About User Properties¶
Description¶
When a user registers with an application, he provides information which establishes user's identity. For one application these properties may include name, phone number and email address, for another it could be user id, age and gender. Backendless User Service allows each application to have a custom set of properties associated with the user entity.
Users Data Table¶
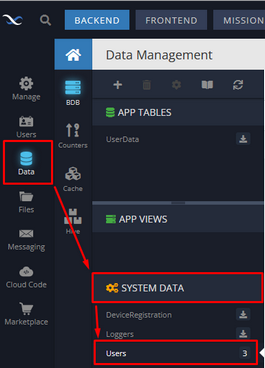
All information related to registered users is stored in properties/columns of the Users data table. This system table is required to establish a persistent user-to-data relation for client applications. Navigate to Data -> System Data and select the Users table from the list.

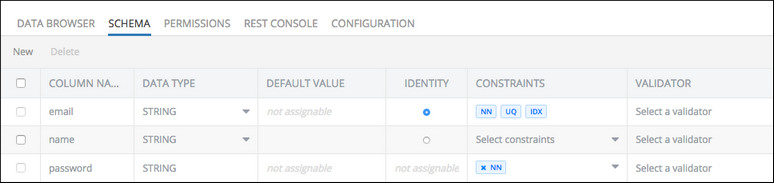
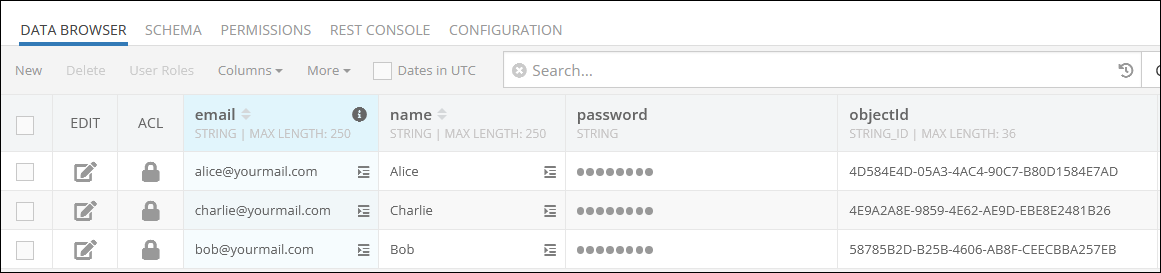
Consider the Users data table presented below:

There are built-in user properties, such as email, name, password and objectId. The email and name properties can be deleted if they do not apply to your app, although it is recommended to keep the email property, since it is used for other purposes (for instance, password recovery). The password property cannot be deleted.
The objectId property is a unique identifier of the user record stored in the data table. This identifier is used in many operations to get or update the user data.
Identity Property/Column¶
By default the email is considered as the identity of the user, which is used for such system operations as Login, Restore Password and others. It is required that one of the properties is marked as identity. As users register, Backendless ensures the value for the identity property is unique.
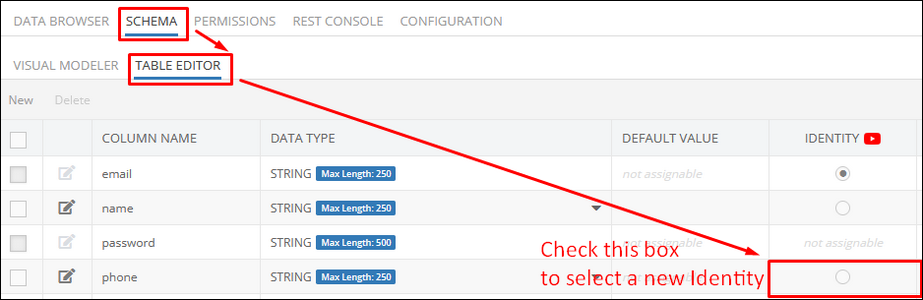
You can easily change the type of the user identity in Schema -> Table Editor. In the Identity column, check the box that corresponds to your requirements. The identity can be anything from the phone number to a nickname.

Password Property/Column¶
"password" is a special property/column. Backendless automatically adds the column when an application is created. The following rules apply to the password column:
- Password cannot be removed from the application.
- Password cannot be used as identity.
- Password is a required property
Manage Properties¶
User property management is available in the schema editor of the Users table. To open the schema editor:
- Login to Backendless Console and select your application.
- Click the Data icon, and select the Users table.
- Click the Schema menu.

Dynamic Schema Definition¶
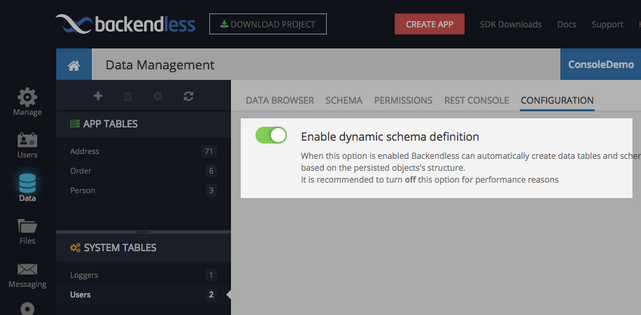
User properties must be defined in the object representing a user. When user registers or user object is updated, Backendless saves the property values in the Users table of Backendless Data service. If a property is not declared on the server-side, Backendless automatically creates a definition for it. This behavior can be turned off/on using the Dynamic Schema Definition configuration setting in the console (select Data > Configuration). The setting is turned on by default:
BackendlessUser Object¶
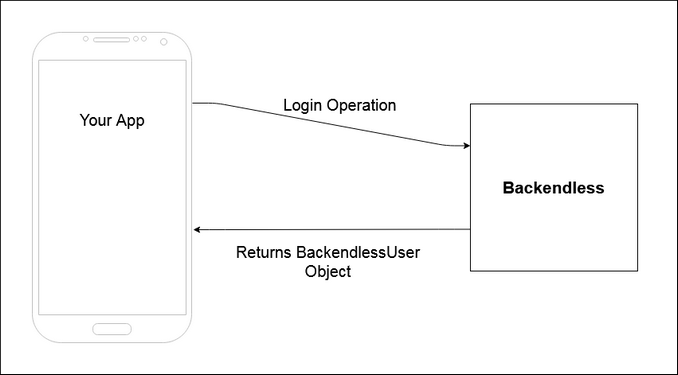
The BackendlessUser object reflects the properties/columns and corresponding values stored in the Users data table. This object is provided to the logged in user for identification purposes. Upon every successful Login procedure, Backendless servers send the BackendlessUser object containing the authorization token to the client application.
The authorization token or user-token is used to maintain the user session, and it uniquely identifies both the user and the session on the server and is used to enforce security policy, apply user and roles permissions and track usage analytics. The authorization token is not stored in the Users data table, but is uniquely generated on every successful login.
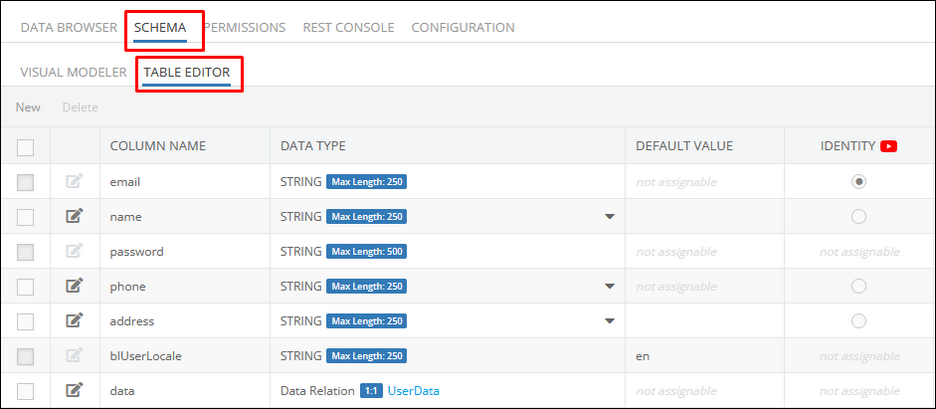
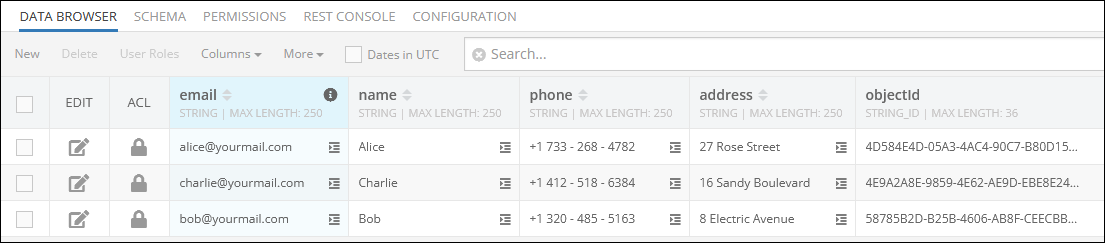
Consider the following schema of the Users data table:

The email, name, and objectId are built-in properties/columns, while the phone and the address are custom properties/columns added for demonstration purposes. In this case the email column is set to store the identity information. Every row in the Users data table is considered as a separate BackendlessUser object that stores user information.
Each BackendlessUser object is associated with a unique objectId. To obtain a specific BackendlessUser object from the Users data table you must use the corresponding objectId to make a request.
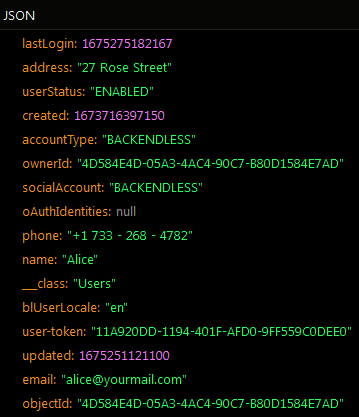
Suppose you want to obtain information about the user "alice@yourmail.com" associated with the following objectId: "4D584E4D-05A3-4AC4-90C7-B80D1584E7AD". The user data can be obtained during the Login procedure, or by using the Find User By operation. To obtain the user data, you must use the objectId in the request:
var myUser = await Backendless.userService.findById('4D584E4D-05A3-4AC4-90C7-B80D1584E7AD');
After sending the request, the Backendless server returns the BackendlessUser object containing properties/columns and values associated with the user "alice@yourmail.com".

As you can see, the object contains properties/columns and values as reflected in the Users data table. Note that the BackendlessUser object returned after the Login operation also contains an additional property user-token and the authorization token itself.
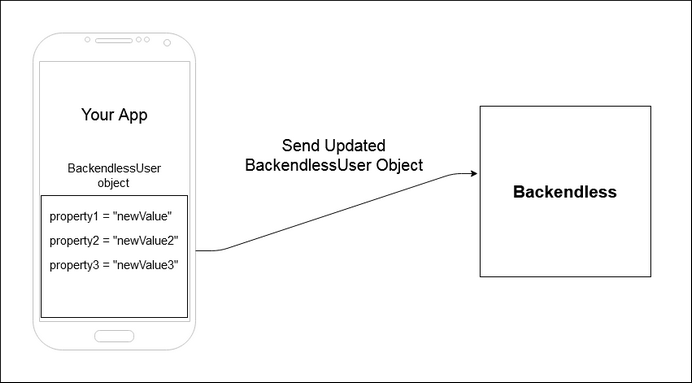
Updating The BackendlessUser Object¶
Once a user logs in, the client application retrieves the BackendlessUser object from the Backendless servers and saves it locally in the app.

When a user wants to update their information, you must implement the two-step approach. First, you have to set the new values for existing properties locally in the app, and only then send the updated user object back to Backendless to update the Users data table where all data is stored.