Backendless Login API¶
Description¶
Registered users can login using the API described below. The login operation requires two properties: one marked as user identity and the second is password. Backendless automatically assigns the "AuthenticatedUser" role to all successfully logged in users. The role can be used to differentiate access to various resources (data in the database, files, messaging channels) between authenticated users and guests.
Method¶
- (void)loginWithIdentity:(NSString * _Nonnull)identity password:(NSString * _Nonnull)password responseHandler:^(BackendlessUser * _Nonnull)responseHandler errorHandler:^(Fault * _Nonnull)errorHandler;
func login(identity: String, password: String, responseHandler: ((BackendlessUser) -> Void)!, errorHandler: ((Fault) -> Void)!)
where:
| Argument | Description |
|---|---|
identity |
A value for a property marked as identity. String value. |
password |
User's password. String value. |
stayLoggedIn |
Optional parameter. A boolean value requesting user login information to be saved so it can be reused when the application restarts (or page is reloaded). |
responseHandler |
Handles successful result of an asynchronous call. |
errorHandler |
Handles fault result of an asynchronous call. |
Return Value¶
The BackendlessUser object representing the logged in user. The object has the values for all the properties stored in Users data table.
Example¶
The example below logs in as "alice@yourmail.com" using password "wonderland".
[Backendless.shared.userService loginWithIdentity:@"alice@yourmail.com" password:@"wonderland" responseHandler:^(BackendlessUser *loggedInUser) {
NSLog(@"User has been logged in");
} errorHandler:^(Fault *fault) {
NSLog(@"Error: %@", fault.message);
}];
Backendless.shared.userService.login(identity: "alice@yourmail.com", password: "wonderland", responseHandler: { loggedInUser in
print("User has been logged in")
}, errorHandler: { fault in
print("Error: \(fault.message ?? "")")
})
Remembering User Login¶
It is a frequent requirement for the applications to store user's login so next time application starts, the user is not required to login. The user interface for this scenario is typically a "Remember me" checkbox.
There is a stayLoggedInproperty in user service that must be set after application has been initialized with the initApp call before the login API is used:
Example¶
Backendless.shared.userService.stayLoggedIn = YES;
Backendless.shared.userService.stayLoggedIn = true
Additionally this property indicates if the current state of the system is set to allow persistent logins:
BOOL isStayLoggedIn = Backendless.shared.userService.stayLoggedIn;
let isStayLoggedIn = Backendless.shared.userService.stayLoggedIn
If the persistent logins are enabled, the property returns Yes/true, otherwise No/false.
Errors¶
The following errors may occur during the Login API call. See the Error Handling section for details on how to retrieve the error code when the server returns an error.
| Error Code |
Description |
|---|---|
| 2002 |
Version is disabled or provided wrong application info (application id or secret key) |
| 3000 |
Login has been disabled for the user account. |
| 3001 |
Missing login settings, possibly invalid application id or version. |
| 3002 |
User cannot login because Multiple Logins disabled and there is a logged in user for the account. |
| 3003 |
Invalid login or password. |
| 3006 |
Either login or password is an empty string value. |
| 3034 |
User logins are disabled for the version of the application. |
| 3036 |
Account locked out due to too many failed logins. |
| 3038 |
One of the required parameters (application id, version, login or password) is null |
| 3044 |
Multiple login limit for the same user account has been reached. |
| 8000 |
Property value exceeds the length limit |
Codeless Reference¶

where:
| Argument | Description |
|---|---|
identity |
Represents a value for the property marked as identity in the Users data table. Usually, the default is the user's email, which is used for the login operation. |
password |
User's password. |
stay logged in |
A boolean value requesting user login information to be saved so it can be reused when the application restarts (or page is reloaded). |
return user |
Optional parameter. When this option is checked, the operation returns the BackendlessUserobject containing user data. |
Returns the BackendlessUser object representing the logged in user. The object has the values for all the properties stored in Users data table.
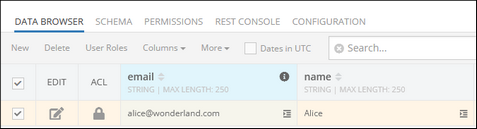
Consider the following record in the Users data table:

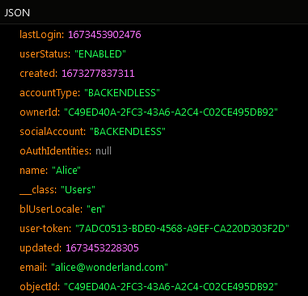
The example below logs in as "alice@wonderland.com" and returns the BackendlessUser object, since the return user option is checked.

The BackendlessUser object will look as shown below after the Codeless logic runs: