Configuration¶
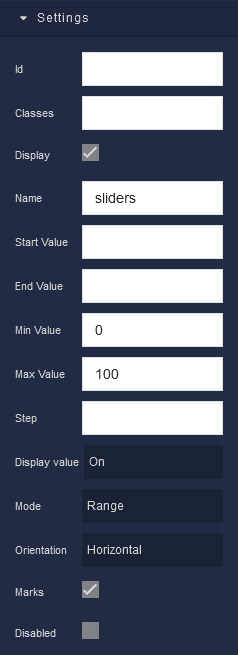
Settings¶

where:
| Argument | Description |
|---|---|
Id |
Represents the unique identifier of the component. You can use this identifier to refer to this component when building your logic. |
Classes |
Allows applying custom CSS classes to the component. CSS classes define styles that can be used to control the appearance and formatting of the component. Refer to the Extensions topic for more information. |
Display |
Changes the visibility of the component in the application. The value of this property can be changed programmatically by using the Visibility Logic handler, refer to the Data Binding topic for more information. |
Name |
Specifies the name of the slider to which sliders belong. Sliders with the same name are treated as a group. The value of this property can be changed programmatically by using the Name Logic handler, refer to the Data Binding topic for more information. |
Start Value |
Determines the initial value of the starting point for the slider's range. When users interact with the slider, they can choose values within the range established by the Start Value and End Value. Together, these parameters allow you to create sliders that represent a range of values, such as selecting a range of dates or prices. This property becomes available when the Mode property is set to Range. |
End Value |
Defines the initial value for the ending point of the slider's range. When users interact with the slider, they can choose values within the range established by the Start Value and End Value. Together, these parameters allow you to create sliders that represent a range of values, such as selecting a range of dates or prices. This property becomes available when the Mode property is set to Range. |
Min Value |
Specifies the minimum value that can be selected on the slider. Users cannot set the slider's value lower than this minimum value. It sets the leftmost boundary of the slider track. |
Max Value |
Specifies the maximum value that can be selected on the slider. Users cannot set the slider's value higher than this maximum value. It sets the rightmost boundary of the slider track. |
Step |
Determines the incremental value by which the slider's value will change when users interact with it. It represents the granularity of value selection. For example, if the parameter is set to 1, users can only select whole numbers. If set to 0.5, users can select values with one decimal place precision. The minimum Step value that can be set is 0.5. |
Display value |
Controls the display of the slider's current value(s). Available options are:Off - The slider's current value(s) will not be displayed.Auto - The value(s) will be displayed automatically based on user interactions.On - The value(s) will always be displayed. |
Mode |
Determines whether the slider operates in single-slider mode or range-slider mode:Single - Users can select a single value within the specified range.Range - Users can select a range of values between two handles. |
Orientation |
Defines the orientation of the slider:Horizontal - The slider track is displayed horizontally, and users can slide the handle left or right.Vertical - The slider track is displayed vertically, and users can slide the handle up or down. |
Marks |
Allows you to display marks along the slider track. These marks represent intervals, making it easier for users to select precise values on the slider. |
Disabled |
Disables the component in the application. The value of this property can be changed programmatically by using the the Disabled State Logic handler, refer to the Data Binding topic for more information. |
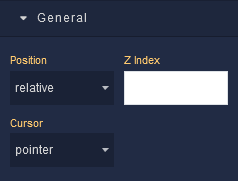
General¶

where:
| Argument | Description |
|---|---|
Position |
Determines the positioning behavior of the component within its parent container. Available options are:default - This option uses the default positioning behavior, which usually means that the component will follow the normal document flow and be positioned based on its place in the layout. When this option is selected, Position settings do not affect the position of the element.relative - Allows you to position the component relative to its normal position(default position) within the document flow. You can then use properties like top, bottom, left, and right to offset the component from its original position. These properties are available in the Position section of the component configuration.absolute - Positions the component absolutely within its closest positioned ancestor (a parent element with a position value other than fixed). You can use properties like top, bottom, left, and right to specify the exact position. These properties are available in the Position section of the component.fixed - Positions the component relative to the viewport. It remains fixed even when the user scrolls the page. This is commonly used for elements that you want to stay in a specific position while the rest of the content scrolls.sticky - Makes the component behave like relative within its parent container until it reaches a specific scroll position. Then, it becomes "fixed" and stays in that position until the user scrolls past it. |
Z Index |
Determines the vertical stacking order of the component relative to other components on the same screen. Components with higher Z Index values will appear above components with lower values, effectively controlling their overlapping arrangement. This allows you to control the visual hierarchy of components, ensuring that certain elements appear in front of or behind others, providing flexibility in designing the user interface of your application. |
Cursor |
Identifies the cursor type when the mouse is hovered over the element. Refer to the Mozilla documentation to see what each cursor looks like. |
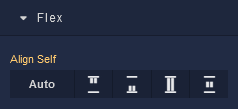
Flex¶
With Flex settings, you can control how components within a container are positioned, aligned, and distributed.

| Icon |
Description |
|---|---|
 |
Default alignment of the component. |
 |
Aligns the component to the start of its container. |
 |
Aligns the component to the end of its container. |
 |
Stretches to occupy all available space. |
 |
Centers the component within its container. |
Dimension¶

where:
| Argument | Description |
|---|---|
Width |
Controls the width of the component. Available measurement units are: px, %, vw. |
Height |
Controls the height of the component. Available measurement units are: px, %, vh. |
Min Width |
Prevents the component from changing its width below the specified baseline value. Available measurement units are: px, %, vw. |
Min Height |
Prevents the component from changing its height below the specified baseline value. Available measurement units are: px, %, vh. |
Max Width |
Prevents the component from changing its width above the specified baseline value. Available measurement units are: px, %, vw. |
Max Height |
Prevents the component from changing its height above the specified baseline value. Available measurement units are: px, %, vh. |
Margin
Both positive and negative values can be utilized within the Margin settings.

where:
| Argument | Description |
|---|---|
Top |
Defines the space between the top edge of the component and the element above it. In case there is no element above the component, then the top border of the parent container will be used for margin spacing. Increasing the top margin value will create additional space above the component. Available measurement units are: px, %, vh. |
Right |
Controls the space between the right edge of the component and the element to its right. If there is no element to the right of the component, then the right border of the parent container will be used for margin spacing. Adjusting the right margin value increases or decreases the space on the right side of the component. Available measurement units are: px, %, vw. |
Bottom |
Determines the space between the bottom edge of the component and the element below it. In case there is no element below the component, then the bottom border of the parent container will be used for margin spacing. Increasing the bottom margin value adds space below the component. Available measurement units are: px, %, vh. |
Left |
Sets the space between the left edge of the component and the element to its left. If there is no element to the left of the component, then the left border of the parent container will be used for margin spacing. Modifying the left margin value changes the space on the left side of the component. Available measurement units are: px, %, vw. |
Typography¶

where:
| Argument | Description |
|---|---|
Font size |
Increases or decreases the font size of the text in the component. Available measurement units are: px, em, rem, %. |
Position¶

where:
| Argument | Description |
|---|---|
Top |
Defines the vertical position of the element relative to its containing element. Available measurement units are: px, %, vh. |
Right |
Governs the horizontal positioning of the element relative to the left edge of its parent container. Available measurement units are: px, %, vw. |
Left |
Defines the horizontal positioning of the element relative to the right edge of its parent container. Available measurement units are: px, %, vw. |
Bottom |
Controls the vertical position of the component from the bottom edge of its containing element. Available measurement units are: px, %, vh. |