Retrieving JSON Data¶
JSON values are stored in database columns of type JSON. The data retrieval mechanism for JSON values is the same as for any other data stored in Backendless database. You can use the data retrieval API to retrieve objects from the Backendless database. Data in the JSON columns is returned to the client application as either a strongly-typed object or as . Consider the example below:
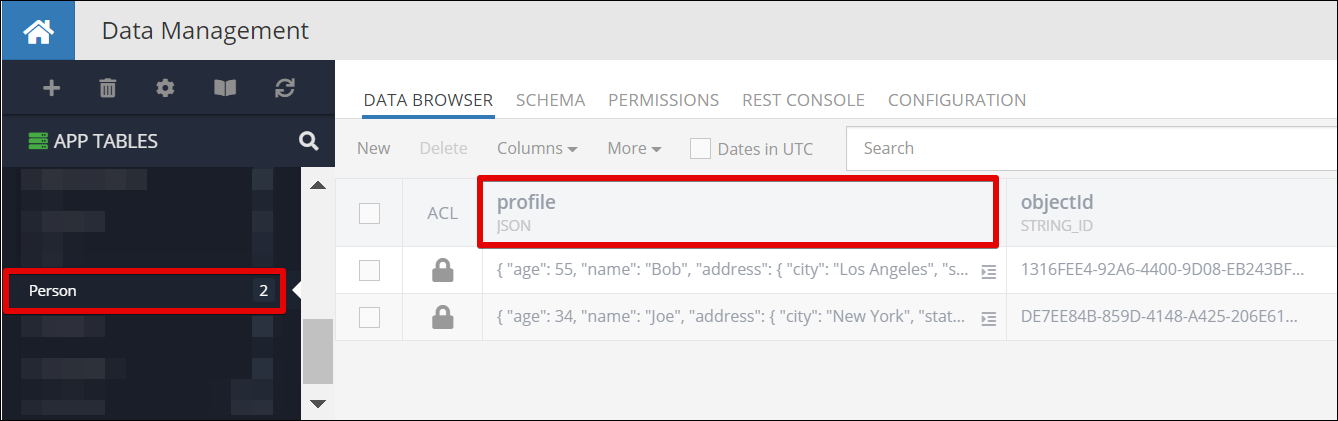
Suppose the database stores objects in the Person data table. The table declares the profile column of type JSON. The column contains JSON values in the following format:
{
"age": 55,
"name": "Bob",
"address": {
"city": "Los Angeles",
"state": "California",
"street": "123 Santa Monica Blvd."
},
"lastname": "Smith",
"favoriteColors": [
"Blue", "Red"
],
"favoriteNumbers": [
13, 21, 88
]
}
As you can see the sample JSON value above exhibits the following "qualities":
- literal string and numeric values -
age,nameandlastnamekeys. - an array consisting of strings -
favoriteColors - an array consisting of numbers -
favoriteNumbers - an enclosed JSON object in the
addresskey.
The JSON values and the Person objects may appear as shown below in the database:

Suppose the client application needs to retrieve both Person objects and the corresponding profile values . This can be accomplished with the following code:
Backendless.data.of("Person").findById(OBJECT_ID)
.then((Map person) {
Map profile = person["profile"];
print("Name ${profile["name"]}");
print("Last name ${profile["lastname"]}");
print("Age ${profile["age"]}");
print("Favorite numbers ${profile["favoriteNumbers"]}");
print("Favorite colors ${profile["favoriteColors"]}");
Map address = profile["address"];
print("Street ${address["street"]}");
print("City ${address["city"]}");
print("State ${address["state"]}");
});
The code produces the following log output:
Name Bob
Last name Smith
Age 55
Favorite numbers [13, 21, 88]
Favorite colors [Blue, Red]
Street 123 Santa Monica Blvd.
City Los Angeles
State California
As you can see, the entire JSON structure is converted to a with all the key/value pairs becoming corresponding entries in the returned object.
Your application may use an alternative approach - representing objects in the Backendless database with strongly-typed classes. In the context of the example above, this means you will have the Person class defined in your application. But then there is a question of what data type to use for the profile property? In this case, you have a choice for how to represent the JSON values. You can use either strongly-typed objects or the approach described above. See the example below:
Person class with "profile" defined as Map:
@reflector
class Person {
Map profile;
}
Backendless.data.withClass<Person>().findById(OBJECT_ID)
.then((Person person) {
Map profile = person.profile;
print("Name ${profile["name"]}");
print("Last name ${profile["lastname"]}");
print("Age ${profile["age"]}");
print("Favorite numbers ${profile["favoriteNumbers"]}");
print("Favorite colors ${profile["favoriteColors"]}");
Map address = profile["address"];
print("Street ${address["street"]}");
print("City ${address["city"]}");
print("State ${address["state"]}");
});
Person class with "profile" defined as a custom class.
@reflector
class Person {
Profile profile;
}
@reflector
class Profile {
String age;
String name;
String lastname;
Address address;
List<String> favoriteColors;
List<int> favoriteNumbers;
}
@reflector
class Address {
String city;
String state;
String street;
}
Backendless.data.withClass<Person>().findById(OBJECT_ID)
.then((Person person) {
Profile profile = person.profile;
print("Name ${profile.name}");
print("Last name ${profile.lastname}");
print("Age ${profile.age}");
print("Favorite numbers ${profile.favoriteNumbers}");
print("Favorite colors ${profile.favoriteColors}");
Address address = profile.address;
print("Street ${address.street}");
print("City ${address.city}");
print("State ${address.state}");
});
In case when the JSON values are represented as strongly-typed classes, Backendless automatically adapts them to the instances of your classes. It is important to maintain the basic fidelity between the JSON types and the corresponding types as shown below:
Codeless Reference¶
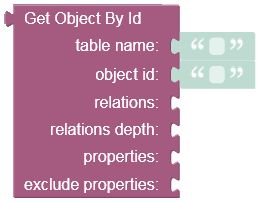
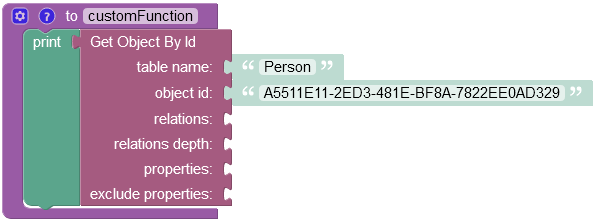
Retrieving Object By objectId¶

where:
| Argument | Description |
|---|---|
table name |
Name of the data table from where the object is retrieved. |
object id |
Unique identifier of the object to retrieve. |
relations |
Name of the related property to load. For example, if table employees has a relation column homeAddress pointing to an object in the Address table, the value of the parameter would be homeAddress. The syntax allows to add relations of relations. For example, if the same Address table has a relation country pointing to the Country table, then homeAddress.country would instruct the backend to load the related Country object. |
relations depth |
Depth of the relations to include into the response. |
properties |
Names of the properties/columns for which to load the corresponding values. |
exclude properties |
Names of the properties/columns that should not be included in the response. |
Returns the object containing JSON data.
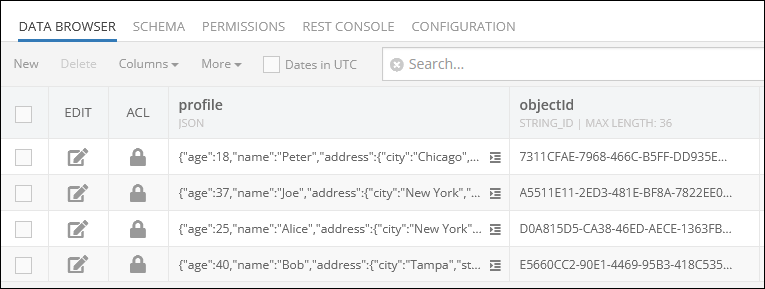
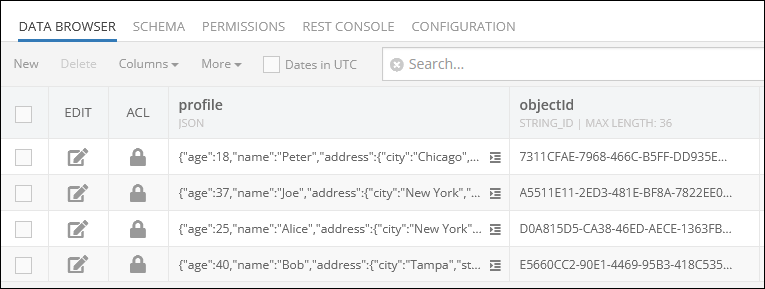
Consider the following records stored in the Person data table:

Suppose you need to retrieve one object containing JSON values. The example below retrieves the record from the data table using the object Id value.

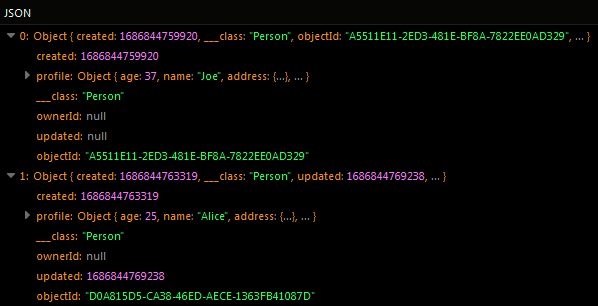
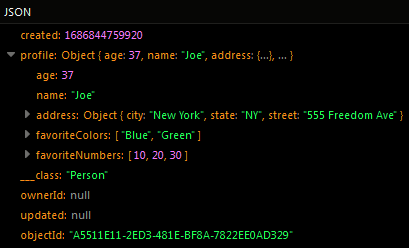
After the Codeless logic runs, the server returns the object containing JSON values.

Retrieving Multiple Objects¶
Consider the following records stored in the Person data table:

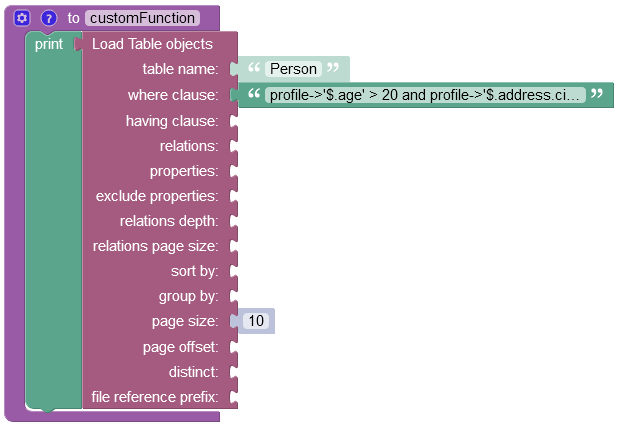
Suppose you need to retrieve objects from the data table containing "New York" value in the "city" property and values greater than 20 in the "age" property. To achieve this, you need to use the following where clause condition:
profile->'$.age' > 20 and profile->'$.address.city' = 'New York'
For more information about retrieving objects using the where clause condition, refer to the JSON Query documentation.
The example below finds objects matching the where clause condition presented above.

Important
For a detailed description of all input parameters see the Basic Object Retrieval topic of this guide.
After the Codeless logic runs, the operation returns two objects matching the specified where clause condition: