in the Exceptions category under SYSTEM. Click Exceptions and drag the block onto the Main Logic canvas. You can attach it to the connector in the
block onto the Main Logic canvas. You can attach it to the connector in the if/doblock:
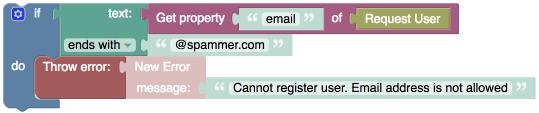
Enter the text of the error message into the string block attached to theNew Errorblock:
The final step is to place the entire structure into the API Event Handler placeholder block. Drag the if/do block, which will pull the rest of the structure and attach it to the event handler placeholder as shown below:
At this point the logic for the event handler is complete. - Click the DEPLOY button to deploy the logic to the servers. Once deployed, the console confirms with an information popup. The event handler can now respond to the user registration API events.
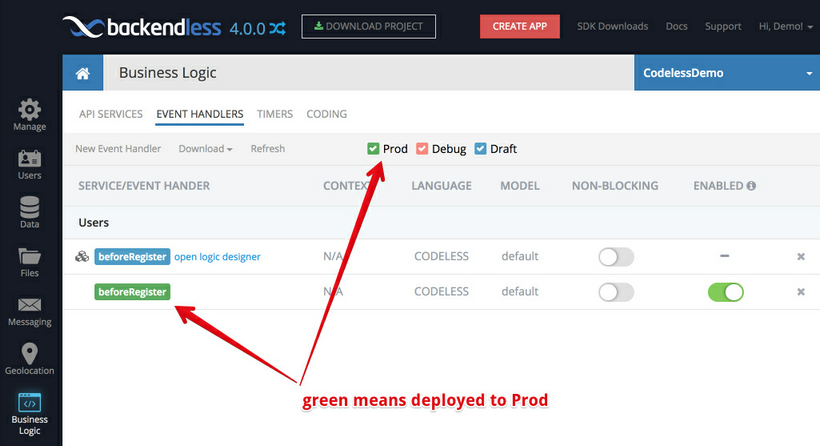
- Click CLOSE to return to the event handlers listing. You can confirm that the event handler is now deployed to production:

- To see the event handler in action you need to run the user registration API call. If you already gave a client application, try registering a user with the email address ending with @spammer.com. Otherwise, you can run the following cURL command from a command prompt window (make sure to put your application ID and REST API Key into the URL):
curl -X POST \
http://api.backendless.com/YOUR-APP-ID/YOUR-REST-API-KEY/users/register \
-H 'content-type: application/json' \
-d '{
"email":"developer@spammer.com",
"password":"superduper"
}'
The server sends the following response, which comes from the event handler:
{"code":0,"message":"Cannot register user. Email address is not allowed."}