Configuration¶
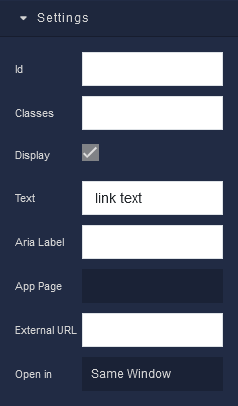
Settings¶

where:
| Argument | Description |
|---|---|
Id |
Represents the unique identifier for the component. You can use this identifier to refer to this component when building your logic. |
Classes |
Allows applying custom CSS classes to the Link component. CSS classes define styles that can be used to control the appearance and formatting of the Link component. Refer to the Extensions topic for more information. |
Display |
Changes the visibility of the component in the application. The value of this property can be changed programmatically by using the Visibility Logic handler, refer to the Data Binding topic for more information. |
Text |
Defines the visible text or content of the link that users will interact with. This is the text that users will click to navigate to the specified destination. The value of this property can be changed programmatically by using the Text Logic handler, refer to the Data Binding topic for more information. |
Aria Label |
This parameter allows you to set an accessible label for the link element. The Aria Label provides a description that is read aloud by screen readers, enhancing the accessibility of your application. |
App Page |
Identifies the specific page within your app that you want the link to navigate to. |
External URL |
Represents the link to direct users to an external website or online resource. Users clicking on the link will be taken to the specified external webpage. The value of this property can be changed programmatically by using the URL Logic handler, refer to the Data Binding topic for more information. |
Open in |
Specifies where the link must be opened: Same Window, New Window, or Mail App. |
General¶
![]()
where:
| Argument | Description |
|---|---|
Position |
Determines the positioning behavior of the Link component within its parent container. Available options are:default - This option uses the default positioning behavior, which usually means that the Link component will follow the normal document flow and be positioned based on its place in the layout. When this option is selected, Position settings do not affect the position of the element.relative - Allows you to position the Link component relative to its normal position(default position) within the document flow. You can then use properties like top, bottom, left, and right to offset the component from its original position. These properties are available in the Position section of the component configuration.absolute - Positions the component absolutely within its closest positioned ancestor (a parent element with a position value other than fixed). You can use properties like top, bottom, left, and right to specify the exact position. These properties are available in the Position section of the component.fixed - Positions the Link component relative to the viewport. It remains fixed even when the user scrolls the page. This is commonly used for elements that you want to stay in a specific position while the rest of the content scrolls.sticky - Makes the Link component behave like "relative" within its parent container until it reaches a specific scroll position. Then, it becomes "fixed" and stays in that position until the user scrolls past it. |
Z Index |
Determines the vertical stacking order of the Link component relative to other components on the same screen. Components with higher Z Index values will appear above components with lower values, effectively controlling their overlapping arrangement. This allows you to control the visual hierarchy of components, ensuring that certain elements appear in front of or behind others, providing flexibility in designing the user interface of your application. |
Cursor |
Identifies the cursor type when the mouse is hovered over the Link element. Refer to the Mozilla documentation to see what each cursor looks like. |
Color |
Represents the color for the Link content. |
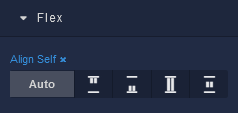
Flex¶
With Flex settings, you can control how components within a container are positioned, aligned, and distributed.

| Icon |
Description |
|---|---|
 |
Default alignment of the element. |
 |
Aligns to the start of its container. |
 |
Aligns to the end of its container. |
 |
Stretches to occupy all available space. |
 |
Centers within its container. |
Dimension¶

where:
| Argument | Description |
|---|---|
Width |
Controls the width of the component. Available measurement units are: px, %, vw. |
Height |
Controls the height of the component. Available measurement units are: px, %, vh. |
Min Width |
Prevents the component from changing its width below the specified baseline value. Available measurement units are: px, %, vw. |
Min Height |
Prevents the component from changing its height below the specified baseline value. Available measurement units are: px, %, vh. |
Max Width |
Prevents the component from changing its width above the specified baseline value. Available measurement units are: px, %, vw. |
Max Height |
Prevents the component from changing its height above the specified baseline value. Available measurement units are: px, %, vh. |
Margin
Both positive and negative values can be utilized within the Margin settings.

where:
| Argument | Description |
|---|---|
Top |
Defines the space between the top edge of the Link component and the element above it. In case there is no element above the component, then the top border of the parent container will be used for margin spacing. Increasing the top margin value will create additional space above the Link. Available measurement units are: px, %, vh. |
Right |
Controls the space between the right edge of the Link component and the element to its right. If there is no element to the right of the component, then the right border of the parent container will be used for margin spacing. Adjusting the right margin value increases or decreases the space on the right side of the Link. Available measurement units are: px, %, vw. |
Bottom |
Determines the space between the bottom edge of the Link component and the element below it. In case there is no element below the component, then the bottom border of the parent container will be used for margin spacing. Increasing the bottom margin value adds space below the Link. Available measurement units are: px, %, vh. |
Left |
Sets the space between the left edge of the Link component and the element to its left. If there is no element to the left of the component, then the left border of the parent container will be used for margin spacing. Modifying the left margin value changes the space on the left side of the Link. Available measurement units are: px, %, vw. |
Padding
Allows controlling the internal spacing between the content of the Link component and its internal boundaries.

where:
| Argument | Description |
|---|---|
Top |
Increases or decreases the spacing between the content and the top edge of the component. Available measurement units are: px, %, vh. |
Right |
Sets the spacing between the content and the right edge of the component. Available measurement units are: px, %, vw. |
Bottom |
Changes the spacing between the content and the bottom edge of the component. Available measurement units are: px, %, vh. |
Left |
Defines the spacing between the content and the left edge of the component. Available measurement units are: px, %, vw. |
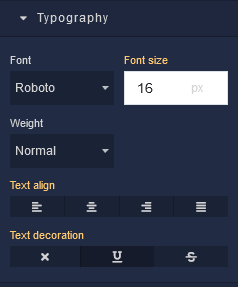
Typography¶

where:
| Argument | Description |
|---|---|
Font |
Allows choosing a specific font for your text. |
Font size |
Enables you to determine the size of the text within the component. Available measurement units are: px, em, rem, %. |
Weight |
Controls the thickness or boldness of your text characters. |
Text align |
Allows aligning the text to the Left, Center, Right edge of the container. The default behavior is alignment to the left. |
Text decoration |
Provides the strikethrough and the underscore text decoration options. |
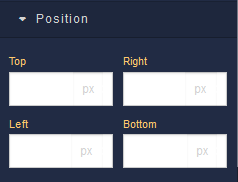
Position¶

where:
| Argument | Description |
|---|---|
Top |
Defines the vertical position of the Link element relative to its containing element. Available measurement units are: px, %, vh. |
Right |
Governs the horizontal positioning of the Link element relative to the left edge of its parent container. Available measurement units are: px, %, vw. |
Left |
Defines the horizontal positioning of the Link element relative to the right edge of its parent container. Available measurement units are: px, %, vw. |
Bottom |
Controls the vertical position of the Link component from the bottom edge of its containing element. Available measurement units are: px, %, vh. |