Set Current User¶
Description¶
If you are developing an alternative API that allows logging in the user to the application using the phone number, security key or any other login option, then this operation can be very helpful in building a new API. When the user completes the custom authorization process, the client application must receive a BackendlessUser object. Once this object is received, you have to set it in the app using the operation described below. Setting the BackendlessUser object means, that your application will use the identity information and the user-token to maintain the session, send and receive data.
Method¶
Backendless.shared.userService.stayLoggedIn = true; // if stayLoggedIn is needed, false by default
Backendless.shared.userService.currentUser = // some BackendlessUser object
[Backendless.shared.userService setUserTokenWithValue:(NSString *)value];
Backendless.shared.userService.stayLoggedIn = true // if stayLoggedIn is needed, false by default
Backendless.shared.userService.currentUser = // some BackendlessUser object
Backendless.shared.userService.setUserToken(value: String)
where:
| Argument | Description |
|---|---|
currentUser |
Must be a BackendlessUser containing user data. |
stayLoggedIn |
Optional parameter. A boolean value requesting user login information to be saved so it can be reused when the application restarts (or page is reloaded). |
The method expects aBackendlessUser object or an object that must contain at least the objectId and the user-token properties to set a new user. The user-token is treated as a user-property across login methods.
If the stayLoggedIn parameter is set to false, the method simply resets theBackendlessUser object(deletes existing contents).
Return value¶
BackendlessUser object containing user data.
Example¶
The example below sets a new user in the application.
Backendless.shared.userService.stayLoggedIn = true;
[Backendless.shared.userService loginWithIdentity:@"user@email.com" password:@"password" responseHandler:^(BackendlessUser *user) {
Backendless.shared.userService.currentUser = user;
} errorHandler:^(Fault *fault) {
// handle error
}];
Backendless.shared.userService.stayLoggedIn = true
Backendless.shared.userService.login(identity: "user@email.com", password: "password", responseHandler: { user in
Backendless.shared.userService.currentUser = user
}, errorHandler: { fault in
// handle error
})
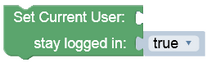
Codeless Reference¶

where:
| Argument | Description |
|---|---|
stay logged in |
A boolean value requesting user login information to be saved so it can be reused when the application restarts (or page is reloaded). |
Returns the BackendlessUser object containing user data.
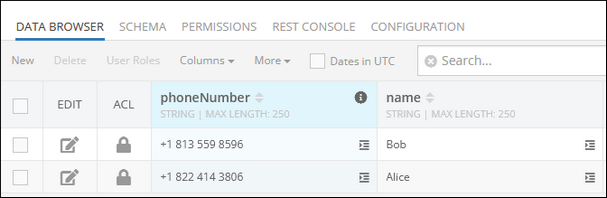
Consider the following records in the Users data table:

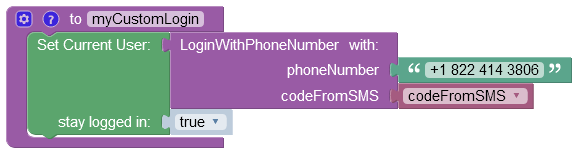
The example below is the client codeless logic that performs the login operation as the "+1 822 414 3806"identity, retrieves the BackendlessUser object , and sets this object in the application using the Set Current User Codeless block.
Note that the LoginWithPhoneNumber is a custom Codeless block(function) which is used only for demonstration purposes to show how the Set Current User operation works when used in combination with a custom API.