Get Current User¶
Description¶
Flutter applications can retrieve a BackendlessUser object representing the currently logged in user using the operation presented below.This operation allows retrieving cached BackendlessUser object stored locally in the client application.
Method¶
Future<BackendlessUser> Backendless.userService.getCurrentUser();
Return Value¶
BackendlessUser object containing user data. The object has the values for all the properties stored in the Users data table.
If a user is not logged in, the operation returns null.
Example¶
The example below retrieves the current BackendlessUser object containing user data.
var loggedInUser = await Backendless.userService.getCurrentUser();
Codeless Reference¶

where:
| Argument | Description |
|---|---|
reload |
Optional parameter. When this option is selected, the operation is forced to retrieve the user data from the Backendless servers. Otherwise, your application returns cached user data stored locally. |
Returns the BackendlessUser object containing user data. The object has the values for all the properties stored in the Users data table. If a user is not logged in, the method returns null.
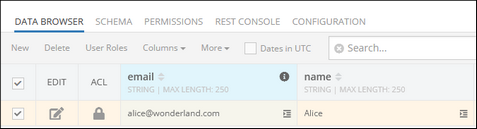
Consider the following record in the Users data table:

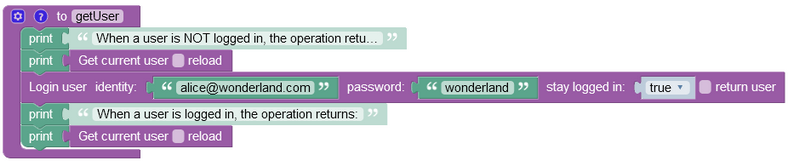
For demonstration purposes, the example below showcases the operation's output for two scenarios when:
- A user is not logged in; When the
"alice@wonderland.com"user is not logged in, the operation returnsnull. - A user is logged in; When the
"alice@wonderland.com"user is logged in, the operation returns theBackendlessUserobject:

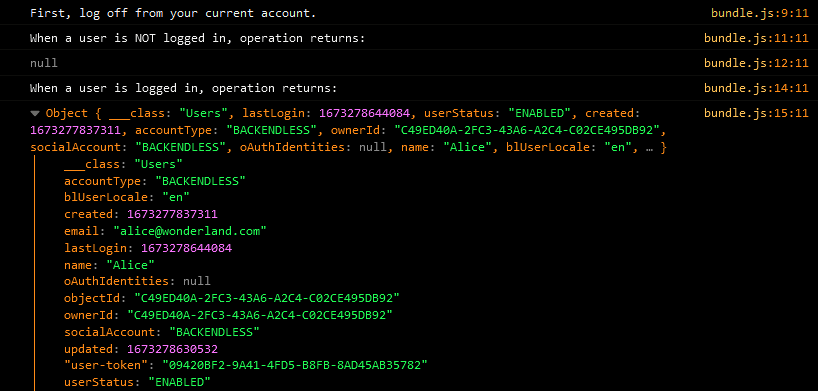
The output will look as shown below after the Codeless logic runs: