UI Pages¶
A UI Page represents a screen in your application. It is conceptually similar and for some applications same as a web page. You will use pages as the top level container for your components. A page has its own life cycle and corresponding events for which you can add your own logic. Pages can be linked to each other with logic to create navigation between them in the application. All pages in a UI Container can be styled with a theme and/or extensions containing CSS and LESS directives. One of the pages in a UI Container must be marked as main page. This is the page that will open by default when running the app.
Creating Pages¶
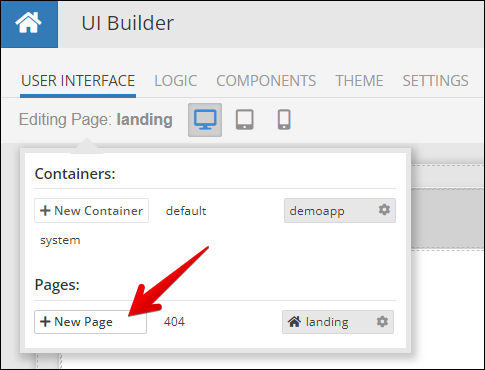
Every page has a name that is assigned when a page is created. To create a new page, move the mouse over the Editing Page label and click the + New Page button:

The New Page popup provides different options for creating a new page:
- Blank - creates a blank page without any components or logic.
- Another Page - creates a copy of another page with all the components and logic.
- Marketplace - creates a page from a template published into the Backendless marketplace.
These options are available in the Create From drop-down list:

The Marketplace option is selected by default. If a Marketplace template is not selected, a Blank page will be created.
Set as Main. Rename/Delete Page¶
Selected page can be set as the main page, renamed or deleted by moving the mouse pointer over the Selected Page label and clicking the gear icon:

This will open a popup where you can set the page as main, rename or delete the current page:
