Spatial Data Create/Update API¶
Backendless SDK includes special classes which facilitate saving of spatial data values in the database. The same classes are used to represent spatial data when it is retrieved from the database. For more information about data retrieval, see the Spatial Data Retrieval API section.
POINT Values¶
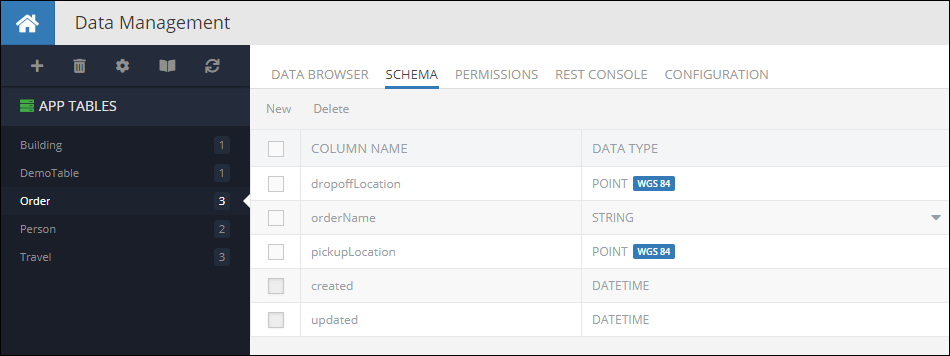
Consider the following table schema in Backendless database. Notice the pickupLocation and the dropoffLocation columns. Both are of type POINT:

The following code demonstrates how to create a new object with POINT properties in the Order table:
var order = {
"orderName": "Fun times",
"pickupLocation": Point()..latitude = 55.782309..longitude = 37.578639,
"dropoffLocation": Point()..latitude = 55.752917..longitude = 37.618900
};
Backendless.data.of("Order").save(order).then((savedOrder) {
var objectId = savedOrder["objectId"];
});
Order class:
import 'package:backendless_sdk/backendless_sdk.dart';
@reflector
class Order {
Point pickupLocation;
Point dropoffLocation;
String orderName;
String objectId;
}
var myOrder = Order()
..orderName = "Fun times"
..pickupLocation = (Point()
..latitude = 55.782309
..longitude = 37.578639)
..dropoffLocation = (Point()
..latitude = 55.752917
..longitude = 37.618900);
Backendless.data.withClass<Order>().save(myOrder).then((savedOrder) {
var objectId = savedOrder.objectId;
});
Codeless Reference
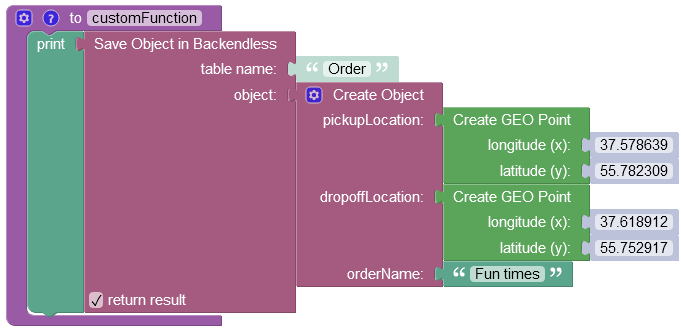
The example below creates a new object containing two GeoJSON (Point) objects and saves it to the database called Order:

where:
| Argument | Description |
|---|---|
table name |
Name of the data table where a new record must be saved. |
object |
An object to save in the database. Object properties must match the names of the table columns. The object must not have the objectId property. |
return result |
Optional parameter. When this box is checked, the operation returns the saved object with the objectId property. |
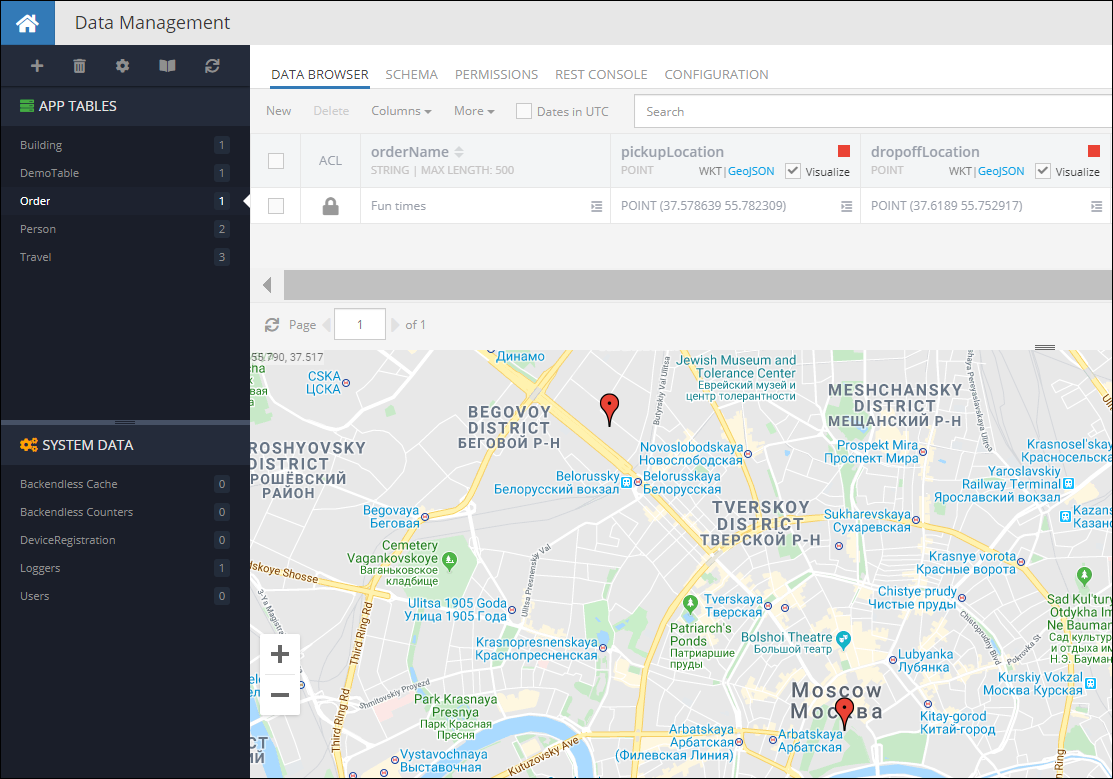
When you run the code(or Codeless logic), you will see the following in the database:

LINESTRING Values¶
Creating objects with LINESTRING properties works similarly to the example shown above - your code needs to use corresponding class from the SDK. For example, the code below creates an object in the Travel table with a LINESTRING route:
var route66LineString = "LINESTRING (-87.52683788 41.85716752, " +
"-90.13875858 38.68967135," +
" -95.93953983 36.2131248, " +
"-97.49959842 35.53656483, " +
"-101.8282117 35.26791494, " +
"-105.87118045 35.72083154, " +
"-106.61825076 35.14794417, " +
"-111.63900272 35.20182535, " +
"-118.24178592 34.07195769)";
LineString path = Geometry.fromWKT<LineString>(route66LineString);
var travelObject = {
"name": "Route 66",
"route": path
};
Backendless.data.of("Travel").save(travelObject).then((savedObject) {
var objectId = savedObject["objectId"];
});
Travel class:
class Travel {
import 'package:backendless_sdk/backendless_sdk.dart';
@reflector
class Travel {
String name;
LineString route;
String objectId;
}
var route66LineString = "LINESTRING (-87.52683788 41.85716752, " +
"-90.13875858 38.68967135," +
" -95.93953983 36.2131248, " +
"-97.49959842 35.53656483, " +
"-101.8282117 35.26791494, " +
"-105.87118045 35.72083154, " +
"-106.61825076 35.14794417, " +
"-111.63900272 35.20182535, " +
"-118.24178592 34.07195769)";
LineString path = Geometry.fromWKT<LineString>(route66LineString);
var travelObject = Travel()
..name = "Route 66"
..route = path;
Backendless.data.withClass<Travel>().save(travelObject).then((savedObject) {
var objectId = savedObject.objectId;
});
Notice the example above uses the LineString.fromWKT method to convert a string representation of a geometry into an instance of the LineString class. Alternatively, the code can use a constructor in the LineString class which takes an collection of Point objects. The example below and the one above produce exactly the same result using different approaches available in the SDK:
Map<String, dynamic> travelObject = {"name": "Route 66"};
var points = [
Point()..longitude = -90.13875858..latitude = 38.68967135,
Point()..longitude = -95.93953983..latitude = 36.2131248,
Point()..longitude = -97.49959842..latitude = 35.53656483,
Point()..longitude = -101.8282117..latitude = 35.26791494,
Point()..longitude = -105.87118045..latitude = 35.72083154,
Point()..longitude = -106.61825076..latitude = 35.14794417,
Point()..longitude = -111.63900272..latitude = 35.20182535,
Point()..longitude = -118.24178592..latitude = 34.07195769
];
travelObject["route"] = LineString(points: points);
Backendless.data.of("Travel").save(travelObject).then((savedObject) {
var objectId = savedObject["objectId"];
});
Travel class:
import 'package:backendless_sdk/backendless_sdk.dart';
@reflector
class Travel {
String name;
LineString route;
String objectId;
}
Travel travelObject = Travel()..name = "Route 66";
var points = [
Point()..longitude = -90.13875858..latitude = 38.68967135,
Point()..longitude = -95.93953983..latitude = 36.2131248,
Point()..longitude = -97.49959842..latitude = 35.53656483,
Point()..longitude = -101.8282117..latitude = 35.26791494,
Point()..longitude = -105.87118045..latitude = 35.72083154,
Point()..longitude = -106.61825076..latitude = 35.14794417,
Point()..longitude = -111.63900272..latitude = 35.20182535,
Point()..longitude = -118.24178592..latitude = 34.07195769
];
travelObject.route = LineString(points: points);
Backendless.data.withClass<Travel>().save(travelObject).then((savedObject) {
var objectId = savedObject.objectId;
});
Codeless Reference
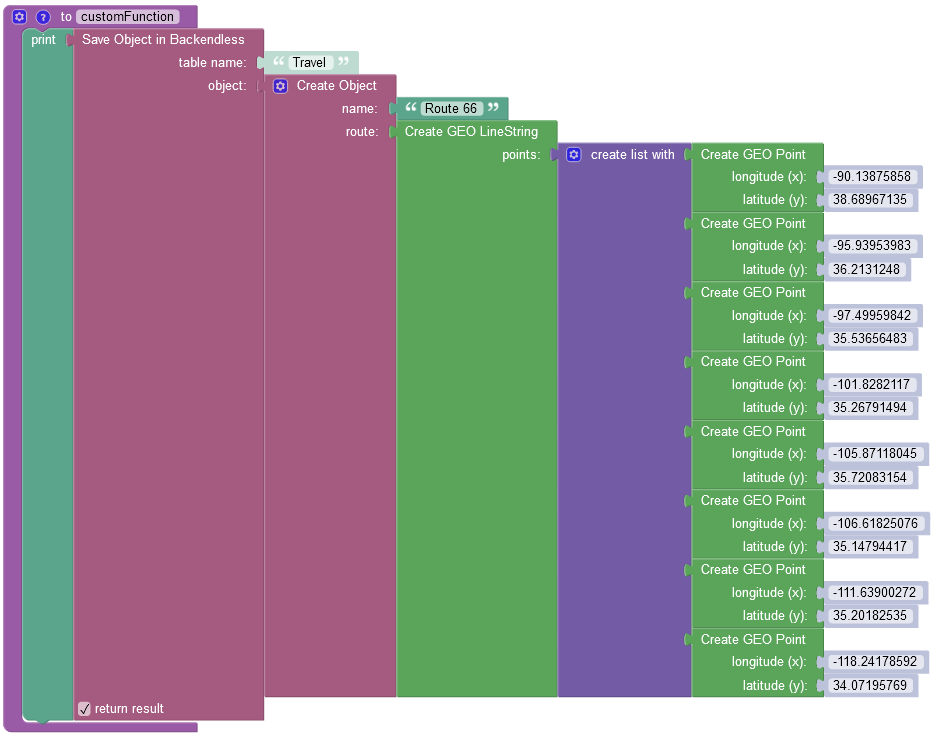
The example below creates a new object containing one GeoJSON (LineString) object and saves it to the database called Travel:

where:
| Argument | Description |
|---|---|
table name |
Name of the data table where a new record must be saved. |
object |
An object to save in the database. Object properties must match the names of the table columns. The object must not have the objectId property. |
return result |
Optional parameter. When this box is checked, the operation returns the saved object with the objectId property. |
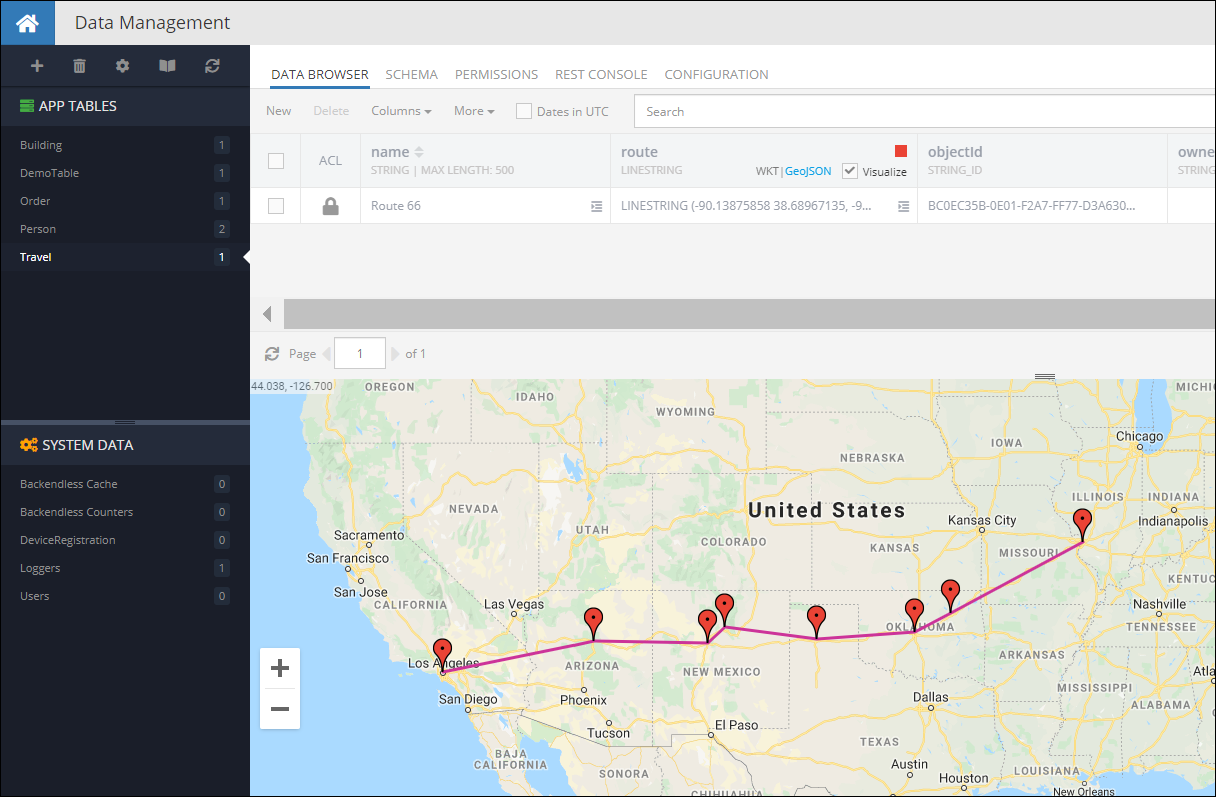
When you run the code(or Codeless Logic), you will see the following object in the database:

POLYGON Values¶
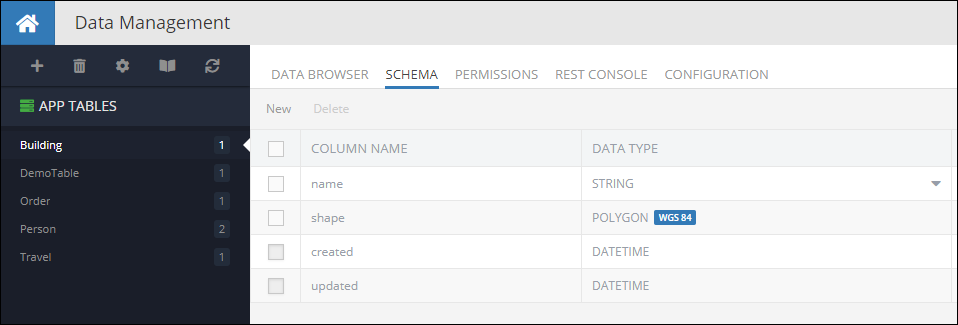
Creating objects with properties of type POLYGON can be done by using the class. Consider the following example, it is a data table called Building with a schema which includes a column named shape of type POLYGON:

The code below demonstrates how to create a new object with a POLYGON property in the database:
var pentagonPolygonString = "POLYGON (" +
"(-77.05786152 38.87261877, " +
"-77.0546978 38.87296123, " +
"-77.05317431 38.87061405, " +
"-77.0555883 38.86882611, " +
"-77.05847435 38.87002898, " +
"-77.05786152 38.87261877), " +
"(-77.05579215 38.87026286, " +
"-77.05491238 38.87087264, " +
"-77.05544882 38.87170794, " +
"-77.05669337 38.87156594, " +
"-77.05684357 38.87072228, " +
"-77.05579215 38.87026286))";
Polygon pentagonBuildingShape = Geometry.fromWKT<Polygon>(pentagonPolygonString);
var buildingObject = {
"name": "Pentagon",
"shape": pentagonBuildingShape
};
Backendless.data.of("Building").save(buildingObject).then((savedBuilding) {
var objectId = savedBuilding["objectId"];
});
Building class:
import 'package:backendless_sdk/backendless_sdk.dart';
@reflector
class Building {
String name;
Polygon shape;
String objectId;
}
var pentagonPolygonString = "POLYGON (" +
"(-77.05786152 38.87261877, " +
"-77.0546978 38.87296123, " +
"-77.05317431 38.87061405, " +
"-77.0555883 38.86882611, " +
"-77.05847435 38.87002898, " +
"-77.05786152 38.87261877), " +
"(-77.05579215 38.87026286, " +
"-77.05491238 38.87087264, " +
"-77.05544882 38.87170794, " +
"-77.05669337 38.87156594, " +
"-77.05684357 38.87072228, " +
"-77.05579215 38.87026286))";
Polygon pentagonBuildingShape = Geometry.fromWKT<Polygon>(pentagonPolygonString);
var buildingObject = Building()
..name = "Pentagon"
..shape = pentagonBuildingShape;
Backendless.data.withClass<Building>().save(buildingObject).then((savedBuilding) {
var objectId = savedBuilding.objectId;
});
Notice the example above uses the Polygon.fromWKT method to convert a string representation of a geometry into an instance of the Polygon class. Alternatively, the code can use a constructor in the Polygon class which accepts two collections - the boundary points and the holes. The example below and the one above produce exactly the same result using different approaches available in the SDK:
var boundaryList = [
Point()..longitude = -77.05786152..latitude = 38.87261877,
Point()..longitude = -77.0546978..latitude = 38.87296123,
Point()..longitude = -77.05317431..latitude = 38.87061405,
Point()..longitude = -77.0555883..latitude = 38.86882611,
Point()..longitude = -77.05847435..latitude = 38.87002898,
Point()..longitude = -77.05786152..latitude = 38.87261877,
];
var hole = [
Point()..longitude = -77.05579215..latitude = 38.87026286,
Point()..longitude = -77.05491238..latitude = 38.87087264,
Point()..longitude = -77.05544882..latitude = 38.87170794,
Point()..longitude = -77.05669337..latitude = 38.87156594,
Point()..longitude = -77.05684357..latitude = 38.87072228,
Point()..longitude = -77.05579215..latitude = 38.87026286,
];
var holes = List<LineString>();
holes.add(LineString(points: hole));
var boundaries = LineString(points: boundaryList);
var pentagonBuildingShape = Polygon(boundary: boundaries, holes: holes);
var buildingObject = {
"name": "Pentagon",
"shape": pentagonBuildingShape,
};
Backendless.data.of("Building").save(buildingObject).then((savedBuilding) {
var objectId = savedBuilding["objectId"];
});
Building class:
import 'package:backendless_sdk/backendless_sdk.dart';
@reflector
class Building {
String name;
Polygon shape;
String objectId;
}
var boundaryList = [
Point()..longitude = -77.05786152..latitude = 38.87261877,
Point()..longitude = -77.0546978..latitude = 38.87296123,
Point()..longitude = -77.05317431..latitude = 38.87061405,
Point()..longitude = -77.0555883..latitude = 38.86882611,
Point()..longitude = -77.05847435..latitude = 38.87002898,
Point()..longitude = -77.05786152..latitude = 38.87261877,
];
var hole = [
Point()..longitude = -77.05579215..latitude = 38.87026286,
Point()..longitude = -77.05491238..latitude = 38.87087264,
Point()..longitude = -77.05544882..latitude = 38.87170794,
Point()..longitude = -77.05669337..latitude = 38.87156594,
Point()..longitude = -77.05684357..latitude = 38.87072228,
Point()..longitude = -77.05579215..latitude = 38.87026286,
];
var holes = List<LineString>();
holes.add(LineString(points: hole));
var boundaries = LineString(points: boundaryList);
var pentagonBuildingShape = Polygon(boundary: boundaries, holes: holes);
var buildingObject = Building()
..name = "Pentagon"
..shape = pentagonBuildingShape;
Backendless.data.withClass<Building>().save(buildingObject).then((savedBuilding) {
var objectId = savedBuilding.objectId;
});
Codeless Reference
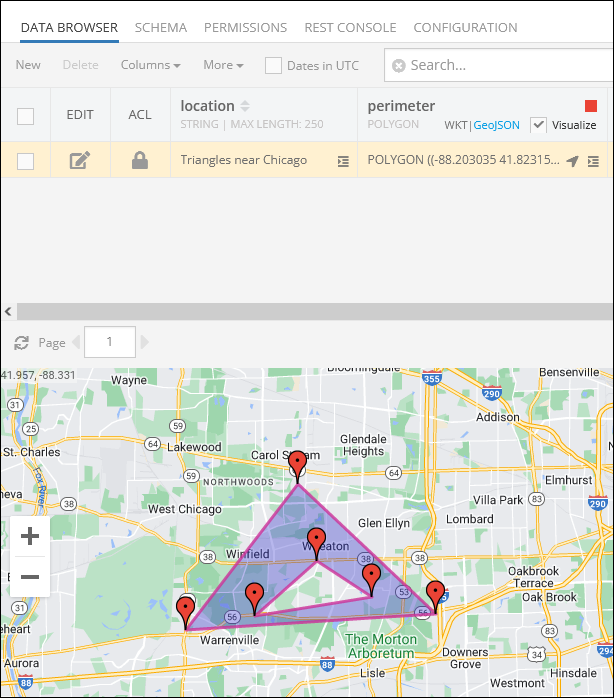
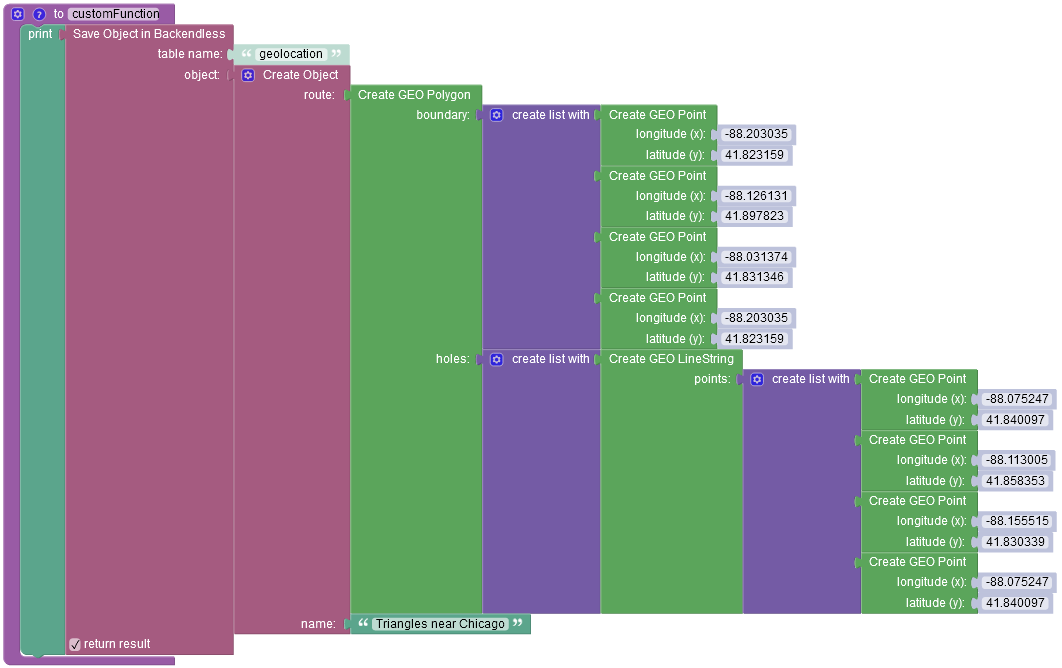
The example below creates a new object containing one GeoJSON (Polygon) object and saves it to the database called geolocation:

where:
| Argument | Description |
|---|---|
table name |
Name of the data table where a new record must be saved. |
object |
An object to save in the database. Object properties must match the names of the table columns. The object must not have the objectId property. |
return result |
Optional parameter. When this box is checked, the operation returns the saved object with the objectId property. |
After running the code(or Codeless Logic), you will see the following object in the database: